Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Expand Add to Calendar Outlook or Google or iCal
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
09-12-2013
11:02 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-12-2013
11:02 AM
I am sure this disucssion has already started somewhere in this community.
Has anyone found a way to seperate the "Add to Calendar" function into seperate links for
1. Outlook
2. Gmail
3. iCal
If anyone has a marketo meathod or external meathod to achive this, I would greatly appreciate you sharing with me.
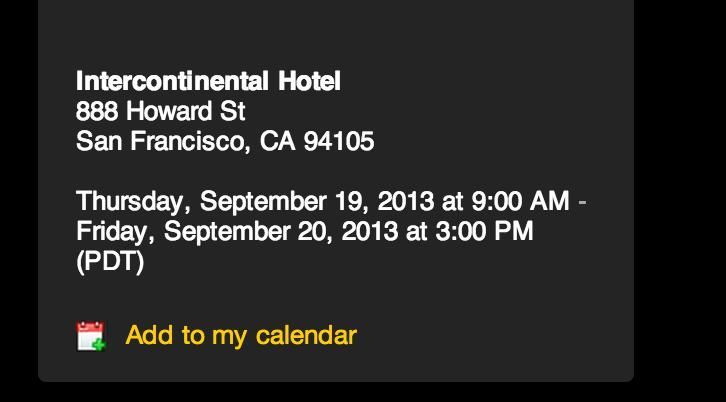
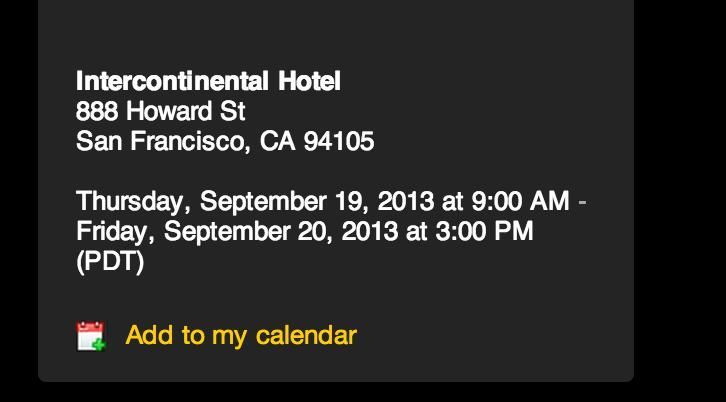
Here is an example of how eventbright does this:
"Oh Hey Eventbright, Yes I do want to add this to my calendar!"

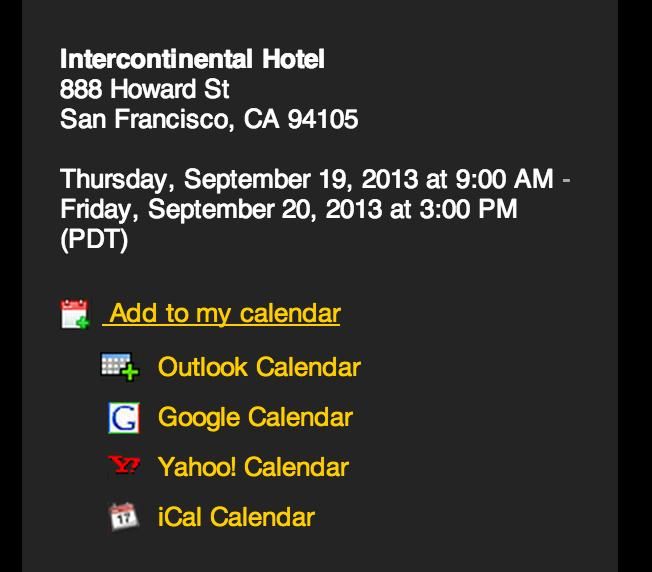
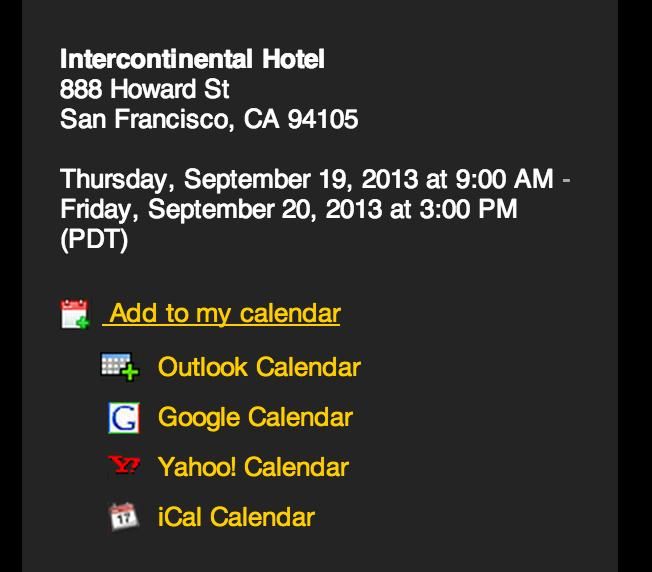
No Problem Dex! What calendar do you want to leverage for this event?

Has anyone found a way to seperate the "Add to Calendar" function into seperate links for
1. Outlook
2. Gmail
3. iCal
If anyone has a marketo meathod or external meathod to achive this, I would greatly appreciate you sharing with me.
Here is an example of how eventbright does this:
"Oh Hey Eventbright, Yes I do want to add this to my calendar!"

No Problem Dex! What calendar do you want to leverage for this event?

Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
09-12-2013
11:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-12-2013
11:42 AM
Hi Dexter!
I've spent an entire day trying to figure out how to enhance Marketo's calendar invitation method. In my opinion, the ideal would be to send an actual .ics attachment (not just a link). The short of it is that achieving this is not really practical within Marketo, based on some encryping of the attachment and trying to finagle the email template to send appropriately.
Just been doing some digging on how to add to Google Calendar, because that's an interesting question.
Here's a support link on how to create links in Google Calendar, which is really just a fancy way of creating a link that you can copy and paste.
I made an example to see how it was created within the Google URL structure for Calendar links:
To create this Google Calendar invitation link, you could go about it in two different ways:
Now the tokens you'll want to create (all of which should be text tokens, not rich text tokens).
After that, it's pretty easy to throw the link up in different spots on your landing pages and emails. The example you screenshotted can be done with a JavaScript accordion, or a CSS accordion.
Cool idea! Couldn't find a Yahoo! solution that was very easy, or could be tokenized with Marketo as easily. You can do similar things, it just takes some more busy work of creating an event in Yahoo! and then sharing the link. Apparently you have to create the event first before being able to share it, which adds another task in your workflow.
Best,
Edward Unthank
Marketing Operations Specialist
Yesler
I've spent an entire day trying to figure out how to enhance Marketo's calendar invitation method. In my opinion, the ideal would be to send an actual .ics attachment (not just a link). The short of it is that achieving this is not really practical within Marketo, based on some encryping of the attachment and trying to finagle the email template to send appropriately.
Just been doing some digging on how to add to Google Calendar, because that's an interesting question.
Here's a support link on how to create links in Google Calendar, which is really just a fancy way of creating a link that you can copy and paste.
I made an example to see how it was created within the Google URL structure for Calendar links:
<a href="http://www.google.com/calendar/event?action=TEMPLATE&text=TITLE&dates=20130915T100000Z/20130915T1100..." target="_blank"><img src="//www.google.com/calendar/images/ext/gc_button3.gif" border=0></a>
To create this Google Calendar invitation link, you could go about it in two different ways:
- Go to that GCal event builder link every time and copy-paste the results.
- Tokenize that link structure above and create Marketo tokens for piece, then make sure to get the tokens filled out every time you have a new event.
<a href="http://www.google.com/calendar/event?action=TEMPLATE&text={{my.calTitle}}&dates={{my.calDateStart}}T{{my.calTimeStart}}/{{my.calDateEnd}}T{{my.calTimeEnd}}&details={{my.calDescription}}&location={{my.calLocation}}&trp=true&sprop={{my.calWebsiteName}}&sprop=name:{{my.calWebsiteURL}}" target="_blank">Add to Google Calendar</a>
Now the tokens you'll want to create (all of which should be text tokens, not rich text tokens).
{{my.calTitle}} = Title of event/meeting.
{{my.calDateStart}} = Starting date of the event in this format: YYYYMMDD
{{my.calTimeStart}} = Starting time of the event in military time GMT, in this format: HHMMSS
{{my.calDateEnd}} = Ending date of the event in this format: YYYYMMDD
{{my.calTimeEnd}} = Ending time of the event in military time GMT, in this format: HHMMSS
{{my.calDescription}} = Description of the event
{{my.calLocation}} = Location of the event
{{my.calWebsiteName}} = Name of your website
{{my.calWebsiteURL}} = URL of your website
{{my.calDateStart}} = Starting date of the event in this format: YYYYMMDD
{{my.calTimeStart}} = Starting time of the event in military time GMT, in this format: HHMMSS
{{my.calDateEnd}} = Ending date of the event in this format: YYYYMMDD
{{my.calTimeEnd}} = Ending time of the event in military time GMT, in this format: HHMMSS
{{my.calDescription}} = Description of the event
{{my.calLocation}} = Location of the event
{{my.calWebsiteName}} = Name of your website
{{my.calWebsiteURL}} = URL of your website
After that, it's pretty easy to throw the link up in different spots on your landing pages and emails. The example you screenshotted can be done with a JavaScript accordion, or a CSS accordion.
Cool idea! Couldn't find a Yahoo! solution that was very easy, or could be tokenized with Marketo as easily. You can do similar things, it just takes some more busy work of creating an event in Yahoo! and then sharing the link. Apparently you have to create the event first before being able to share it, which adds another task in your workflow.
Best,
Edward Unthank
Marketing Operations Specialist
Yesler
5 REPLIES 5
Anonymous
Not applicable
10-17-2014
04:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-17-2014
04:53 AM
For an event I am organizing I was looking for a way to send a Google Calendar event invite (not calendar sharing URL) link. This article has helped me 100% After easily coding your own link, this can be used on images, text, or whatever you like in Marketo emails, and will automatically open the invite in Google Calendar, all the receiver needs to do is click 'Save'.
http://blog.hubspot.com/marketing/google-calendar-invites-in-email-marketing
http://blog.hubspot.com/marketing/google-calendar-invites-in-email-marketing
Anonymous
Not applicable
04-17-2014
03:46 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-17-2014
03:46 PM
Don't forget to add "Z" after the Start & End Time query strings. When the "Z" was missing, it would default to my current time zone instead of GMT.
Anonymous
Not applicable
09-12-2013
01:08 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-12-2013
01:08 PM
Edward you are a gentleman and a scholar! Thank you so much for this fantastic replay.
Anonymous
Not applicable
09-12-2013
11:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-12-2013
11:42 AM
Hi Dexter!
I've spent an entire day trying to figure out how to enhance Marketo's calendar invitation method. In my opinion, the ideal would be to send an actual .ics attachment (not just a link). The short of it is that achieving this is not really practical within Marketo, based on some encryping of the attachment and trying to finagle the email template to send appropriately.
Just been doing some digging on how to add to Google Calendar, because that's an interesting question.
Here's a support link on how to create links in Google Calendar, which is really just a fancy way of creating a link that you can copy and paste.
I made an example to see how it was created within the Google URL structure for Calendar links:
To create this Google Calendar invitation link, you could go about it in two different ways:
Now the tokens you'll want to create (all of which should be text tokens, not rich text tokens).
After that, it's pretty easy to throw the link up in different spots on your landing pages and emails. The example you screenshotted can be done with a JavaScript accordion, or a CSS accordion.
Cool idea! Couldn't find a Yahoo! solution that was very easy, or could be tokenized with Marketo as easily. You can do similar things, it just takes some more busy work of creating an event in Yahoo! and then sharing the link. Apparently you have to create the event first before being able to share it, which adds another task in your workflow.
Best,
Edward Unthank
Marketing Operations Specialist
Yesler
I've spent an entire day trying to figure out how to enhance Marketo's calendar invitation method. In my opinion, the ideal would be to send an actual .ics attachment (not just a link). The short of it is that achieving this is not really practical within Marketo, based on some encryping of the attachment and trying to finagle the email template to send appropriately.
Just been doing some digging on how to add to Google Calendar, because that's an interesting question.
Here's a support link on how to create links in Google Calendar, which is really just a fancy way of creating a link that you can copy and paste.
I made an example to see how it was created within the Google URL structure for Calendar links:
<a href="http://www.google.com/calendar/event?action=TEMPLATE&text=TITLE&dates=20130915T100000Z/20130915T1100..." target="_blank"><img src="//www.google.com/calendar/images/ext/gc_button3.gif" border=0></a>
To create this Google Calendar invitation link, you could go about it in two different ways:
- Go to that GCal event builder link every time and copy-paste the results.
- Tokenize that link structure above and create Marketo tokens for piece, then make sure to get the tokens filled out every time you have a new event.
<a href="http://www.google.com/calendar/event?action=TEMPLATE&text={{my.calTitle}}&dates={{my.calDateStart}}T{{my.calTimeStart}}/{{my.calDateEnd}}T{{my.calTimeEnd}}&details={{my.calDescription}}&location={{my.calLocation}}&trp=true&sprop={{my.calWebsiteName}}&sprop=name:{{my.calWebsiteURL}}" target="_blank">Add to Google Calendar</a>
Now the tokens you'll want to create (all of which should be text tokens, not rich text tokens).
{{my.calTitle}} = Title of event/meeting.
{{my.calDateStart}} = Starting date of the event in this format: YYYYMMDD
{{my.calTimeStart}} = Starting time of the event in military time GMT, in this format: HHMMSS
{{my.calDateEnd}} = Ending date of the event in this format: YYYYMMDD
{{my.calTimeEnd}} = Ending time of the event in military time GMT, in this format: HHMMSS
{{my.calDescription}} = Description of the event
{{my.calLocation}} = Location of the event
{{my.calWebsiteName}} = Name of your website
{{my.calWebsiteURL}} = URL of your website
{{my.calDateStart}} = Starting date of the event in this format: YYYYMMDD
{{my.calTimeStart}} = Starting time of the event in military time GMT, in this format: HHMMSS
{{my.calDateEnd}} = Ending date of the event in this format: YYYYMMDD
{{my.calTimeEnd}} = Ending time of the event in military time GMT, in this format: HHMMSS
{{my.calDescription}} = Description of the event
{{my.calLocation}} = Location of the event
{{my.calWebsiteName}} = Name of your website
{{my.calWebsiteURL}} = URL of your website
After that, it's pretty easy to throw the link up in different spots on your landing pages and emails. The example you screenshotted can be done with a JavaScript accordion, or a CSS accordion.
Cool idea! Couldn't find a Yahoo! solution that was very easy, or could be tokenized with Marketo as easily. You can do similar things, it just takes some more busy work of creating an event in Yahoo! and then sharing the link. Apparently you have to create the event first before being able to share it, which adds another task in your workflow.
Best,
Edward Unthank
Marketing Operations Specialist
Yesler
Anonymous
Not applicable
09-12-2013
11:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-12-2013
11:40 AM
Outlook and iCal both use .ics files (at least for me). Google is a bit trickier but can be done: https://support.google.com/calendar/answer/3033039 and I've never met anyone who used Yahoo calendar 😉 http://armcnallie.wordpress.com/2008/03/12/adding-calendar-events-to-yahoo/
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices