Re: Email template using segment not displaying correct email on mobile
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone,
I am facing bit of issue lately in setting image in the Marketo email which is using segment to display dynamic content.
In my case, I have built a comparatively complex email in terms of segments and displaying dynamic content. However, while setting images in the Mobile view for one of the module that we are using , I am not able to set it as required in the segment. For instance, if I am setting image in one segment then other segments are also getting updated with the last image. Likewise, after certain clicks and going back and forth from the view, I managed to set the image in the module for those segments. But on sending sample, the images in the mobile view did not rendered as expected and it was jumbled up within the segments.
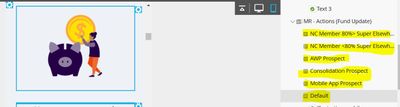
Please find attached screenshot for reference of the segments and one of the example for showing that mobile version is picking up wrong image.
Any inputs or help in this case will be appreciated. Apologies, If it is confusing.
These are the 6 segments that are used to segment this module where we have text and image.
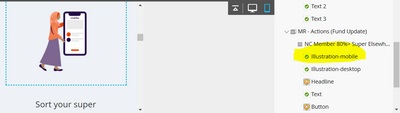
Example below showing wrong image picked up by the segment whereas the correct image was set initially. But, it got refreshed or updated with the last image that was added to other segment.
Kind Regards,
Vidhi
- Labels:
-
Email Segments
-
mobile responsive
-
Templates
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are the images and dynamic data getting rendered properly in the desktop devices?
FYR, the mobile and desktop icons in the email editor help displaying how the email will be rendered in desktop vs. mobile clients - and ideally, dynamic data/content for each of the segment should be rendered identically in both the device previews. The mobile and the desktop icons do not allow/enable you to design your emails differently for mobile vs. desktop devices i.e., conventionally, it is not possible to set one set of images for the mobile and another set of images for the desktop devices.
When you set the dynamic content for the illustration-mobile content module, it'll essentially be set and it'll be rendered in the desktop version too (unless if you're using some media queries to hide the content module based on the device, maybe?), similarly when you set the dynamic content for the illustration-desktop content module, it'll be rendered in the mobile devices too. Are your email’s image content modules referencing the images from the DS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Darshil_Shah1,
Thank you for your thorough response & time.
Yes, for those segments, different images & data are rendered properly in Desktop view.
However, I am not trying to set different images for Mobile and Desktop. I mean they have different sizes though.
My problem is : The email is having segments in almost all the modules that we have used from our template.
So, in those segments, yes it is correct that there are two options i.e. one for desktop image and other for setting mobile image. They both are same ofcourse different in their dimension. Like, for desktop version, the image size is different hence it is saved as DS in our image library and for Mobile, the image size is different so it is saved as under different name in our image library. However, while rendering, like I said, the module is segmented, the images are not getting set properly in those segments only for mobile view and rendered incorrectly.
For example: I noticed that when I set the mobile image for the last segment then the first segment which was already set automatically picked up that last image.
P.S : This behaviour is not happening when we have limited segments in our emails. This is only happening when it is overly segmented. It might be something that Marketo is not able to do the processing as quick when almost all the modules are segmented.
Kind Regards,
Vidhi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Darshil_Shah1 ,
Actually my bad! I just checked the images again.
So for that segmented module, I am using the same image for Mobile and Desktop, and the dimensions are also same.
Like same file is getting uploaded from library to both of the desktop and mobile.
However, not so sure why, it is not reflecting correct image in Mobile when I am setting in each segment their respective images. It is just keep getting updated with the last edit/image.
Is there any way that I can find out which code is responsible for that. Should be in template or I can see by generating HTML code too from Email Actions. But, I was just looking forward to know if there is a any solution or quick fix to resolve this image render issue in the segments for Mobile..
Kind Regards,
Vidhi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe media queries are at play here - styles for the images within the modules are getting updated based on the size of the device (media queries can also be set so that images/elements hide based on the device size). Media queries are the added via the @media rule to include a block of CSS properties only if a certain condition is true.
Below is an example of media query that alters the background color property to light blue when the window is < 600px
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
Emails use media queries to alter the elements size to make them device friendly, i.e., they help with the responsiveness. Also, its worth mentioning that not all devices support media queries. I think employing media queries is by far widely used technique to make the emails responsive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In line with what @Darshil_Shah1 is saying, I wonder if the mobile image is hard coded, or if it is being set by hiding the desktop image and showing the mobile image (easily done via media queries) meaning there are two different images, with no ready way to access the mobile one for configuration?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices