Re: First Url in email not resolving in IE11 or Edge
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
I have a weird issue I'm hoping someone knows how to fix or can at least point me in a new direction. The very first URL after the "view on web" URL is resolving with http://// (yes four forward slashes) and is understandably not working.
On Chrome and Firefox the link is resolving correctly with https://. Now I have the exact same link at the bottom in the footer and it's resolving just fine.
Anyone have any ideas?
Thanks, in advance!
Solved! Go to Solution.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
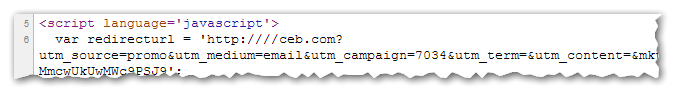
The first link definitely has all 4 slashes before IE sees it -- so consistent with what I was saying above, IE just enforces the URL standard more strictly, it's not wrong.
This is the URL that underlies the first tracked link for all browsers.
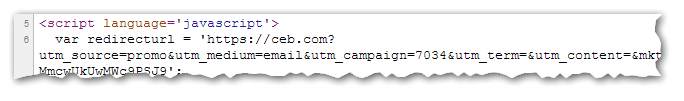
In the footer version, there are only 2 slashes:
Note that the first has been defaulted to http, the second is https. This suggests really strongly that there's a typo in the first.
I will say that you shouldn't be using protocol-relative URLs (beginning with //) in email links, as they don't make sense. Relative URLs implicitly create the final URL by prepending the protocol of the mail client that's reading the email, but not all mail clients have a protocol! My Inbox isn't on the web, so it doesn't have a protocol... // has no meaning there.
It's only by luck that Marketo tries (and doesn't necessarily succeed) to fix up the relative URL to an absolute URL if it gets rewritten for tracking. If you avoid protocol-relative URLs you avoid a raft of possible problems.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman,
Wow, thanks for the quick reply! Below is both the template URL and the final email URL.
//ceb.com?utm_source=${utm-source}&utm_medium=${utm-medium}&utm_campaign=${utm-campaign}&utm_term=${utm-term}&utm_content=${utm-content}
I have tried removing the forward slashes on the template version but IE still resolved with all four. Also below here is the same link and the email URL for the logo in our footer of the same template.
//ceb.com?utm_source=${utm-source}&utm_medium=${utm-medium}&utm_campaign=${utm-campaign}&utm_term=${utm-term}&utm_content=${utm-content}
I'm really hoping I'm just not seeing a typo as I can't replicate this issue on any of our other templates that use the same header.
Thanks Again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The first link definitely has all 4 slashes before IE sees it -- so consistent with what I was saying above, IE just enforces the URL standard more strictly, it's not wrong.
This is the URL that underlies the first tracked link for all browsers.
In the footer version, there are only 2 slashes:
Note that the first has been defaulted to http, the second is https. This suggests really strongly that there's a typo in the first.
I will say that you shouldn't be using protocol-relative URLs (beginning with //) in email links, as they don't make sense. Relative URLs implicitly create the final URL by prepending the protocol of the mail client that's reading the email, but not all mail clients have a protocol! My Inbox isn't on the web, so it doesn't have a protocol... // has no meaning there.
It's only by luck that Marketo tries (and doesn't necessarily succeed) to fix up the relative URL to an absolute URL if it gets rewritten for tracking. If you avoid protocol-relative URLs you avoid a raft of possible problems.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah!
I always felt a little squishy about removing those protocols. Ok, I've added the full https:// protocol (and all the others that were removed) and that looks to have fixed the issue.
For clarification should I only worry about removing the protocol for tokens then? I know it's a best practice for something but it's usually not followed by a very clear reason.
Thanks again, Sanford Whiteman. Your definitely a national treasure in this community.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For clarification should I only worry about removing the protocol for tokens then? I know it's a best practice for something but it's usually not followed by a very clear reason.
The main distinction you need to worry about is between
(1) the URL with the entire protocol section removed, including both the scheme (http: or https:) and the separator after the scheme (//). For example: www.example.com/somepage.html.
and
(2) the absolute URL, with everything intact: https://www.example.com/somepage.html.
In Marketo, you need to use format (1) within tokens, making sure that the http:// or https:// is separately hard-coded at the start of the link, like <a href="https://{{my.Some Token}}">. This allows Marketo to "peek" at the URL during email assembly to know that it should be tracked. Otherwise, the URL will still work, but it won't be rewritten to bounce off the tracking server. (Note technically format (1) represents something very different on its own: it's only in Marketo, and only re: Marketo tokens, that you should consider this one of the ways of representing a URL.)
The other variation
(3) the protocol-relative URL, with the http: or https: removed but the // kept at the start of the URL, is useful in web pages when you're currently not running SSL but you want to future-proof your pages. By using the protocol-relative format when loading images, CSS or JS assets within a page, you don't have to worry about changing all those asset URLs later. If the main document is loaded over SSL in the future, then the assets in the page will be loaded over SSL, too. Note if those assets are already available over SSL, there's no reason to use the protocol-relative URL, just use explicit https://. But you must not use (3) in email links, only in web pages, because it requires that there be a surrounding "main document" which is not true of offline mail clients.
Your definitely a national treasure in this community.
Glad to help. I'm glad you brought up this IE behavior, since I'm going to dedicate a blog post to it now. I imagine a lot of people don't realize they're affected by it and are alienating IE users.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marissa Bobitt-Gonzales if you still want help with this, pls check the update above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please provide a sample of the tracked URL (the URL in the real email as seen in the Inbox).
I have a feeling this isn't IE being wrong but being less lenient about a bad URL you added to your email.
EDIT: I'm even more certain now (this whole "////" thing rang a bell) that IE isn't doing anything wrong, it's simply correctly observing the URL standard. However, I can't replicate this behavior in Edge 14-18, suggesting that Edge developers decided to bite the bullet and act like FF/Chrome, even though they weren't obligated to.
A page with this one line of JS:
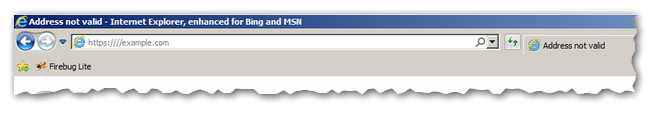
document.location.href = "https:////example.com";Redirects like this in representative browsers:
FF 66:
Chrome 70:
Safari 11:
IE 10:
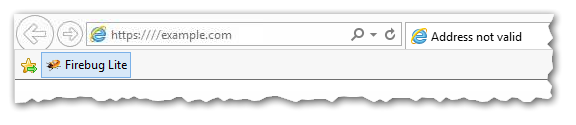
IE 11:
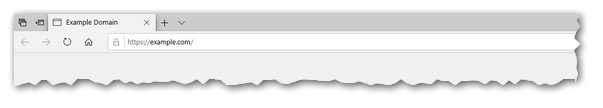
Edge 18:
Hence an error in entering the URL in Marketo (with the 4 slashes) will not surface as an error in Chrome, Firefox, Safari, or Edge but it still is an error. It's only IE which correctly calls it.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices