Email 2.0 Template doesn't update my current email assets
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm testing and experimenting with Email 2.0 and am using the Iceberg template as a starter. My problem is as follows:
- I used the Iceberg template as a starter and saved it as a Email Template in the Design Studio and called Event Template
- I created an email asset using the Event Template, added content and approved the asset
- I also created another email asset using the Event Template and left it in draft mode
My issue is that when I go back to the in the Event Template in the Design Studio and make changes to the HTML (due to fixes needed from testing) and approve it, the changes are not reflected in my email assets above (even after I approve the new draft). To see the changes I have to create a brand new email asset to see the new HTML. Is this a bug or am I doing something wrong?
At first look the email assets are not updating themselves with the new template HTML and are keeping the original old HTML (even after approvals). The bigger problem is that generally we have 1000's of emails that uses the one template, so I don't want to deploy Email 2.0 if we can not go in and do general template updates as and when we need them and mass approve without it updating all current assets with the full new HTML, this is a standard feature of Email 1.0, a quick example of when we need to do this is if we are updating our T&C's, etc... in the scenario above, all my email assets that use the Email 2.0 template won't get the updated.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can't reproduce your issue.
But, I probably know why you are seeing this. This is how it works:
- In Email 1.0, we only had "rich text" elements. You would define them in your template as "mktEditable". If you created an email from the template and CHANGED the default contents of one of those "rich text" elements (and approved the email), then went back to the template and modified the default contents of that same element (and re-approved the template), you will find that the individual email DOES NOT have the template's update since you added custom content in Email 1.0. This behavior is likely desirable since if someone had written some copy for an email, you wouldn't want it to be overwritten.
- In Email 1.0, if you did the same scenario as above but DID NOT CHANGE the contents of the "rich text" element in the individual email, you WOULD see it update in the draft if you made a change in the template.
- In Email 1.0, if you made any changes OUTSIDE a Marketo element in the template, you WOULD see it update in the draft.
#1 - same behavior in Email 2.0
#2 - different behavior. The content of any Marketo element or variable will NEVER be overriden when an email is drafted due to template changes. In other words, if someone changes colors, sizing, rich-text contents etc. the email will remain as they set it in Email Editor 2.0. It will also remain as-is even if they didn't modify it. This is actually important since now in Email 2.0 we have so many more element types and variables. Minor changes to variables can make significant changes to an email structure. The key difference between templates in Email 1.0 and Email 2.0 is that in Email 1.0 the template is basically the exact skeleton/structure of your email. In Email 2.0, someone can create an email from a template that looks completely different from the template itself...they could change tons of spacing options, sizing, colors, duplicate tons of modules, etc.. so if template changes were to propagate it could be quite destructive.
#3 - same behavior in Email 2.0. Try it out, add something OUTSIDE a Marketo element/variable. You'll see it show up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Frank and Justin Cooperman,
Just ran a test and indeed, some changes that relate to case 2 above won't work as expected.
Thsi part of the module does not use editable element, only variables.
Here is the initial code:
<td class="whitelink" style="font-family: Helvetica, Helvetica, Helvetica, sans-serif; font-size:14px; line-height:15px; color:${CTATextColor}; text-align:center; font-weight:bold; text-transform:uppercase;">
<a class="mj-content" href="${CTALink}" target="_blank" style="margin:0 20px; color:${CTATextColor};text-decoration:none !important;">${CTAText}</a>
</td>
Here is the modified one (the uppercase is removed, the rest is unchanged):
<td class="whitelink" style="font-family: Helvetica, Helvetica, Helvetica, sans-serif; font-size:14px; line-height:15px; color:${CTATextColor}; text-align:center; font-weight:bold;">
<a class="mj-content" href="${CTALink}" target="_blank" style="margin:0 20px; color:${CTATextColor};text-decoration:none !important;">${CTAText}</a>
</td>
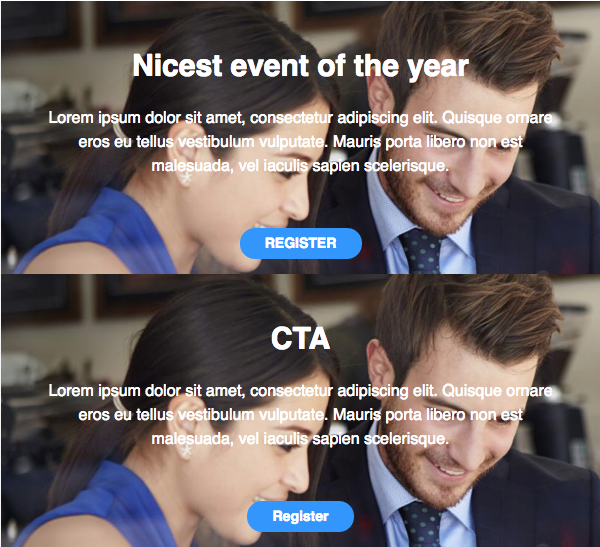
Once my template has been approved, the module CTA was still in upercase. But if I drag and drop the same module a second time in the template, this second one reflects the change:
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For #2, modules count as a "marketo-specific element" so existing modules in an individual email also do NOT take on template changes. This is both expected and desirable. The idea is once you insert a templatized module into your email, that module now lives on its own in the email. This is why you can actually tweak/modify the underlying HTML of any module in the email without breaking the email from its template. The modules in the email can be manipulated in any way (including adding/removing any editable elements that are included in the module).
Greg - this is super important now that we have "local variables" in modules. A user could change the spacing, structure, etc. of a module within the email itself, and you don't want template updates to overwrite every individual module that is in every email. They will all have different values and you want them to live on their own.
Hope this makes sense. Key takeaway: in email 2.0, only template code changes outside of Marketo regions will impact existing email's content. Everything else just changes the template value (if you create a new email, add a new module, etc. you would see those changes).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone — Justin said:
…they could change tons of spacing options, sizing, colors, duplicate tons of modules, etc.. so if template changes were to propagate it could be quite destructive.
Understood — but I actually want to be able to (carefully) do this, otherwise the modules aren't as useful to me as they could be.
For example, if I create a CTA module as in Grégoire's case and want to change a color or type style that is extant across dozens of emails, I'd have to recreate that CTA module across dozens of emails… instead of making one change in the template.
Is there the potential for a "Update module to latest definition"? Justin Cooperman
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, we can consider some advanced features like that. In your case, however, you may just want to use a program token (my.token) to control the color of your emails instead of declaring it as a "variable". In this way, you would be able to edit it on-demand for all of your existing emails whenever you wanted to. A variation of this could be you leave it as a "variable" but make the value for the variable a program token and instruct your users not to change it...
The other option, of course, is to make your CTA section live in the template and NOT be a marketo "module". Meaning, every email would require that section to be present outside of the marketo "container" where modules live. This may not work for you if the CTA is in the middle of your email body. But, we have customers doing this for things like the header and footer of their emails.
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Justin,
While I understand that we may break things if we change values inside a template - surely that's the whole point of having a template?
I've been looking at this issue with modules not updating from an update on the template and it seems like an odd decision. Surely there should be an option to be able to add this functionality?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Luke, it's definitely possible to achieve what you want. Whatever is in your template that is not marked with a Marketo-specific tag (mktoText, mktoImg, etc.) will be baked into the template. If you change it, it will change in all emails that use the template. When you define a section as "editable", however, it now becomes controlled by the Marketo Email Editor (hence "editable" element). Templates don't override editable elements because the information architecture defines those as being email-level sections. The template will control the placeholder contents when a new email is created but there is no connection from that point forward. Marketers would edit their body text or images from that point for each individual template.
I also actually disagree with your comment about modules. The modules defined in the template truly are "template modules" which can, in turn, be added to emails. It is a 1:n relationship...you can add 20 modules of the same type into an email and structure them all completely differently with different contents, formatting, structure, spacing, colors, etc. We do not want to have a template update to a template module overwrite all of that work at the email level. The idea is, marketers may utilize several modules of the same type to build their emails in very custom ways. If you are truly trying to lock down the look-and-feel of the email, why use modules at all? Just build your template with no modules and you'll have full control to overwrite every email in Marketo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmm, researching similar topic and I'm finding different experiences and opinions of the intended vs. actual outcome of updating an existing email 2.0 template and whether or not the updates carry through to existing, approved assets. And additionally whether it's best to approve or discard the drafts that are generated as a result of a template update. I have recently experienced something similar to what Tyson Jurgens described here: https://nation.marketo.com/community/champion/blog/2017/05/08/bulk-approve-landing-pages-in-the-desi... However, I found your reply above that states this should not be the case. Marketo support has advised that we create net new templates and archive the existing versions to limit any issues caused or draft states of existing email assets - but seems like this defeats purpose of limiting number of templates in your instance? Curious about additional thoughts here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Erica,
I took a look at that thread and couldn't immediately understand what the issue was there, but what I'm saying in this thread is definitely the expected behavior. Here's some tips + tricks:
- In Email 2.0, any contents in the email template within a region marked as an Editable Element will be placeholder contents for NEW emails only. For example, I create a mktoText section in my template with with contents "Hello World", then create an email from the template. "Hello World" will be pre-filled but I can then change it to my liking. No future template updates to that region will overwrite what is in the individual email. Please note that if a template change altered the ID of that element then it would be as if the element was deleted from the template (ID is how we know it is the same region being updated) and individual emails would treat it as a new section, overwriting anything that was done in the region with the previous ID. Also note that this behavior differs from the deprecated Email 1.0, where template updates to editable sections will overwrite those sections in individual emails.
- In Email 2.0, no Marketo editable element, variable, or module should be overwritten in an existing email by template changes. If you change a module, those changes will be reflected if you drag in a new one to your email. But, the existing contents of the email should not be overwritten. Once you insert and arrange your modules in an email, for user confidence reasons we want that content to remain as-is. Because each module will be highly customized at the email-level, allowing template changes to propagate to the modules already within an email would be very destructive.
- It is possible to add elements to an email. In this case, it will just appear as a new editable element in all emails that use that template.
- Changes made in the template outside of any Marketo editable element, variable, or module/container should always propagate to all individual emails that use that template. The user can't edit that content at the email level anyway, so there is no risk to overwriting this content.
- When you make template changes and approve the template, it will put all existing emails using the template in draft state. The approved version is not changed but the draft will reflect the changes made.
- The default contents of the TEXT version of an email is generated automatically by Marketo by copying the text within any "Rich Text" editable element in the order they come in the HTML code. No other contents are automatically copied into the TEXT version and users must manually tweak the TEXT contents to ensure it's as they wish. It is not possible to control the TEXT version from the email template, other than changing the placeholder contents of the "Rich Text" editable elements for new emails.
If you are seeing behavior different from what I describe above, please let me know. Also, feel free to ping me if you have specific questions about something you're seeing.
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Justin,
OK, I had not gathered that a module was a Marketo element ![]() Mostly because in the doc, there are 3 chapters:
Mostly because in the doc, there are 3 chapters:
- Elements
- Variables
- Modules
Now that we are aligned on the definition, it makes sense. And you are right, it's much safer that way.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can't reproduce your issue.
But, I probably know why you are seeing this. This is how it works:
- In Email 1.0, we only had "rich text" elements. You would define them in your template as "mktEditable". If you created an email from the template and CHANGED the default contents of one of those "rich text" elements (and approved the email), then went back to the template and modified the default contents of that same element (and re-approved the template), you will find that the individual email DOES NOT have the template's update since you added custom content in Email 1.0. This behavior is likely desirable since if someone had written some copy for an email, you wouldn't want it to be overwritten.
- In Email 1.0, if you did the same scenario as above but DID NOT CHANGE the contents of the "rich text" element in the individual email, you WOULD see it update in the draft if you made a change in the template.
- In Email 1.0, if you made any changes OUTSIDE a Marketo element in the template, you WOULD see it update in the draft.
#1 - same behavior in Email 2.0
#2 - different behavior. The content of any Marketo element or variable will NEVER be overriden when an email is drafted due to template changes. In other words, if someone changes colors, sizing, rich-text contents etc. the email will remain as they set it in Email Editor 2.0. It will also remain as-is even if they didn't modify it. This is actually important since now in Email 2.0 we have so many more element types and variables. Minor changes to variables can make significant changes to an email structure. The key difference between templates in Email 1.0 and Email 2.0 is that in Email 1.0 the template is basically the exact skeleton/structure of your email. In Email 2.0, someone can create an email from a template that looks completely different from the template itself...they could change tons of spacing options, sizing, colors, duplicate tons of modules, etc.. so if template changes were to propagate it could be quite destructive.
#3 - same behavior in Email 2.0. Try it out, add something OUTSIDE a Marketo element/variable. You'll see it show up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Firstly thank you for writing such a detailed description, it’s a lot to take in but I think I understand where I’m going wrong; the template I’ve created is working exactly how you have described above. I’m trying to do fixes to Modules, which if I’m following correctly is what you are describing in #2, I wanted to change heights and add in more variables but my original email asset was staying the same, as Email Editor 2.0 is counting everything after mktoModule as custom and how I wanted it.
It takes a bit of thinking when it come to developing, as I’m finding that some modules need extra variables which I didn’t consider on first creation (pushing them to all live assets just covered myself when people clone). Now I know how it exactly works, it will make me develop slightly differently as previously everything up to the mktEditable was changeable at template level but now I can only consider everything up to mktoModule if that is declared (as anything within that is counted as unique to that asset).
Example
Email 1.0
<html code>
<html code>
<div id=”uniqueID” class=”mktEditable”>Text</div>
<html code>
<html code>
Email 2.0
<html code>
<html code>
<table id=”moduleID” class=”mktoModule”>
<tbody>
<tr>
<td><div id=”uniqueID” class=”mktEditable”>Text</div></td>
</tr>
<tbody>
</table>
<html code>
<html code>
Previously I could go down to mktEditable but now mktoModule is declared anything within that will only change in new assets, all previous assets will store current customisations. Put simply when I declare an element/module, customisations within them done at template level won’t flow down to my current assets.
Thanks again for explaining Justin Cooperman.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Frank,
I have observed the same behavior, but not sure it's always happening. We have to do some testing.
Justin Cooperman, any insight ?
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices