Email Templates have Extra Spacing in Gmail
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been editing the Marketo stock 2.0 templates and we keep running into an issue with spacing in gmail.
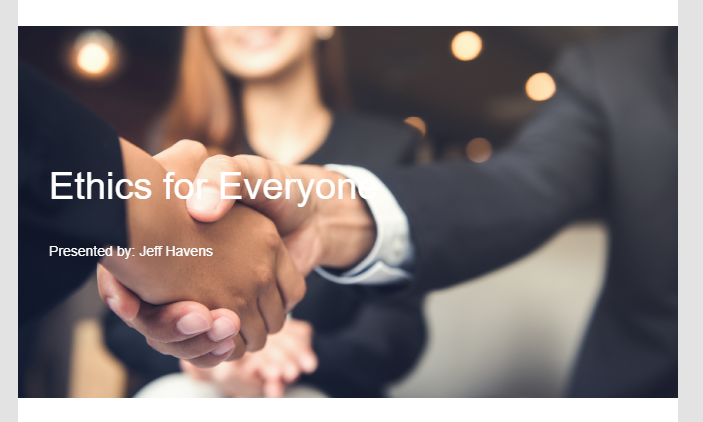
This is what it looks like in gmail:
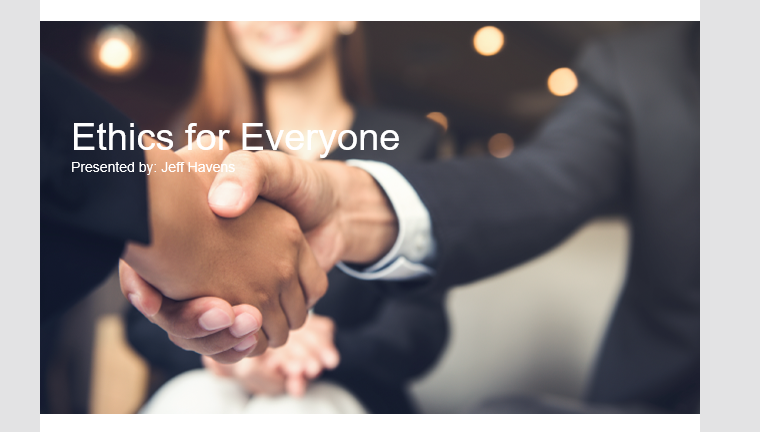
This is what it looks like in outlook:
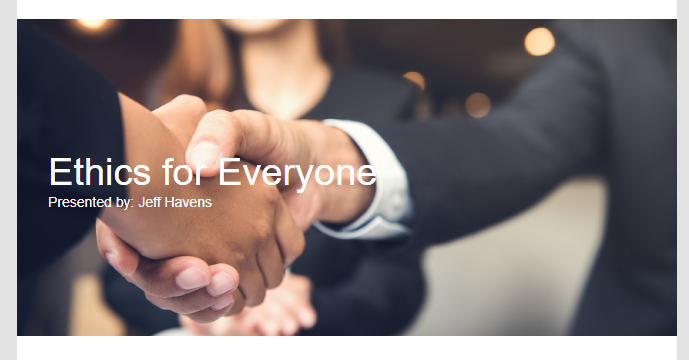
This is what it looks like in Marketo Editor 2.0:
This is the code:
<table class="mktoModule module_wrapper m_main-banners9 responsive" id="main-banners9" style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" mktoname="Main-banners">
<tbody>
<tr>
<td class="module responsive" style="mso-line-height-rule: exactly;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;word-break: break-word;background-image:${mainBanners9BackgroundImage};padding-left: 0;background-position: center center;background-size: cover;background-color:${mainBanners9BackgroundColor};padding-top: 0;padding-right: 0;padding-bottom: 0;background-repeat:
no-repeat;background:${mainBanners9BackgroundImage};" valign="top" bgcolor="${mainBanners9BackgroundColor}" background="${mainBanners9BackgroundImage}">
<center>
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:660px;height:393px">
<v:fill type="frame" src="${mainBanners9BackgroundImage}" color="${mainBanners9BackgroundColor}" />
<v:textbox style="mso-fit-shape-to-text:false" inset="0,0,0,0">
<div>
<div style="font-size: 0;line-height: 0;margin: 0;border: 0">
<![endif]-->
<table class="full" style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 100%;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr style="outline: medium none;">
<td class="spacer s0" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:93px;font-size:93px;" height="0"> </td>
</tr>
<tr>
<td class="contents" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; width: 600px;" align="center" width="600">
<tbody>
<tr style="outline: medium none;">
<td class="primary-font text" style="mso-line-height-rule: exactly;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-size:38px;color: #ffffff;font-family:'Montserrat', Arial, sans-serif;text-align: center;">
<div class="mktoText" mktoname="Text" id="text">
<p face="font-family: Arial,sans-serif" style="text-align: left; font-family: Arial, sans-serif; color: #ffffff;">Ethics for Everyone<br /><span style="font-size: 14px; color: #ffffff;">Presented by: Jeff Havens</span></p>
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr style="outline: medium none;">
<td class="spacer s2" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;mso-line-height-rule: exactly;line-height:87px;font-size:87px;" height="87"> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]></div>
</div>
</v:textbox>
</v:rect>
<![endif]-->
Has anyone else had an issue like this with Gmail?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have run into this specific issue with gmail/google clients before and what I've found fixes it is ensuring you have inlined on all your p/h tags "margin: 0".
Obligatory side note, strongly strongly recommend investing in email testing software such as email on acid or litmus. I personally use & prefer litmus but it is usually the more expensive of the two (justifiably IMO, it has better tools). Email clients are fickle beasts and it's really just not possible to test comprehensively without the support of a testing tool ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have run into this specific issue with gmail/google clients before and what I've found fixes it is ensuring you have inlined on all your p/h tags "margin: 0".
Obligatory side note, strongly strongly recommend investing in email testing software such as email on acid or litmus. I personally use & prefer litmus but it is usually the more expensive of the two (justifiably IMO, it has better tools). Email clients are fickle beasts and it's really just not possible to test comprehensively without the support of a testing tool ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'll give that trick a try, Grace! Thank you. I'm trying to get Litmus in the budget sometime this year, but so far I haven't had any luck.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Tiffany,
Once you've tested my solution, if it works, please mark my answer as correct so this thread shows as resolved for others who experience the same issue ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If it helps, I'd recommend signing up for a free trial and seeing how some of your emails fair in testing. If you spot some significant issues, you could share them with the powers that be as an example of why it's worth investing in ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices