Re: Export Email as HTML not displaying as is
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
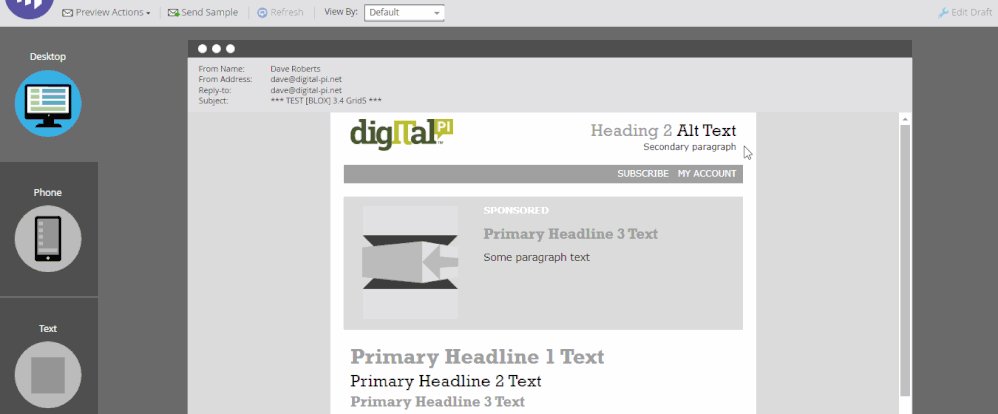
So I tried exporting an email as an Html file but when I open it the background colors are off(green/blue). I know this can be fixed manually but I am trying to see if there is any way around this?
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This happend to me too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The variables are the reason you're seeing the default blues and greens -- it's trying to interpret the ${variable} syntax when you're working locally. Im not aware of a native way to export the rendered HTML. When I need to do something like this, I'll use the inspector to grab the <html> element and use the "copy element" in the inspector to grab all the rendered code. There are a few things (like the image URLs) that get translated in the preview pane, so there's still a little work to do, but this is sometimes easier than doing a bunch of find/replace operations with all of the variables.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dave Roberts, what inspector are you using? how do you do this? I am creating an email which is to be sent out by a third party and not via our Marketo instance and we did this with our old email system fairly easily.
many thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Malcolm,
Im using the Chrome inspector tool (F12 on a PC). In the screenshot below, I've found an email and clicked into the "Preview Email" view. In this view, your variables are rendered out into the code. The catch here is that your images may use a different proxy path (url) so those all need to be updated still which can be a little bit of leg work.
Walk thru:
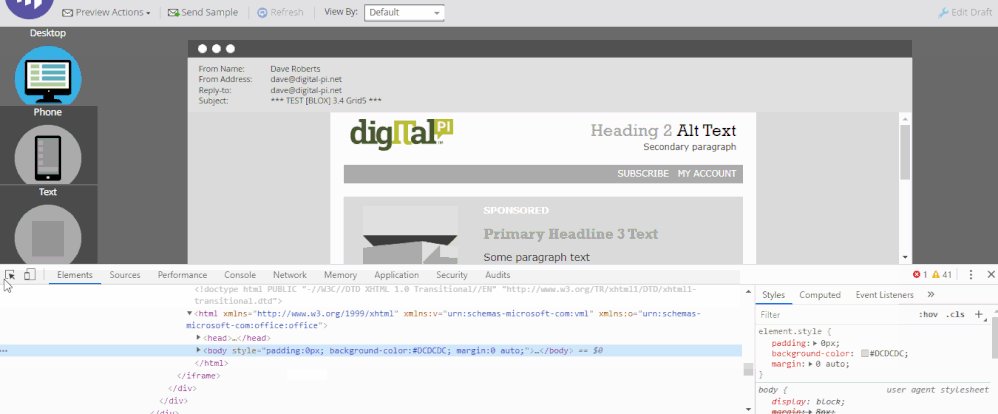
1) Right click in the margins (lt gray) to bring up the browser menu in Chrome and select "Inspect" (or just use F12 on a PC).
2) click the selector tool in the top left of the Inspector and then click again into the left margin -- this'll take you to the <body> tag in the code. Just a few lines up from there, you'll find the <html> tag which has the translated code (no variables).
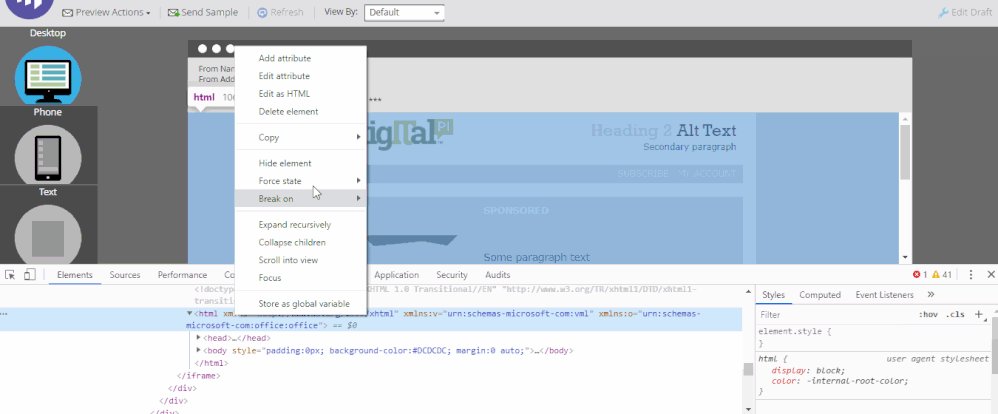
3) click on the <html> tag, then right click to bring up the inspector menu. From there choose "Copy" > Copy Element to add the <html> element (and everything inside it) to your clipboard.
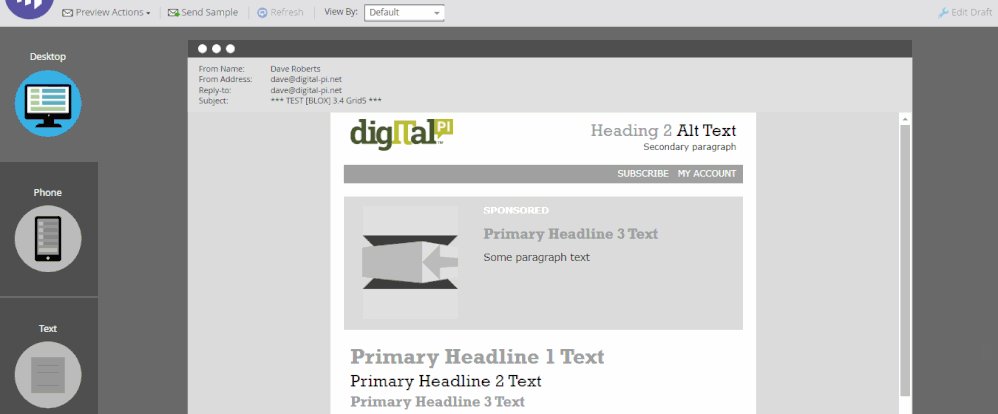
4) paste this into your favorite code editor, replace the image paths and do a happy dance ![]()
Let me know if you run into any issues with this approach, happy to help out more if I can.
-Dave
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices