Existing Javascript to control row changing colour in EDMs
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good morning,
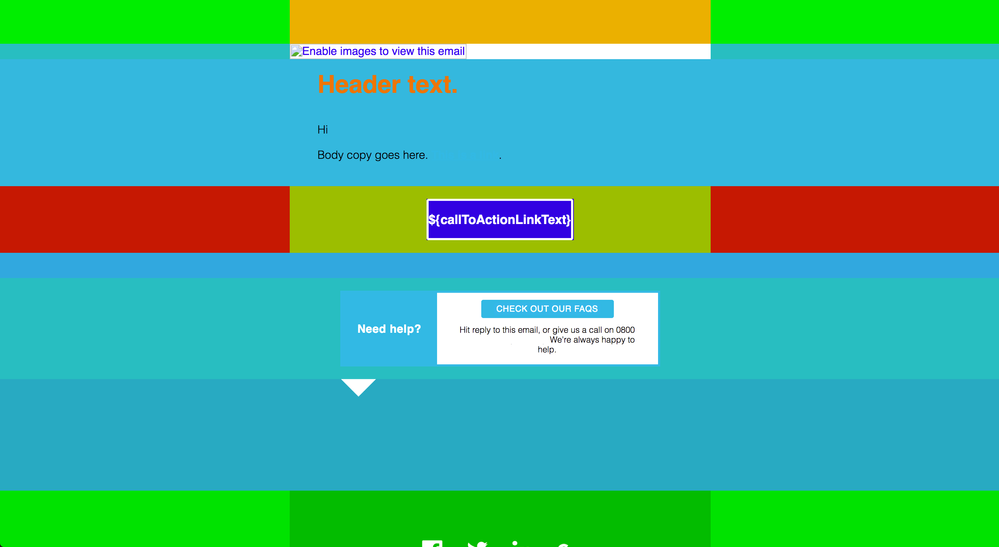
When I download Marketo's EDM templates to edit locally, and then open this code in a browser, the rows turn multicoloured across the entire EDM. The code is still functional, as in, I can see the copy and images and edit the code fine - however I'd prefer to see the background colour that displays when I view the exact same code in Marketo. Using DreamWeaver seems to be a solution. However, I'd prefer to use a code editor like Sublime and then view the code in a browser as I go. Which brings me to the question:
Is there existing Javascript that I can use to control the background elements and buttons displaying 'incorrectly' outside of Marketo?
Much appreciated,
Kate
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The issue you seem to be having is because colors are in variables, when you preview this in the browser outside of Marketo, it will just default to backup colour set by the browser as it doesn't understand the Marketo variables, this is to be expected and is standard when using any Marketo specific templates.
If you really want to see what it looks like via a preview outside of Marketo, you could replace everywhere you use a variable with the actual value (as this is what Marketo will do once the template is ready to send), I would suggest against doing this, as you will have to replace them later down the line again if you want to utalize variables again.
If you are a visual person, my recommendation is that you go into the Marketo template in the Design studio and preview the template, I would then use Chrome Inspect (or another similar one in Firefox, etc...) to change the styles as you wish then do those changes in the actual code over on your desktop (via the variables), once you have it styled as you like, I would then re-upload the HTML and preview again. It's common practice for you flip between Marketo preview, your code, fix, re-upload, then Marketo preview, your code, etc... Essentially Marketo preview will push variables values into the code and shows it as it would look in the final design.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices