Email editor 2.0 Invalid Module
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, trying email editor 2.0. Wanted to start playing with creating my own templates. Now I'm fairly skilled with html/css but I'm certainly no expert so I thought I would start learning by doing something really, really basic...
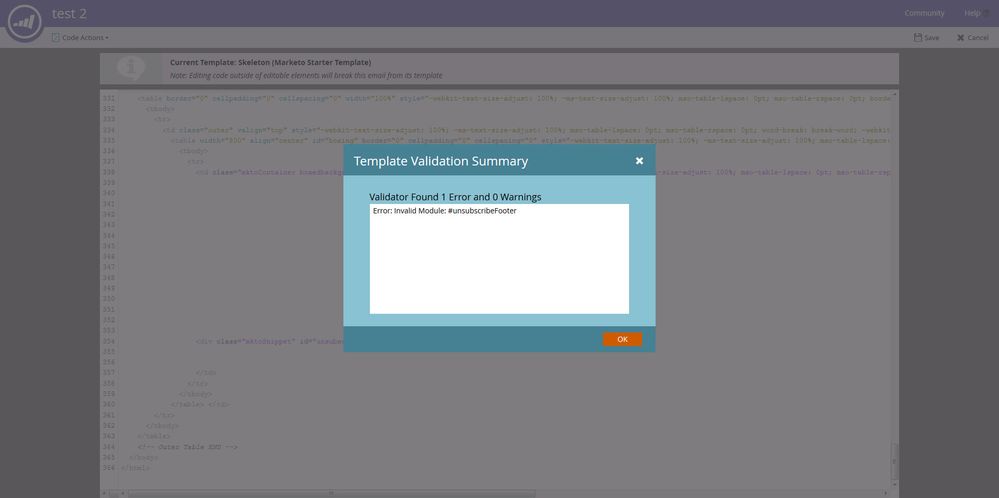
I took the skeleton template, stripped out all the guts (just left the variable definitions, styles and outer wrapper html in place) and simply copied and pasted, verbatim, the example snippet code to see what would happen (<div class="mktoSnippet" id="unsubscribeFooter" mktoName="Unsubscribe Footer"></div>).
What happened? Marketo reports it's an invalid module and won't save the code.
1. Not a very helpful error message. I tried searching for invalid module in help but got only one unrelated result.
2. It's literally copied and pasted from the Marketo documentation, what could I have done wrong? (a lot I'm sure, lol)
3. I don't see anywhere that I would have to declare modules, there are no variables to define, not sure what is wrong...
Any direction? I though this would be so simple.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can tell you exactly what happened, I can see behind your error message you still have left a "mktoContainer" in your code. An "mktoContainer" may only contain "mktoModules".
Have a look at the docs https://docs.marketo.com/display/DOCS/Email+Template+Syntax
Thanks,
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can tell you exactly what happened, I can see behind your error message you still have left a "mktoContainer" in your code. An "mktoContainer" may only contain "mktoModules".
Have a look at the docs https://docs.marketo.com/display/DOCS/Email+Template+Syntax
Thanks,
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That is it!
I'm guess I'm still confused though... Is the "snippet" as defined in the documentation a module??? Just like a video or image?
I'm new and since it works, I'm obviously confused.
Thanks for solving this though. I'll get it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Duane,
A module has to be a "mktoModule" class. It may contain some sub elements that will be an image or a video.
The doc that Justin pointed you to is quite complete. The mktoModule and mktoContainer are documented at the end of the page.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, I've read through the document but it just didn't click with me at first, I get it now. Thank you guys for all your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A "Snippet" is a type of editable content element (described in that doc) that can go anywhere in your email. However, if you are using "Modules", you must have a single "Container" defined, and the only thing that may go in that container are Modules. A Module may or may not contain editable content elements. You can also place editable content elements outside of Modules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No it is not very helpful, i would contact support if I were you
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices