Re: Email editor text issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello All,
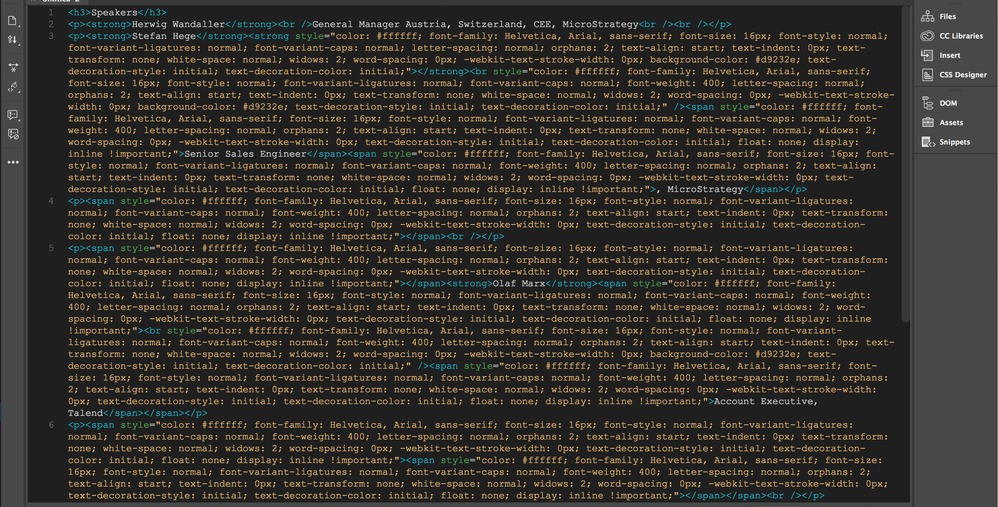
I'm seeking your help to understand how I can prevent people from generating thousands of "<span>" when they edit the text in our corporate modular template.
I settled the editable areas in order to contain only the text, but, as soon as my colleagues start to editing, this below is what happens!
Thanks in advance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using the Chrome browser, you can right-click into the WYSIWYG editor and choose the "paste as plain text" to get your text in there without the styling as well.
Another way of going about this is to instead use a string variable ( ${myTextVariable} ) in lieu of an editable area (<div class="mktoText"....>) and paste your text into the input in the variables panel. This won't let you add line breaks or font-styles (like bold) without adding HTML into the string variable itself, but in some situations is easier to manage. For example, if you've got a headline that's always going to be there, same size, same color, etc. it might be easiest to set this up as a string variable so that all you'd need to do is add your text into the variable input. Some companies we've worked with prefer to go this route b/c it kind of "locks down" the styles an area that you'd like to remain unchanged (in terms of styling) or because educating users isn't or doesn't work to prevent the issue from coming up in the future.
You might also want to check in your Admin settings > Email > Edit Text Editor Setting (in the top toolbar) and make sure both of the "Root Block Elements" are set to "none". The way this is setup by default is to add an element (either a <div> or <p>, I forget exactly which) around any text that's not inside of a "root element" in an editable area. I mention this because when I look at the code you shared, I noticed a few paragraph tags (<p>) that are only something to work around within the context of email (same goes for the H3, and any other text elements). The best practice that I've seen for a few years is instead of using a text element (<p>, <h3> ...) use a <div> and add styles to that container to create text that looks like a paragraph or H3 -- that is set the rules individually inline instead of using the native text elements because those get interpreted differently by the different email services who have their own default settings for paragraphs (ex. space-after, size, line-height) and other text elements. In short, be as literal and explicit as possible with your email code (think - lowest common denominator) so there's no guess-work or default settings that need to get done on the part of the email client your audience is using to open your mail.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using the Chrome browser, you can right-click into the WYSIWYG editor and choose the "paste as plain text" to get your text in there without the styling as well.
Another way of going about this is to instead use a string variable ( ${myTextVariable} ) in lieu of an editable area (<div class="mktoText"....>) and paste your text into the input in the variables panel. This won't let you add line breaks or font-styles (like bold) without adding HTML into the string variable itself, but in some situations is easier to manage. For example, if you've got a headline that's always going to be there, same size, same color, etc. it might be easiest to set this up as a string variable so that all you'd need to do is add your text into the variable input. Some companies we've worked with prefer to go this route b/c it kind of "locks down" the styles an area that you'd like to remain unchanged (in terms of styling) or because educating users isn't or doesn't work to prevent the issue from coming up in the future.
You might also want to check in your Admin settings > Email > Edit Text Editor Setting (in the top toolbar) and make sure both of the "Root Block Elements" are set to "none". The way this is setup by default is to add an element (either a <div> or <p>, I forget exactly which) around any text that's not inside of a "root element" in an editable area. I mention this because when I look at the code you shared, I noticed a few paragraph tags (<p>) that are only something to work around within the context of email (same goes for the H3, and any other text elements). The best practice that I've seen for a few years is instead of using a text element (<p>, <h3> ...) use a <div> and add styles to that container to create text that looks like a paragraph or H3 -- that is set the rules individually inline instead of using the native text elements because those get interpreted differently by the different email services who have their own default settings for paragraphs (ex. space-after, size, line-height) and other text elements. In short, be as literal and explicit as possible with your email code (think - lowest common denominator) so there's no guess-work or default settings that need to get done on the part of the email client your audience is using to open your mail.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot, Dave Roberts, your suggestions are really helpful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Cristina,
This is something that most commonly happens when people copy and paste content directly into the WYSIWYG editor without stripping styling first. This is something you definitely want to avoid! There's a few options to help prevent this, they're all simple, but they are behavioural - your users must be trained to operate this way:
- Paste from a plain text editor (notepad, sublime text, etc)
- Paste into the HTML view within the WYSIWYG
- Paste into the WYSIWYG and then strip any styling with the clear formatting button
My personal preference is to paste directly into the HTML; I'm biased as I understand HTML so I don't find it intimidating, but it's what I find to be the most reliable and most controlled. This is what I typically instruct my users to do, and by and large even if they don't know HTML, they don't have difficulty with this approach.
Hope that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Grace!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices