Email Template Becomes Distorted When I send
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone,
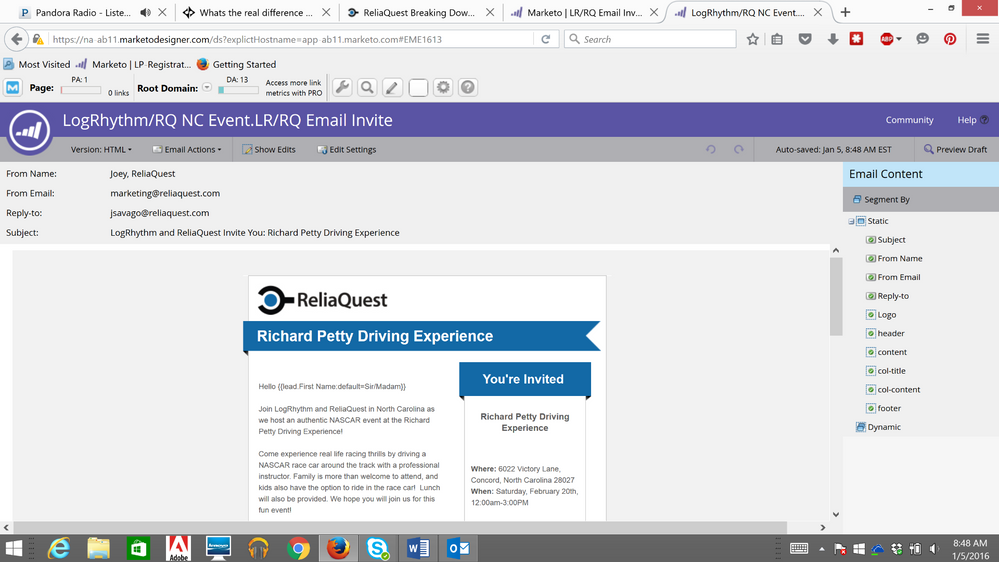
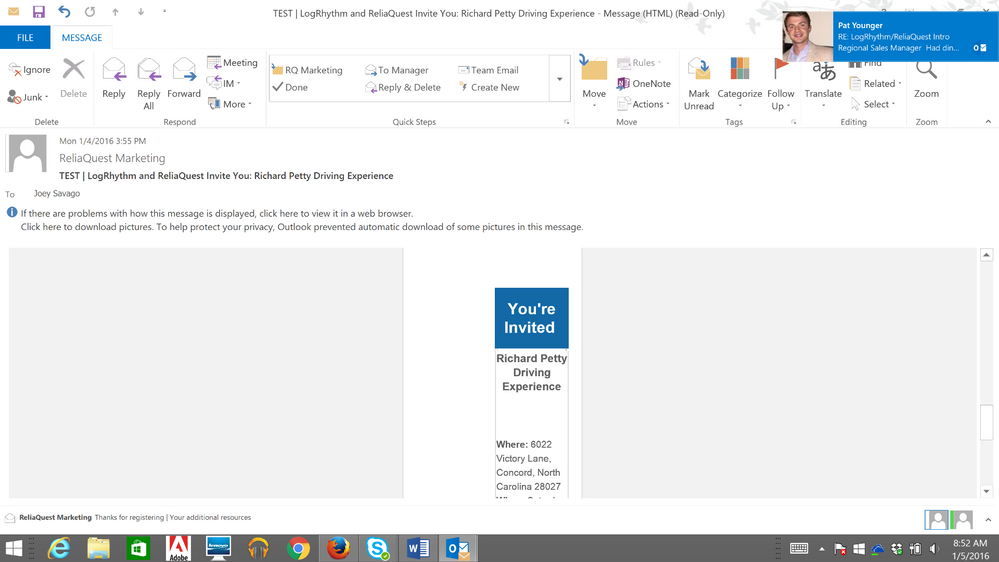
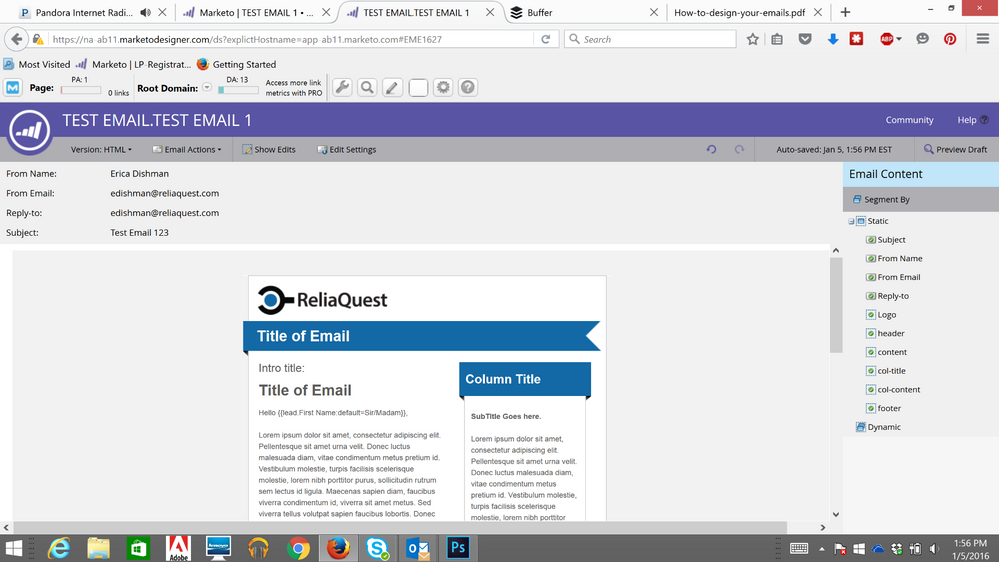
We have a template that has a side box to add additional information. In the Marketo system it shows the template as it should be however when it is sent, it distorts the template ad "moves" the side box to the bottom of the email. Does anyone have any information on why/how this could happen and the solution to resolve? Any help would be appreciated. Thanks so much!
This is how it should look in the email:
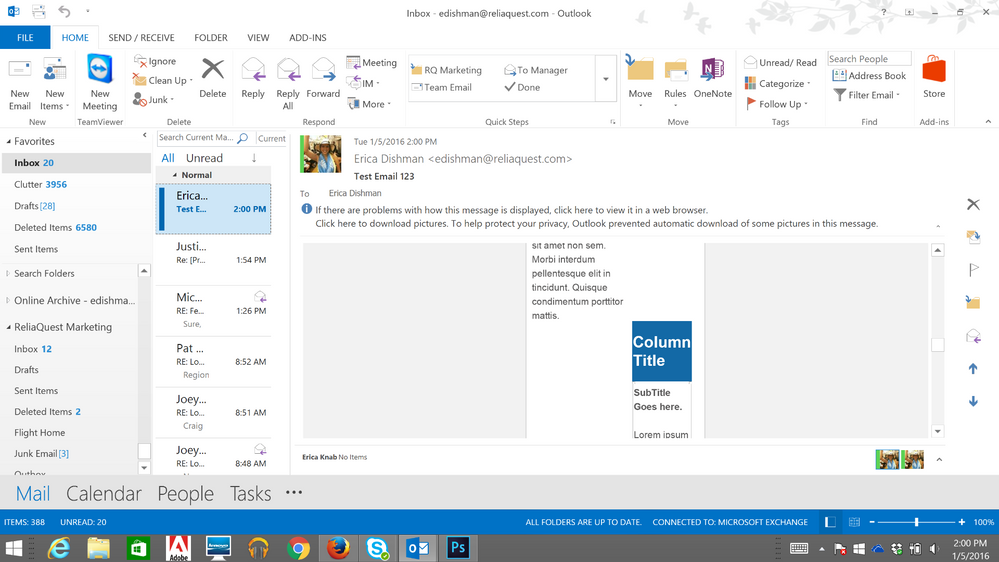
And this is how it is showing up:the box that is pictured is located all the way at the bottom of the email, below the other text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Erica,
I know your post is from a while ago, but we are dealing with the exact same issue right now. That template came from Marketo, and I believe it's from a template site they used to have because we have the same one:
I've been researching this more and had found several posts in the community about how poor the code was on those templates, so I think that is the root of the problem.
I'm wondering if you resolved this somehow or if you scrapped your templates and started fresh?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I definitely recommend using our Starter Templates in the product rather than anything you've found at templates.marketo.com. It's not that they're bad templates, but the world evolves and so do email clients. The templates at templates.marketo.com are outdated. The starter templates are a much better place to get started.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Where did you get the Email Template from? Does it use MSO conditional tags?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
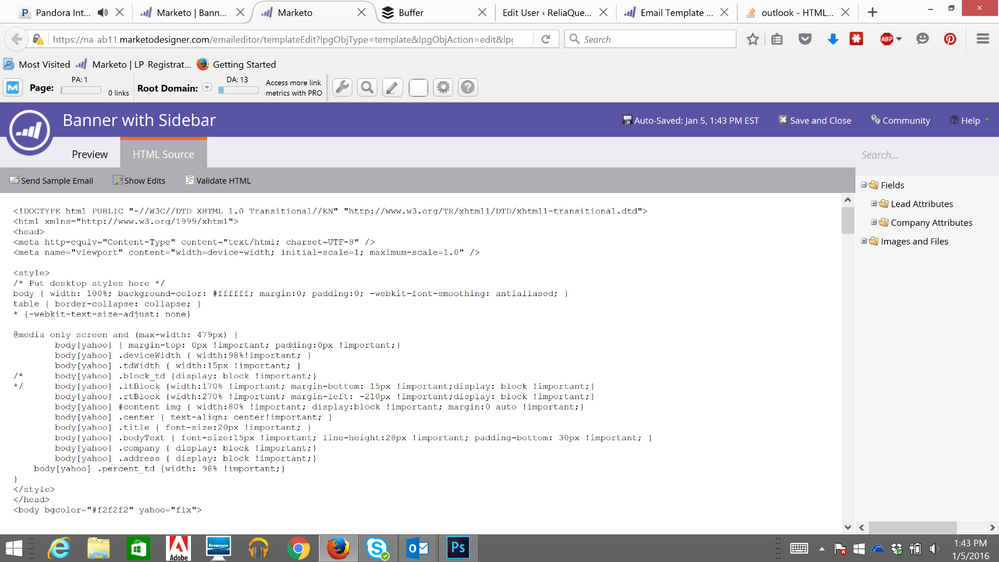
I think our old marketing manager may have created it. I am not familiar with HTML but this is a portion of it. It almost seems like the template just needs to be wider in order for the box to appear to the side when it is sent via email.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, can you do the following for me:
- Create a new email from this template and touch nothing within the editor except give the email a subject. Then approve the new email and send it. Does it look ok?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just added "Test 123" as the Email Subject then created a test smart campaign for my email and to send to myself. When I received in my inbox, it still shows the same (2nd picture). I recall my old manager saying he created for mobile devices but when I check the email on my cell phone, it showed up the same as it does on my lap top. I'm just not sure what the issue is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, it's definitely a code issue then in the template. If you are comfortable pasting the code for the entire template, perhaps folks in the community can help spot what could be wrong. It's possible it never worked correctly or that the previous owner didn't check it on multiple devices.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That would be very helpful. Please see below. Do you think I should post as a seperate post as well?Thanks so much!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width; initial-scale=1; maximum-scale=1.0" />
<style>
/* Put desktop styles here */
body { width: 100%; background-color: #ffffff; margin:0; padding:0; -webkit-font-smoothing: antialiased; }
table { border-collapse: collapse; }
* {-webkit-text-size-adjust: none}
@media only screen and (max-width: 479px) {
body[yahoo] { margin-top: 0px !important; padding:0px !important;}
body[yahoo] .deviceWidth { width:98%!important; }
body[yahoo] .tdWidth { width:15px !important; }
/* body[yahoo] .block_td {display: block !important;}
*/ body[yahoo] .ltBlock {width:170% !important; margin-bottom: 15px !important;display: block !important;}
body[yahoo] .rtBlock {width:270% !important; margin-left: -210px !important;display: block !important;}
body[yahoo] #content img { width:80% !important; display:block !important; margin:0 auto !important;}
body[yahoo] .center { text-align: center!important; }
body[yahoo] .title { font-size:20px !important; }
body[yahoo] .bodyText { font-size:15px !important; line-height:28px !important; padding-bottom: 30px !important; }
body[yahoo] .company { display: block !important;}
body[yahoo] .address { display: block !important;}
body[yahoo] .percent_td {width: 98% !important;}
}
</style>
</head>
<body bgcolor="#f2f2f2" yahoo="fix">
<!-- Outer Wrap -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#f2f2f2" style="table-layout:fixed;">
<tr>
<td>
<!-- Inner Wrap -->
<table class="deviceWidth" width="590" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td colspan="2" >
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="40" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;" > </td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<!-- Header -->
<table class="deviceWidth" width="100%" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff">
<tr>
<td width="8" style="border-right:1px solid #cccccc; border-collapse:collapse; background-color:#F2F2F2;"> </td>
<td width="14" style="margin:0; padding:0; border-top:1px solid #cccccc;"> </td>
<td height="72" style="border-top:1px solid #cccccc;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="15" style="margin:0; padding:0; line-height:1px; border-collapse:collapse;"> </td>
</tr>
<tr>
<td style="margin:0; padding:0; line-height:1px; border-collapse:collapse;">
<div class="mktEditable" id="Logo">
<img src="http://go.MY_WEBSITE.com/rs/rq1/images/logo.jpg" alt="MY_WEBSITE" title="MY_WEBSITE" style="border-collapse:collapse;" />
</div>
</td>
</tr>
<tr>
<td height="10" style="margin:0; padding:0; line-height:1px; border-collapse:collapse;"> </td>
</tr>
</table>
</td>
<td width="10" style="margin:0; padding:0; border-top:1px solid #cccccc;"> </td>
<td width="8" style="border-left:1px solid #cccccc; border-collapse:collapse; background-color:#F2F2F2;"> </td>
</tr>
</table>
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#1369a6; color:#ffffff; font-size:24px; line-height:16px; font-family:Arial, Helvetica, sans-serif;">
<tr>
<td width="22" style="margin:0; padding:0; line-height:1px; border-collapse:collapse;"> </td>
<td height="48" style="color:#ffffff; font-size:24px; font-weight:bold; font-family:Arial, Helvetica, sans-serif;">
<div id="header" class="mktEditable">
Title of Email
</div>
</td>
<td width="25" height="48" align="right" valign="top"><img src="http://go.MY_WEBSITE.com/rs/rq1/images/ribbon-banner.png" alt="ribbon banner" title="ribbon banner" width="25" height="48" border="0" style="display:block" /></td>
<td width="8" height="48" style="background-color:#ffffff; border-right:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" height="48" style="background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="8" valign="top" align="left" style=" margin:0; padding:0; line-height:1px; border-collapse:collapse;"><img src="http://go.MY_WEBSITE.com/rs/rq1/images/ribbon-l-sdw.png" alt="ribbon left shadow" title="ribbon left shadow" width="8" height="8" style="display: block; padding: 0px; margin: 0px;" /></td>
<td bgcolor="#ffffff" width="14" style="border-left:1px solid #cccccc; line-height:1px; background-color:#ffffff; border-collapse:collapse; margin:0; padding:0; font-size:1px;"> </td>
<td bgcolor="#ffffff" height="8" style="line-height:1px; border-collapse:collapse; background-color:#ffffff;margin:0; padding:0; font-size:1px;"> </td>
<td bgcolor="#ffffff" width="14" style="border-right:1px solid #cccccc;line-height:1px; background-color:#ffffff; border-collapse:collapse; margin:0; padding:0; font-size:1px;"> </td>
<td width="8" valign="top" style="border-collapse:collapse; margin:0; padding:0; line-height:1px; font-size:1px; "> </td>
</tr>
</table>
<!-- end: Header -->
<!-- Body -->
<table class="deviceWidth" width="100%" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff;">
<tr>
<td width="8" style="background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="14" style=" border-left:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<!-- Lt Column -->
<td>
<!-- 2 Column http://go.MY_WEBSITE.com/rs/rq1/images & Text Side by SIde -->
<table width="540" border="0" cellpadding="0" cellspacing="0" align="center" class="deviceWidth" bgcolor="#ffffff">
<tr>
<td style="padding:10px 0">
<table align="left" width="55%" cellpadding="0" cellspacing="0" border="0" class="deviceWidth">
<tr>
<td valign="top" align="left" style="font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#5e5d5d; line-height:18px;" >
<div class="mktEditable bodyText" id="content">
<span style="font-size:18px; color:#5e5d5d;padding:0; margin:0;">Intro title:</span><br /><br />
<span style="font-weight:bold; font-size:24px; color:#5e5d5d">Title of Email</span><br /><br />
Hello {{lead.First Name:default=Sir/Madam}},<br /><br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet urna velit. Donec luctus malesuada diam, vitae condimentum metus pretium id. Vestibulum molestie, turpis facilisis scelerisque molestie, lorem nibh porttitor purus, sollicitudin rutrum sem lectus id ligula. Maecenas sapien diam, faucibus viverra condimentum id, viverra sit amet metus. Sed viverra tellus volutpat sapien faucibus lobortis. Donec ligula tellus, lacinia at malesuada nec, pulvinar ut elit. Duis velit justo, feugiat sed mollis a, tristique id felis. Vivamus nunc turpis, aliquet at pulvinar eu, faucibus id justo. Integer gravida tristique ipsum, sit amet posuere nisi facilisis eu. Nulla facilisi. Nam sollicitudin, augue sit amet molestie varius, orci odio cursus arcu, ac eleifend justo dolor nec lectus.<br /><br />
Phasellus sed lacinia nunc. Aliquam neque augue, mollis sit amet molestie quis, ullamcorper id nibh. Curabitur at volutpat erat. Nam in nisi eu augue varius lacinia sed varius ipsum. Morbi pretium est ut est rutrum eu tincidunt nisl congue. Fusce elementum dignissim mi, nec pulvinar libero faucibus ut. Praesent ac suscipit mi. Fusce facilisis aliquam velit nec convallis. Aenean cursus rutrum elit eu rutrum. Suspendisse quis risus ipsum. Quisque euismod velit felis. Proin iaculis risus sit amet magna faucibus commodo. Integer mi turpis, tempus id scelerisque ac, sodales tristique nisl. Suspendisse mattis risus non lorem blandit gravida. Nam euismod libero in lectus venenatis ac sollicitudin dolor lacinia. Fusce quis commodo augue. Nam vitae est quis mauris blandit iaculis sit amet non sem. Morbi interdum pellentesque elit in tincidunt. Quisque condimentum porttitor mattis.
</div>
</td>
</tr>
</table>
<table align="right" width="42%" cellpadding="0" cellspacing="0" border="0" class="deviceWidth">
<tr>
<td style="font-size: 12px; color: #959595; font-weight: normal; text-align: left; font-family: Georgia, Times, serif; line-height: 24px; vertical-align: top; padding:0px 8px 10px 8px">
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#1369a6; font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#5e5d5d;">
<tr>
<td width="10" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td height="20" valign="middle" style="background-color:#1369a6; font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#ffffff; padding:15px 0;">
<!-- Column Title -->
<div class="mktEditable" id="col-title">
<span style="color:#ffffff; font-size:20px; font-weight:bold;">Column Title</span>
</div>
</td>
<td width="10" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<!-- Ribbon Shadow Left -->
<td width="8" valign="top" align="right">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff; border-collapse:collapse; margin:0; padding:0;">
<tr>
<td width="8" height="8" valign="top" align="right" style="font-size:1px; line-height:1px; border-collapse:collapse; margin:0; padding:0;">
<img src="http://go.MY_WEBSITE.com/rs/rq1/images/ribbon-l-sdw.png" alt="ribbon left shadow" title="ribbon left shadow" width="8" height="8" style="display:block" border="0" />
</td>
</tr>
</table>
</td>
<!-- end: Ribbon Shadow Left -->
<td valign="top" style="border-left:1px solid #CCCCCC; border-right:1px solid #CCCCCC; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<!-- Ribbon Shadow Right -->
<td width="8" valign="top" align="left" style="font-size:1px; line-height:1px; border-collapse:collapse; margin:0; padding:0;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff;">
<tr>
<td width="8" height="8" valign="top" align="left" style="font-size:1px; line-height:1px; border-collapse:collapse; margin:0; padding:0;">
<img src="http://go.MY_WEBSITE.com/rs/rq1/images/ribbon-r-sdw.png" alt="ribbon right shadow" title="ribbon right shadow" width="8" height="8" style="display:block" border="0" />
</td>
</tr>
</table>
</td>
<!-- end: Ribbon Shadow Right -->
</tr>
</table>
<!-- Column Content -->
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0" style="font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#5e5d5d;">
<tr>
<td width="8" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="10" style="border-left:1px solid #CCCCCC; border-collapse:collapse; margin:0; padding:0; font-size:1px"> </td>
<td valign="top" style="font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#5e5d5d; line-height:18px;">
<!-- Column Content -->
<div class="mktEditable bodyText" id="col-content">
<span style="font-weight:bold; color:#5e5d5d;">SubTitle Goes here. </span><br /><br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet urna velit. Donec luctus malesuada diam, vitae condimentum metus pretium id. Vestibulum molestie, turpis facilisis scelerisque molestie, lorem nibh porttitor purus, sollicitudin rutrum sem lectus id ligula. Maecenas sapien diam, faucibus viverra condimentum id, viverra sit amet metus. Sed viverra tellus volutpat sapien faucibus lobortis. Donec ligula tellus, lacinia at malesuada nec, pulvinar ut elit. Duis velit justo, feugiat sed mollis a, tristique id felis. Vivamus nunc turpis, aliquet at pulvinar eu, faucibus id justo. Integer gravida tristique ipsum, sit amet posuere nisi facilisis eu. Nulla facilisi. Nam sollicitudin, augue sit amet molestie varius, orci odio cursus arcu, ac eleifend justo dolor nec lectus.
</div>
</td>
<td width="10" style="border-right:1px solid #CCCCCC; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
<tr>
<td width="8" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="10" style="border-left:1px solid #CCCCCC; border-bottom:1px solid #CCCCCC; border-collapse:collapse; margin:0; padding:0; font-size:1px"> </td>
<td height="30" style="border-bottom:1px solid #CCCCCC; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="10" style="border-right:1px solid #CCCCCC; border-bottom:1px solid #CCCCCC; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<!-- end: Column Content -->
</td>
</tr>
</table>
</td>
</tr>
</table><!-- End 2 Column http://go.MY_WEBSITE.com/rs/rq1/images & Text Side by SIde -->
</td>
<!-- end: Lt Column -->
<!-- end: Rt Column -->
<td width="14" style="border-right:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" height="48" style="background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<table class="deviceWidth" width="100%" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0" style="background-color:#ffffff">
<tr>
<td width="8" height="48" style="line-height:1px; background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="14" style="line-height:1px; border-bottom:1px solid #cccccc; border-left:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td height="20" style="line-height:1px; border-bottom:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="14" style="line-height:1px; border-bottom:1px solid #cccccc; border-right:1px solid #cccccc; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
<td width="8" height="48" style="line-height:1px; background-color:#F2F2F2; font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<!-- end: body -->
<!-- Footer -->
<table class="deviceWidth" width="100%" border="0" cellspacing="0" cellpadding="0" style="font-family:Arial, Helvetica, sans-serif; font-size:11px; color:#000000; text-align:center;">
<tr>
<td height="10" valign="top" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
<tr>
<td style="color:#5e5d5d;">
<div class="mktEditable" id="footer" ><br /><br />Copyright © 2015 MY_WEBSITE</span><span class="company" style="color:
#5e5d5d; font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: center; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px;
-webkit-text-stroke-width: 0px; font-weight: bold;"><br /><br /></span><span style="color: #808080; font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align:
center; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px; float: none; display: inline !important;">5100 W.
Kennedy Blvd., Suite 430, Tampa, FL 33609</span><br style="color: #5e5d5d; font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: center; text-indent: 0px;
text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px;" /><span style="color: #808080;"><a style="font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal;
line-height: normal; orphans: auto; text-align: center; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px; color: #808080;" href="http://www.MY_WEBSITE.com/contact-us/" target="_blank">Contact Us</a> <span style="font-family:
Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: center; text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px;
-webkit-text-stroke-width: 0px; float: none; display: inline !important;">|</span> <a style="font-family: Arial, Helvetica, sans-serif; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: center;
text-indent: 0px; text-transform: none; white-space: normal; widows: 1; word-spacing: 0px; -webkit-text-stroke-width: 0px; color: #808080;" href="http://www.MY_WEBSITE.com/privacy-policy/" target="_blank">Privacy Policy</a> | <a style="color: #808080;"
href="http://go.MY_WEBSITE.com/UnsubscribePage.html" target="_blank">Unsubscribe</a></span>
</div>
</td>
</tr>
<tr>
<td height="30" style="font-size:1px; border-collapse:collapse; margin:0; padding:0;"> </td>
</tr>
</table>
<!-- end: Footer -->
</td>
</tr>
</table>
<!-- End Inner Wrap -->
</td>
</tr>
</table>
<!-- End Outer Wrap -->
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this happening in all browsers/Email Clients?
Every email client and browser combination interprets html differently so there must be something wrong with the HTML.
You could use a tool like our Deliver-ability module to trouble shoot this. Its an upgrade from the standard licence.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry Jamie, I realized my answer to your question was to a different response from someone else.
We all use Outlook so I'm not sure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am able to see the history of the past 2 webinars that show the attended and no shows but for mine is says "attendee list unavailable" and then shows the 0 attended 0 no shows but shows the number of people that did register.
The only thing that I can see is different between mine and the other 2 webinars is that my current one that is showing the data did not get set up to "sync with a SFDC campaign". I'm not sure if that would make a difference with the data results.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices