Re: Email 2.0 Modules Tab
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
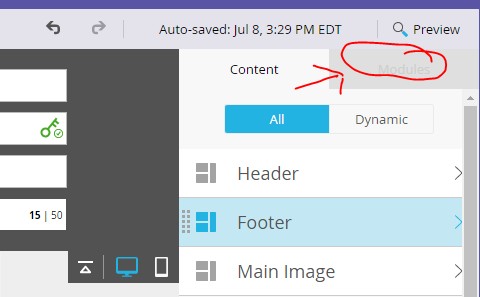
I started to create an email template using 2.0 editor. I've figured out how to get the basic structure setup, however I can't figure out how to get the modules to show in the "modules" tab on the right hand side. Do I need to tag the modules? Anyone else run into this?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep, I would recommend you take a look at the code that will appear by default when you say "New Email Template" in Marketo. Then, read our syntax doc: https://docs.marketo.com/display/DOCS/Email+Template+Syntax
Your code must have a mktoContainer that contains a series of "Modules" that are tagged with "class=mktoModule"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep, I would recommend you take a look at the code that will appear by default when you say "New Email Template" in Marketo. Then, read our syntax doc: https://docs.marketo.com/display/DOCS/Email+Template+Syntax
Your code must have a mktoContainer that contains a series of "Modules" that are tagged with "class=mktoModule"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the reply. I used the doc you referenced to build the email and have the mktoContainer and mktoModule in the template. Are there any other reasons why it would show in the content tab but not the Modules tab?
Jason
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, if you pasted in the code via the "Edit Code" button from the email itself. The "Modules" tab is populated by the email's underlying Email Template. If you've pasted in tons of code you've "broken" the email from its template so you won't see that tab.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. I was able to get it to work by saving as an email template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I pasted a simple set of code using the syntax Email Template Syntax - Marketo Docs - Product Docs
This is my sample email as you can see it has modules and a container but it does not show. Bug in the new editor? Or, am I missing something?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<table width="540" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td class="mktoContainer" id="template-wrapper" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"><table id="header" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule" mktoname="Header">
<tr>
<td style="padding:0px 0px 25px 0px;"><table border="0" cellpadding="0" cellspacing="0" width="100%" bgcolor="#000000">
<tr>
<td align="left" valign="top" style="padding: 0px" class="logo"><a href="pistons.com" target="_blank"> <img alt="Logo" src="pages.palacenet.com/rs/460-TSM-583/images/Hardwood-Header-wht-183x100.png" width="183" height="100" style="display: block; font-family: Helvetica, Arial, sans-serif; color: #ffffff; font-size: 16px;" border="0"> </a></td>
</tr>
</table></td>
</tr>
</table>
<table id="hero" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule" mktoname="Hero">
<tr>
<td style="padding:0px 0px 25px 0px;"><img class="respimage" alt="Photo" src="templates.marketo.net/newsletter4/article3.jpg" style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; width: auto; height: auto; max-width: 100%; display: block; line-height: 100%;" /></td>
</tr>
</table>
<table id="headline" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule" mktoname="Headline">
<tr>
<td align="center" style="font-size: 25px; font-family: Helvetica, Arial, sans-serif; color: #000000; padding:0px 10px 15px 10px;">Directions, Parking & Traffic</td>
</tr>
</table>
<table id="text" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule" mktoname="Text">
<tr>
<td align="center" style="padding: 0px 10px 25px 10px; font-size: 16px; line-height: 25px; font-family: Helvetica, Arial, sans-serif; color: #222222;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices