Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Editing Forms 2.0 Custom CSS
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
06-30-2014
06:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
06:45 AM
I'm trying to edit the custom css of my form, which is used on an external landing page, to change the font. I followed the help article, but nothing is changing. What am I doing wrong?
The CSS is question is:
{
content: "";
position:absolute;
width:1em;
height:1em;
margin-left:-1.5em;
line-height:1em;
font-family:'Pontano Sans', sans-serif, !important; - this is where I'm tying to make the change
font-size:14px;
border:1px solid #ccced2;
box-shadow:inset 1px 1px 4px 1px #ddd;
background:#fff;
}
Any help is appreciated, thanks!
The CSS is question is:
{
content: "";
position:absolute;
width:1em;
height:1em;
margin-left:-1.5em;
line-height:1em;
font-family:'Pontano Sans', sans-serif, !important; - this is where I'm tying to make the change
font-size:14px;
border:1px solid #ccced2;
box-shadow:inset 1px 1px 4px 1px #ddd;
background:#fff;
}
Any help is appreciated, thanks!
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
08:27 AM
Hi Rachel,
It doesn't look like you are selecting anything with your CSS. Go ahead and remove the @import statement. You need to select the marketo form inside you CSS with this selector: .mktoForm
Add this code to your CSS file:
.mktoForm {
font-family:'Pontano Sans', sans-serif !important;
}
If that doesn't work, try this:
.mktoForm label {
font-family:'Pontano Sans', sans-serif !important;
}
Also, if your WordPress theme already supports Pontano Sans, you can probably remove the code that I gave you from your landing page. However, if it still doesn't work, try adding it back.
Hope this work!
It doesn't look like you are selecting anything with your CSS. Go ahead and remove the @import statement. You need to select the marketo form inside you CSS with this selector: .mktoForm
Add this code to your CSS file:
.mktoForm {
font-family:'Pontano Sans', sans-serif !important;
}
If that doesn't work, try this:
.mktoForm label {
font-family:'Pontano Sans', sans-serif !important;
}
Also, if your WordPress theme already supports Pontano Sans, you can probably remove the code that I gave you from your landing page. However, if it still doesn't work, try adding it back.
Hope this work!
Corey Bethel
Consultant | Etumos
Consultant | Etumos
7 REPLIES 7
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
09:03 AM
Awesome! Glad I could help!
Corey Bethel
Consultant | Etumos
Consultant | Etumos
Anonymous
Not applicable
06-30-2014
09:00 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
09:00 AM
.mktoForm {
font-family:'Pontano Sans', sans-serif !important;
}
Did the trick!
That is all i have in the custom CSS and that worked! I left the code in my header stylesheet to be on the safe side.
Thanks Corey!
font-family:'Pontano Sans', sans-serif !important;
}
Did the trick!
That is all i have in the custom CSS and that worked! I left the code in my header stylesheet to be on the safe side.
Thanks Corey!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
08:27 AM
Hi Rachel,
It doesn't look like you are selecting anything with your CSS. Go ahead and remove the @import statement. You need to select the marketo form inside you CSS with this selector: .mktoForm
Add this code to your CSS file:
.mktoForm {
font-family:'Pontano Sans', sans-serif !important;
}
If that doesn't work, try this:
.mktoForm label {
font-family:'Pontano Sans', sans-serif !important;
}
Also, if your WordPress theme already supports Pontano Sans, you can probably remove the code that I gave you from your landing page. However, if it still doesn't work, try adding it back.
Hope this work!
It doesn't look like you are selecting anything with your CSS. Go ahead and remove the @import statement. You need to select the marketo form inside you CSS with this selector: .mktoForm
Add this code to your CSS file:
.mktoForm {
font-family:'Pontano Sans', sans-serif !important;
}
If that doesn't work, try this:
.mktoForm label {
font-family:'Pontano Sans', sans-serif !important;
}
Also, if your WordPress theme already supports Pontano Sans, you can probably remove the code that I gave you from your landing page. However, if it still doesn't work, try adding it back.
Hope this work!
Corey Bethel
Consultant | Etumos
Consultant | Etumos
Anonymous
Not applicable
06-30-2014
08:13 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
08:13 AM
Hi Corey,
I did both of these things and I'm still not seeing Pontano Sans:
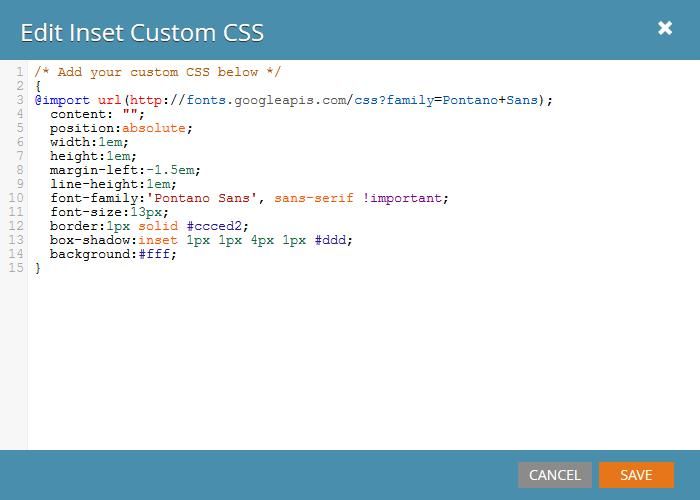
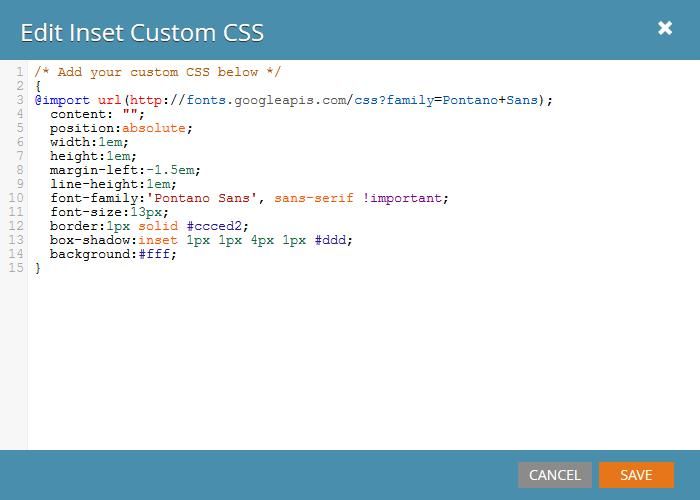
1) Added the second code you gave me to the CSS file at the top, see screenshot below:

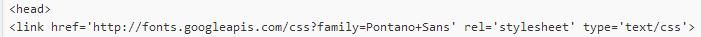
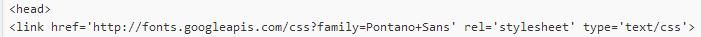
2) Added first code you gave me to the <head> section of the page, see screenshot below:

Is there something else I'm missing? Really appreciate your help!
I did both of these things and I'm still not seeing Pontano Sans:
1) Added the second code you gave me to the CSS file at the top, see screenshot below:

2) Added first code you gave me to the <head> section of the page, see screenshot below:

Is there something else I'm missing? Really appreciate your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
07:59 AM
Rachel,
Try adding this code to your CSS file at the top:
@import url(http://fonts.googleapis.com/css?family=Pontano+Sans);
Also, did you place the first code I gave you as the first element of the <head> section of your page? It should look like this:
<head>
<link href='http://fonts.googleapis.com/css?family=Pontano+Sans' rel='stylesheet' type='text/css'>
your other code...
</head>
Try adding this code to your CSS file at the top:
@import url(http://fonts.googleapis.com/css?family=Pontano+Sans);
Also, did you place the first code I gave you as the first element of the <head> section of your page? It should look like this:
<head>
<link href='http://fonts.googleapis.com/css?family=Pontano+Sans' rel='stylesheet' type='text/css'>
your other code...
</head>
Corey Bethel
Consultant | Etumos
Consultant | Etumos
Anonymous
Not applicable
06-30-2014
07:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
07:48 AM
Hi Corey,
I removed the comma after sans-serif !important;
The page I'm using is in a Wordpress theme and the theme I'm using allows me to set the font as Pontano Sans. However, even when I add the code you provided into the individual page itself, it is still not returning the Pontano Sans font in my form.
Any other suggestion?
Thank you!
I removed the comma after sans-serif !important;
The page I'm using is in a Wordpress theme and the theme I'm using allows me to set the font as Pontano Sans. However, even when I add the code you provided into the individual page itself, it is still not returning the Pontano Sans font in my form.
Any other suggestion?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2014
07:23 AM
Have you added the code for this font to your external landing page? If not, here is the code to add:
<link href='http://fonts.googleapis.com/css?family=Pontano+Sans' rel='stylesheet' type='text/css'>
Also, try removing the comma after "sans-serif" so it reads: font-family:'Pontano Sans', sans-serif !important;
<link href='http://fonts.googleapis.com/css?family=Pontano+Sans' rel='stylesheet' type='text/css'>
Also, try removing the comma after "sans-serif" so it reads: font-family:'Pontano Sans', sans-serif !important;
Corey Bethel
Consultant | Etumos
Consultant | Etumos
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices