Re: Email Template - Need help with button/ no button option for module
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
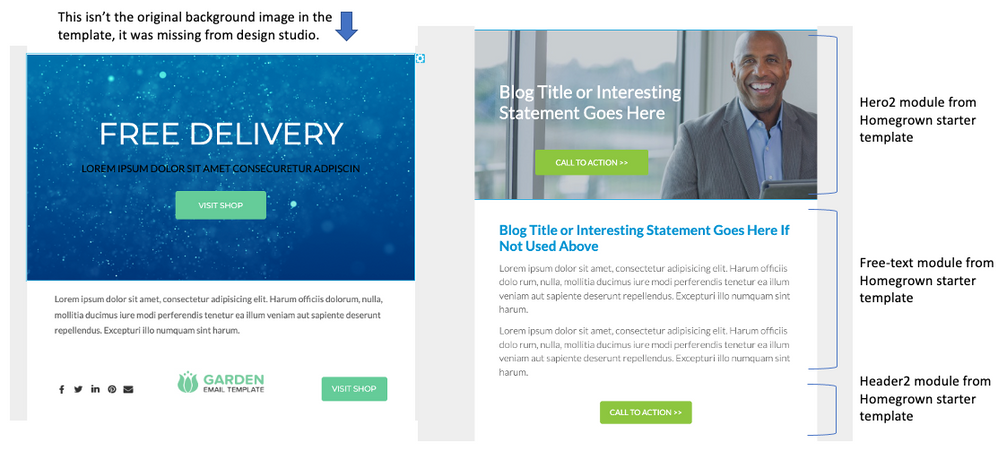
I am stumped and hoping someone with more Marketo skills (i.e. almost anyone) can help. I started with the Homegrown Marketo Starter Template and I have been able to figure out enough - through trial and error - to customize it to our needs almost perfectly. (I have attached a screenshot of the original on left and my customized version on the right if that helps.)
This is a template we will use all the time, but not every instance will call for the CTA button in the top section. And the Homegrown template didn't have a module that fit the parameters. My troubleshooting has led me down these paths, unsuccessfully.
1. Use the Free-image module in the starter template, make it full width (like the Hero2) and add the ability to have text on top. (I want to avoid having the copy in the image itself.)
2. Duplicate the Hero2 module and remove the code that contains the button so with each email, we can just select the appropriate module - the Hero with or without the button.
3. Within the Hero2 module, have a way to remove the button when it isn't needed. I am sure this wouldn't have been considered a best practice if I had gotten it to work, but I tried simply removing the link and call to action, but alas, a small empty button still shows up and I can't turn it transparent.
If anyone has any input or feedback, I'd be grateful. Keep in mind, I am not at all code fluent.
Thank you very much! Also, apologies if i am posting this in the wrong space.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HP ,
so if I understand correctly, you want to hide/show the CTA button?
Is this something you need to do based on a persons data (i.e. do it programmatically), or based on a manual switch?
If it is the latter, you have two options:
- Have two modules, one with a CTA, and one without.
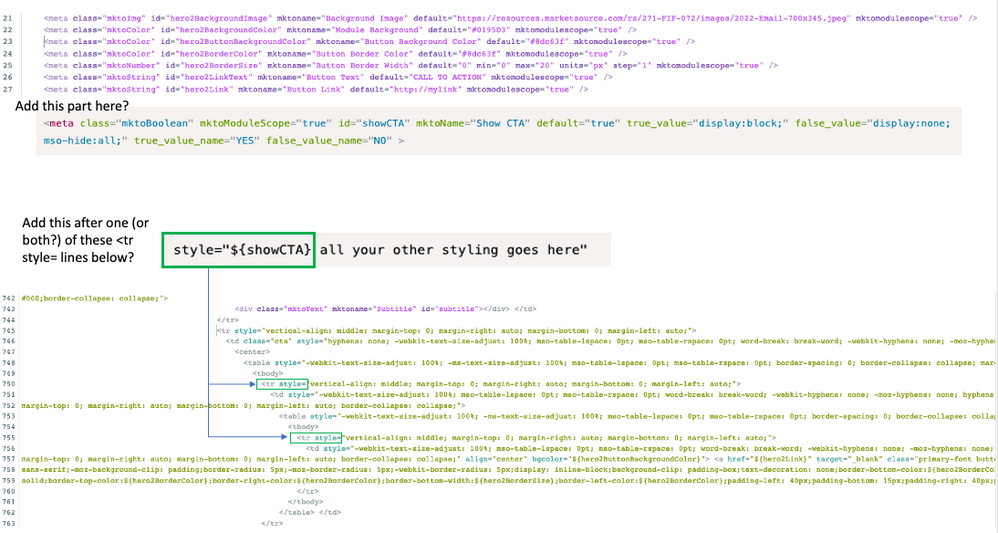
- Wrap the whole button code inside a <TR> or <DIV> (which it probably is already), and based on a Marketo Boolean in the module variables, alter the style of the surrounding element (e.g. something like
style="${showCTA} all your other styling goes here"The setup of the variable would be something like this
<meta class="mktoBoolean" mktoModuleScope="true" id="showCTA" mktoName="Show CTA" default="true" true_value="display:block;" false_value="display:none; mso-hide:all;" true_value_name="YES" false_value_name="NO" >
If it is the former, you'd adopt a very similar approach to the steps I've detailed above in point 2., but you'd use velocity script to control the displaying/hiding of the CTA. Something along the lines of:
style="{{my.showCTA}} all your other styling goes here"
and for the velocity script
#if (lead.myDataPoint.equals('sell them stuff') )
display:block;
#else
display:none; mso-hide:all;
#end
Hopefully that helps (but sorry for all the code in there 🙂 )
Oh - and be very careful with background images with text, other images, buttons, etc etc etc. over the top of them. It requires some careful coding to ensure it all works with Microsoft Outlook for Windows Desktop App.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's easy enough.
In your mobile responsive section of the CSS create a class something like this:
@media only screen and (max-width: 479px) {
/*startmobile*/
body {
width: auto !important;
}
.mNoBackground {
background-image: none !important;
}
etc
etc
etc
and in this line
<td class="background" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;margin-left: auto;vertical-align: middle;margin-top: 0;margin-right: auto;margin-bottom: 0;background-image:${hero2BackgroundImage};background-repeat: no-repeat;background-position: center
center;background:${hero2BackgroundImage};background-color:${hero2BackgroundColor};border-collapse: collapse;" background="${hero2BackgroundImage}" bgcolor="${hero2BackgroundColor}" valign="middle">
add that mNoBackground in as a style like this:
<td class="background mNoBackground" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;margin-left: auto;vertical-align: middle;margin-top: 0;margin-right: auto;margin-bottom: 0;background-image:${hero2BackgroundImage};background-repeat: no-repeat;background-position: center
center;background:${hero2BackgroundImage};background-color:${hero2BackgroundColor};border-collapse: collapse;" background="${hero2BackgroundImage}" bgcolor="${hero2BackgroundColor}" valign="middle">
I've not had a chance to test, but that should get you close.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HP ,
so if I understand correctly, you want to hide/show the CTA button?
Is this something you need to do based on a persons data (i.e. do it programmatically), or based on a manual switch?
If it is the latter, you have two options:
- Have two modules, one with a CTA, and one without.
- Wrap the whole button code inside a <TR> or <DIV> (which it probably is already), and based on a Marketo Boolean in the module variables, alter the style of the surrounding element (e.g. something like
style="${showCTA} all your other styling goes here"The setup of the variable would be something like this
<meta class="mktoBoolean" mktoModuleScope="true" id="showCTA" mktoName="Show CTA" default="true" true_value="display:block;" false_value="display:none; mso-hide:all;" true_value_name="YES" false_value_name="NO" >
If it is the former, you'd adopt a very similar approach to the steps I've detailed above in point 2., but you'd use velocity script to control the displaying/hiding of the CTA. Something along the lines of:
style="{{my.showCTA}} all your other styling goes here"
and for the velocity script
#if (lead.myDataPoint.equals('sell them stuff') )
display:block;
#else
display:none; mso-hide:all;
#end
Hopefully that helps (but sorry for all the code in there 🙂 )
Oh - and be very careful with background images with text, other images, buttons, etc etc etc. over the top of them. It requires some careful coding to ensure it all works with Microsoft Outlook for Windows Desktop App.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, thank you so much for responding! Was so happy to see a reply this morning! 😀
And yes, exactly - hide/show the CTA button manually (based on email content) on an email-by-email basis and not on a person's data or anything.
Below, I am showing where I think I would insert what you shared in the template code - can you tell me if I am in the right ballpark? You might not be able to tell since it's only snippets of the code, but I thought I'd try!
Thank you again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HP,
you're doing well to get this far given you're not a coder - well done!
Where to insert the meta code for the variable - that's spot on! Stick it in there!
Where to USE the variable. Do it as far up the hierarchy as possible. And you'll only need to do it once.
I've shown (based on what I can see of your code) two possible locations (in red)
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I finally had time to get back to this and test it ... AND IT WORKED!
I genuinely cannot thank you enough!! I am thrilled - this is exactly what I needed.
Thank you, thank you, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HP , you're very welcome. Have a lovely weekend!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello again!
I am not sure it's allowed to piggyback a new question to this post, and if not, I can start a new one!
I am having trouble making the background image responsive in the same module you assisted me with the CTA button. (Still so excited about that.)
My mistake for not catching this sooner. I assumed it would be already responsive since I started from the HomeGrown Marketo 2.0 template, but it isn't. Or maybe it was and I inadvertently removed some code that affected it while I was customizing with a different image, etc.
I've tried a few random things but none have worked and, like the CTA, this one has me stumped. The code for what I think is the entire section/table is below in case there is any direction or insight to accomplish this.
Thank you!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@HP ,
can you post the actual code in here using the syntax highlighter. Click the ... in the formatting menu, and then the </>.
From there, we'll see what we can do to help.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That makes much more sense!! Had no idea that was there. Thank you!
<table id="hero2" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule m_hero2" mktoname="Hero">
<tbody>
<tr style="vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;">
<td class="background" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;margin-left: auto;vertical-align: middle;margin-top: 0;margin-right: auto;margin-bottom: 0;background-image:${hero2BackgroundImage};background-repeat: no-repeat;background-position: center
center;background:${hero2BackgroundImage};background-color:${hero2BackgroundColor};border-collapse: collapse;" background="${hero2BackgroundImage}" bgcolor="${hero2BackgroundColor}" valign="middle">
<center>
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:700px;height:435px">
<v:fill type="frame" src="${hero2BackgroundImage}" color="${hero2BackgroundColor}" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr style="vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;">
<td style="hyphens: none; -webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; -ms-text-size-adjust: 100%; vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; border-collapse: collapse;" height="50"> </td>
</tr>
<tr style="vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;">
<td style="hyphens: none; -webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; -ms-text-size-adjust: 100%; vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; border-collapse: collapse;">
<center>
<table class="contents" style="border-collapse: collapse; -webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; -ms-text-size-adjust: 100%; vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="left" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr style="vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;">
<td class="primary-font title" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;margin-left: auto;vertical-align: middle;margin-top: 0;margin-right: auto;margin-bottom: 0;text-align: left;font-size: 55px;font-family:'Montserrat', Arial, sans-serif;color:
#FFF;border-collapse: collapse;">
<div class="mktoText" mktoname="Main Title" id="mainTitle">
<p style="text-align: left;"><span style="font-size: 36px; font-family: Lato, Helvetica, sans-serif; color: #ffffff;">Blog Title or Interesting <br />Statement Goes Here</span></p>
</div> </td>
</tr>
<tr style="vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;">
<td class="secondary-font subtitle" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;margin-left: auto;vertical-align: middle;margin-top: 0;margin-right: auto;margin-bottom: 0;text-align: center;font-size: 18px;font-family:'Lato', Arial, sans-serif;color:
#000;border-collapse: collapse;">
<div class="mktoText" mktoname="Subtitle" id="subtitle"></div> </td>
</tr>
<tr style="${showCTA} " vertical-align:="" middle;="" margin-top:="" 0;="" margin-right:="" auto;="" margin-bottom:="" margin-left:="" auto;"="">
<td class="cta" style="hyphens: none; -webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; -ms-text-size-adjust: 100%; vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; border-collapse: collapse;">
<center>
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr style="vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;">
<td style="-webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -ms-text-size-adjust: 100%; background-clip: padding-box; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; vertical-align: middle;
margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; border-collapse: collapse;">
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr style="vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;">
<td style="-webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -ms-text-size-adjust: 100%; background-clip: padding-box; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; vertical-align: middle;
margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; border-collapse: collapse;" align="center" bgcolor="${hero2ButtonBackgroundColor}"> <a href="${hero2Link}" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;-webkit-background-clip: padding-box;font-size: 16px;font-family:'Lato', Arial,
sans-serif;-moz-background-clip: padding;border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;display: inline-block;background-clip: padding-box;text-decoration: none;border-bottom-color:${hero2BorderColor};border-left-width:${hero2BorderSize};border-top-width:${hero2BorderSize};border-right-style: solid;border-bottom-style: solid;border-left-style:
solid;border-top-color:${hero2BorderColor};border-right-color:${hero2BorderColor};border-bottom-width:${hero2BorderSize};border-left-color:${hero2BorderColor};padding-left: 40px;padding-bottom: 15px;padding-right: 40px;padding-top: 15px;border-right-width:${hero2BorderSize};border-top-style: solid;color: #FFF;background-color:${hero2ButtonBackgroundColor};">${hero2LinkText}</a> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
</center> </td>
</tr>
</tbody>
</table>
</center> </td>
</tr>
<tr style="vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;">
<td style="hyphens: none; -webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; -ms-text-size-adjust: 100%; vertical-align: middle; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; border-collapse: collapse;" height="50"> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</center></td>
</tr>
</tbody>
</table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good start - can you also paste in the CSS section of your template?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I hope I am not making this more difficult by piecemealing the info! It is the opposite of my intent but I'm afraid it is. If this isn't what you need below, I can drop the whole thing in.
Ok, not sure if you need this part:
<meta class="mktoImg" id="hero2BackgroundImage" mktoname="Background Image" default="https://resources.marketsource.com/rs/271-FIF-072/images/2022-Email-700x345.jpeg" mktomodulescope="true" />
<meta class="mktoColor" id="hero2BackgroundColor" mktoname="Module Background" default="#0195D3" mktomodulescope="true" /> Then this:
<!-- Other Meta Tags -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<meta name="robots" content="noindex,nofollow" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700" rel="stylesheet" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet" type="text/css" />
<!--[if mso]>
<style type='text/css'>
.primary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if mso]>
<style type='text/css'>
.secondary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<style>
/*startcommon*/
@media only screen and (max-width: 700px) {
table.m_boxing{
width: 100% !important;
}
}
/*endcommon*/
</style>
<style media="all">
/* CLIENT-SPECIFIC STYLES */
#outlook a {
padding: 0;
}
/* Force Outlook to provide a "view in browser" message */
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
/* Force Hotmail to display emails at full width */
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* Force Hotmail to display normal line spacing */
/* iOS BLUE LINKS */
.appleBody a {
color: .m_000;
text-decoration: none;
}
.appleFooter a {
color: .m_000;
text-decoration: none;
}
@-ms-viewport {
width: device-width;
}
</style>
<style media="all">
@media only screen and (max-width: 640px) {
/*starttablet*/
.mktoVideoThumbnail{
width: 100% !important;
height: auto!important;
max-height:inherit!important;
min-height:inherit!important;
}
body {
width: auto !important;
}
table.table600{
width: 450px !important;
}
table.table-inner{
width: 86% !important;
}
table.table1-2{
width: 47% !important;
clear: both;
}
table.table1-3{
width: 29.4% !important;
}
table.table1-4{
width: 100% !important;
text-align: left !important;
}
table.table2-3{
width: 64% !important;
text-align: center !important;
}
table.table3-3{
width: 100% !important;
text-align: center !important;
clear: both;
}
table.footer-logo{
width: 10% !important;
text-align: right !important;
}
td.outer{
min-width: 0 !important;
}
td.stack{
padding-bottom: 40px !important;
}
.stack-tablet {
padding-bottom: 20px !important;
overflow: visible !important;
float: none !important;
mso-hide: none !important;
display: block !important;
}
img.mobile-img{
width: 100% !important;
height: auto !important;
}
td.center-tablet{
text-align: center !important;
}
td.hide-tablet{
display: none !important;
}
table.footer-column{
width: 47% !important;
text-align: left !important;
}
.m_header td.center-tablet img {
margin-top: auto;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
}
.m_header td a {
margin-top: 0px !important;
}
.m_header .social {
text-align: center !important;
}
.m_subhead .text {
text-align: center !important;
}
.m_team .spacer {
width: 26px;
}
.m_two-articles .table1-2 {
width: 100% !important;
}
.m_two-articles img {
width: 100% !important;
height: auto;
}
.m_two-articles .stack-tablet {
height: 40px;
}
.m_photo-l .table1-3,
.m_photo-r .table1-3 {
width: 100% !important;
clear: both;
}
.m_photo-l .table2-3,
.m_photo-r .table2-3 {
width: 100% !important;
clear: both;
}
.m_photo-l img,
.m_photo-r img {
width: 100% !important;
height: auto;
}
.m_contacts .table1-3 {
width: 100% !important;
clear: both;
}
.m_footer .table1-2 {
width: 100% !important;
clear: both;
}
.m_footer .text,
.m_footer .unsub {
text-align: center !important;
}
.m_header2 .social {
text-align: center !important;
}
.m_header2 .table1-3 {
width: 100% !important;
clear: both;
}
.m_header2 .cta table {
float: none !important;
margin-top: 0 !important;
margin-right: auto !important;
margin-bottom: 0 !important;
margin-left: auto !important;
}
.m_half .table600,
.m_half2 .table600 {
width: 100% !important;
}
.m_half .table1-2,
.m_half2 .table1-2 {
width: 100% !important;
}
.m_half .inner,
.m_half2 .inner {
padding-top: 60px !important;
padding-right: 60px !important;
padding-bottom: 60px !important;
padding-left: 60px !important;
}
.m_three-products .spacer,
.m_three-products2 .spacer,
.m_features .spacer {
width: 26px;
}
.m_three-products img,
.m_three-products2 img {
width: 132px !important;
height: auto !important;
}
.m_hero2 .background {
background-size: cover !important;
}
.m_two-products .table1-2 {
width: 100% !important;
}
.m_two-products img {
width: 450px !important;
height: auto !important;
}
.m_two-products .stack-tablet {
padding-bottom: 60px;
}
.m_coupon td {
text-align: center !important;
}
.m_clients .padding-y {
padding-top: 0;
padding-right: 0;
padding-bottom: 20px;
padding-left: 0;
}
.m_clients a {
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
}
.m_features2 .spacer {
width: 26px;
}
.m_devices .table1-2,
.m_mainfeature .table1-2,
.m_two-articles2 .table1-2 {
width: 100% !important;
clear: both;
}
.m_mainfeature .photo img {
width: 100% !important;
}
.m_mainfeature .full-width {
width: 360px !important;
}
/*endtablet*/
}
@media only screen and (max-width: 479px) {
/*startmobile*/
body {
width: auto !important;
}
table.table600{
width: 290px !important;
}
table.table-inner{
width: 80% !important;
float: none !important;
}
table.table1-2{
width: 100% !important;
clear: both;
}
table.table1-3{
width: 100% !important;
clear: both;
}
table.table1-4{
width: 100% !important;
text-align: center !important;
}
table.table2-3{
width: 100% !important;
text-align: center !important;
}
table.table3-3{
width: 100% !important;
text-align: center !important;
clear: both;
}
table.footer-logo{
width: 60% !important;
text-align: center !important;
}
td.outer{
min-width: 0 !important;
}
td.td3-1{
width: 60% !important;
text-align: center !important;
}
.stack-smartphone {
padding-bottom: 20px !important;
overflow: visible !important;
float: none !important;
display: block !important;
mso-hide: none !important;
}
td.center-smartphone{
text-align: center !important;
}
img.mobile-img{
width: 100% !important;
}
td.center-tablet{
text-align: center !important;
}
td.hide-smartphone{
display: none !important;
}
table.footer-column{
width: 100% !important;
text-align: center !important;
}
.m_header .social {
text-align: center !important;
}
.m_header td.center-tablet img {
margin-top: auto;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
}
.m_header td a {
margin-top: 0px !important;
}
.m_half .table600,
.m_half2 .table600 {
width: 100% !important;
}
.m_half .table1-2,
.m_half2 .table1-2 {
width: 100% !important;
}
.m_half .inner,
.m_half2 .inner {
padding-top: 0 !important;
padding-right: 40px !important;
padding-bottom: 40px !important;
padding-left: 40px !important;
}
.m_two-products img,
.m_three-products img,
.m_three-products2 img {
width: 290px !important;
height: auto !important;
}
.m_hero2 .background {
background-size: cover !important;
}
.m_coupon td {
text-align: center !important;
}
.m_clients a {
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
.m_mainfeature .full-width {
width: 215px !important;
}
/*endmobile*/
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry - next key question.. how do you want it to render on mobile?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, that's a great question because up until you asked it, my thinking was that I would want it to "shrink" down so you would see the full image on mobile. But as I picture that in my mind, that would make it much more narrow and would throw off the heading and CTA button (when used) - both of which are working responsively.
SO is it possible to have it not appear at all for mobile? Just the background (that I have set to one of our brand colors) and the headline/button? (Kinda like this when email images are blocked until downloaded? But just not have it there at all?)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's easy enough.
In your mobile responsive section of the CSS create a class something like this:
@media only screen and (max-width: 479px) {
/*startmobile*/
body {
width: auto !important;
}
.mNoBackground {
background-image: none !important;
}
etc
etc
etc
and in this line
<td class="background" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;margin-left: auto;vertical-align: middle;margin-top: 0;margin-right: auto;margin-bottom: 0;background-image:${hero2BackgroundImage};background-repeat: no-repeat;background-position: center
center;background:${hero2BackgroundImage};background-color:${hero2BackgroundColor};border-collapse: collapse;" background="${hero2BackgroundImage}" bgcolor="${hero2BackgroundColor}" valign="middle">
add that mNoBackground in as a style like this:
<td class="background mNoBackground" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;margin-left: auto;vertical-align: middle;margin-top: 0;margin-right: auto;margin-bottom: 0;background-image:${hero2BackgroundImage};background-repeat: no-repeat;background-position: center
center;background:${hero2BackgroundImage};background-color:${hero2BackgroundColor};border-collapse: collapse;" background="${hero2BackgroundImage}" bgcolor="${hero2BackgroundColor}" valign="middle">
I've not had a chance to test, but that should get you close.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It works like a charm!
Once again, you are amazing!! (And kind!)
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices