Email template - inconsistent styling
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I am having issues with developing the same styling for different email clients in a web and desktop app versions. I have tried using conditional css comments to detect and style different email clients but it has not been working. What am I doing wrong?
For example, I am changing the border thickness of the button. It's only applied the change on the web version of outlook but not the desktop app.
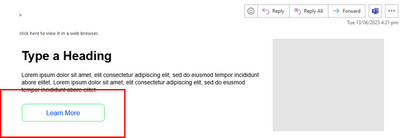
Outlook desktop app:
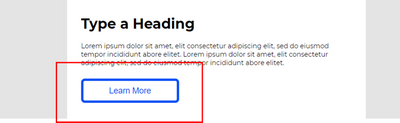
Outlook web:
Below is the button html code:
<a href="${CTALinkA5}" style="background-color:${CTABkColorA5};border:5px solid ${CTABorderColorA5};border-radius:12px;color:${CTACopyColorA5};display:inline-block;font-family: 'Montserrat Semi Bold',sans-serif;font-size:18px;line-height:42px; letter-spacing: -0.2px;text-align:center;text-decoration:none;width:${CTAWidthA5}px;-webkit-text-size-adjust:none;mso-hide:all;">${CTACopyA5}</a></div>
The conditional comment to target outlook desktop app:
<!--[if mso 16]>
<a href="${CTALinkA5}" style="background-color:${CTABkColorA5};border:5px solid ${CTABorderColorA5};border-radius:8px;color:${CTACopyColorA5};display:inline-block;font-family: 'Montserrat Semi Bold',sans-serif;font-size:18px;line-height:42px; letter-spacing: -0.2px;text-align:center;text-decoration:none;width:${CTAWidthA5}px;-webkit-text-size-adjust:none;mso-hide:all;">${CTACopyA5}</a></div>
<![endif]-->Solved! Go to Solution.
- Labels:
-
Email Template Design
-
Email Templates
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @FrizzyBrain,
Try the below code -
<table align="center" style="width:${CTAWidthA5}px; margin:0 auto;" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" style="background-color:${CTABkColorA5};border:2px solid ${CTABorderColorA5};border-radius:8px;color:${CTACopyColorA5}; font-family:'Montserrat Semi Bold',sans-serif; font-size:18px; line-height: 20px; padding: 13px 17px; letter-spacing: -0.2px; font-weight: 700; text-align: center; vertical-align: middle;">
<a target="_blank" style="color:${CTACopyColorA5}; display:block; -webkit-text-size-adjust:none;text-decoration:none;outline:none;letter-spacing: -0.2px;" href="${CTALinkA5}">${CTACopyA5} </a>
</td>
</tr>
</table>
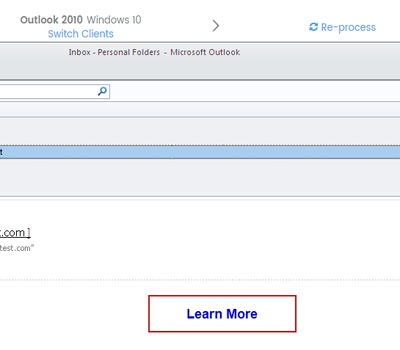
Screenshot for the above code -
And, if you want to use the border-radius in Outlook as well, then you have to use the outlook hack code for the same.
Let me know if you will still face any issue.
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<a> in an inline element, which will create an issue on email if the border and other styling are added to it, make sure to wrap the <a> tag in a <td> and give background color and border to the <td> instead of <a> tag.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Blame Outlook... always blame Outlook 😂
While the rest of the world was working hard at improving it's code base, Microsoft got to work connecting their applications into an ecosystem rather than working on bringing that stuff up to speed... and so, instead of issues with Old Outlook or IE, we've got issues with new Outlook in all kinds of new and exciting ways.
The issue here might be the "border" and "border-radius" you're using on the <a> element. Here's a few links to support charts for the "border" and "border-radius" CSS properties where you'll notice both have some issues for Outlook specifically:
https://www.caniemail.com/features/css-border/
https://www.caniemail.com/features/css-border-radius/
As a solution, you might consider moving the border on to a different element (maybe a <td> parent element)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
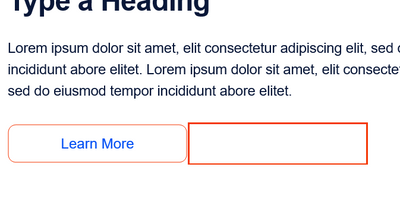
I didn't know Outlook was this unstable with css properties. Unfortunately, moving wrapping the <a> in a <td> (also moving the styles in the <td>) did not work. It ended up displaying another border right next to the button. I will have to wait until Microsoft can fix this at their end.
Code:
<td class="blue-btn" style="background-color:${CTABkColorA5};border:2px solid ${CTABorderColorA5};border-radius:8px;color:${CTACopyColorA5};display:inline-block;font-family: 'Montserrat Semi Bold',sans-serif;font-size:18px;line-height:42px; letter-spacing: -0.2px;text-align:center;text-decoration:none;width:${CTAWidthA5}px;-webkit-text-size-adjust:none;mso-hide:all;">
<a href="${CTALinkA5}">${CTACopyA5}</a>
</td>
Outlook desktop app:
I appreciate the suggestion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @FrizzyBrain,
Try the below code -
<table align="center" style="width:${CTAWidthA5}px; margin:0 auto;" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" style="background-color:${CTABkColorA5};border:2px solid ${CTABorderColorA5};border-radius:8px;color:${CTACopyColorA5}; font-family:'Montserrat Semi Bold',sans-serif; font-size:18px; line-height: 20px; padding: 13px 17px; letter-spacing: -0.2px; font-weight: 700; text-align: center; vertical-align: middle;">
<a target="_blank" style="color:${CTACopyColorA5}; display:block; -webkit-text-size-adjust:none;text-decoration:none;outline:none;letter-spacing: -0.2px;" href="${CTALinkA5}">${CTACopyA5} </a>
</td>
</tr>
</table>
Screenshot for the above code -
And, if you want to use the border-radius in Outlook as well, then you have to use the outlook hack code for the same.
Let me know if you will still face any issue.
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for clarifying and testing the code Jasbir!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices