Email 2.0 global variables
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
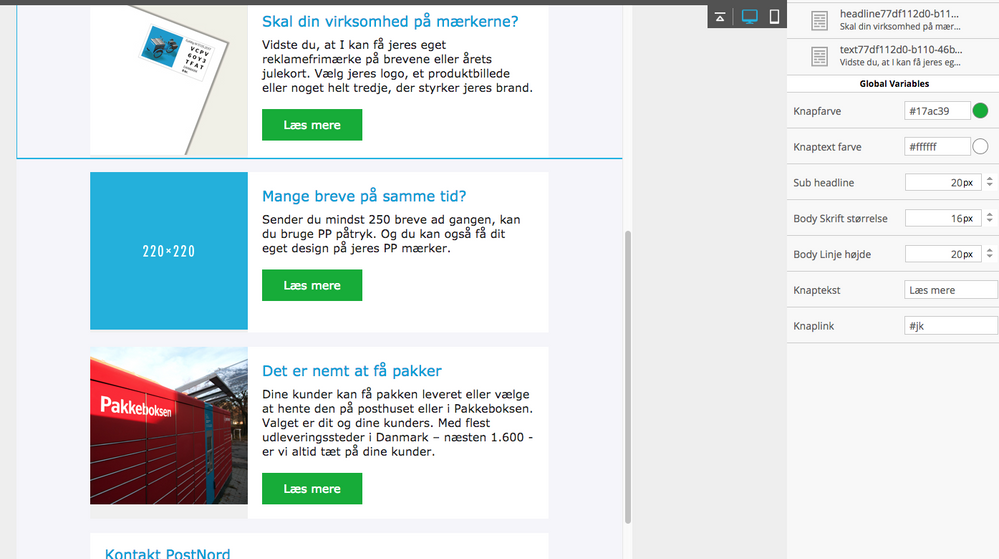
Hi, im using Email 2.0 for my clients templates.. When they make the same modules multiple times, each new get a new name -1, -2, -3 and so on.
The issue is, that the URL on the button is a global variable, so if i change one URL, all of them changes... Is there anywhere to make the NOT global, so each can be edited separately?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rasmus,
I remember you from when I was at that client a while back ![]()
All you need to do is go to where your variable is defined in your template (meta tag) and add "mktoModuleScope=true" (case sensitive), before you close your meta tag.
This will make your variable be unique in every module. If you write false or leave this out it will be default be a global variable.
/Erik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Rasmus,
I remember you from when I was at that client a while back ![]()
All you need to do is go to where your variable is defined in your template (meta tag) and add "mktoModuleScope=true" (case sensitive), before you close your meta tag.
This will make your variable be unique in every module. If you write false or leave this out it will be default be a global variable.
/Erik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Erik!
I remember you aswell 🙂
Your solution worked perfectly! Thanks
regards Rasmus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You will need to edit the code so that the container is no longer referencing the global variable.
The reference for the CSS hex will look something like this: background-color:${knapfarvebackgroundcolor} <-- This is a guess as to what you may have named it
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices