Re: Dynamic Links & Link Copy
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
I could use some help. I'm trying create a simple link within an email, and that link needs to be dynamic both for its:
- URL, and its
- Link copy (based on language)
That is to say, for each language this email is sent to, the link needs to display in the recipients native language and have a unique URL. The code we're attempting to use looks like this (I've removed the inline styles for simplicity):
<a mktoname="Confirm Button" id="button-confirm" href="${buttonLink}" class="mktoText">${buttonText}</a>
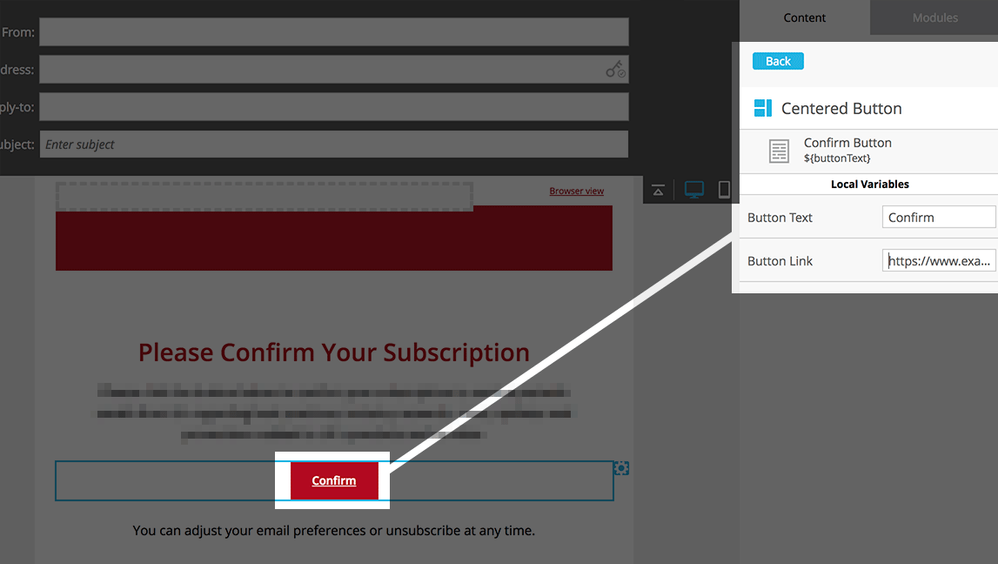
Having been made dynamic, this works fine in the initial view, with Marketo seeing the tokens and allowing us to set both the URL and the default copy, like so:
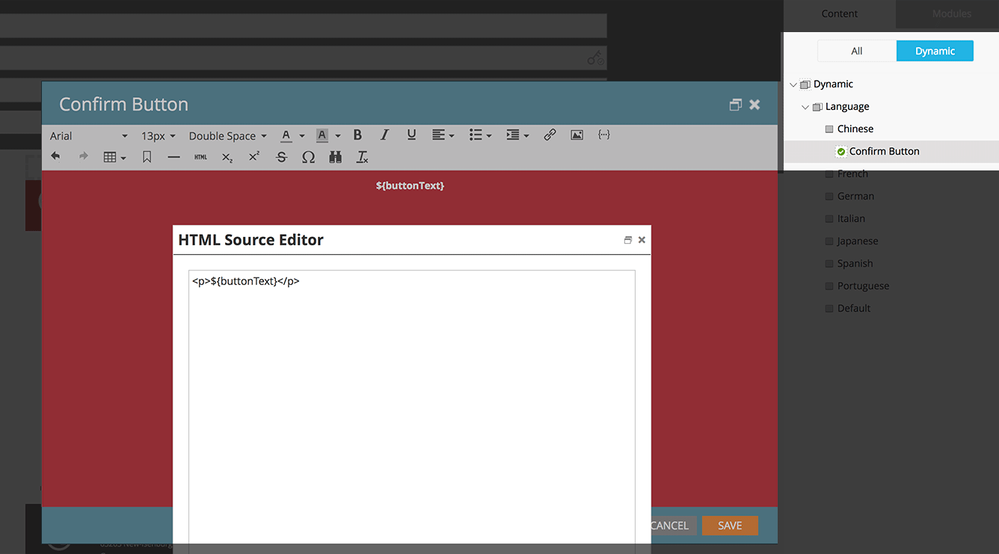
...but that simplicity falls down when it comes to setting the individual language values and links. The primarily interface when setting these values is the free-form WYSIWYG editor, shown here (note the dynamic language menu in the upper-right corner):
...which, apart from stripping the underlying formatting when running the code through its filter and adding a helpful p tag (yes, I'm aware this can be turned off), this interface only appears to allow one to set the copy. It also introduces failure points for any non-tech savvy users that will be adding these values in future. Clearly not the desired outcome.
My first question is, why are these two interfaces different? What would be ideal, is that for each language there would be, as in the first attached image, an associated 'Button Text' and 'Button Link' fields to complete. Would this view too not benefit from being structured?
But my pressing question is, how can the goal of having unique links with unique copy be accomplished? Should this be marked up differently altogether, or am I think about this problem incorrectly?
Thank you in advance, I appreciate the help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
At present there is no mechanism to create dynamic content using variables.
You will probably have to use an email script token {{my.script-copy}} in the button text, and {{my.script-url}} in the URL.
Your email script is going to be easy to do if you approach it in a very straight-forward way. I'll let you do your research but I assume it'll be along the lines of...
{{my.script-copy}} example:
#if ( $lead.language == "English" )
Click here
#elseif ( $lead.language == "German")
Klick Hier
#elseif ($lead.language == "French")
Cliquez ici
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, I believe that points me in the right direction.
Per this article, would something like the following be close? If so—since scripts are new to me, so is script testing—how does one go about testing this? (Disregard this question; Am currently RTFM here.)
#define( $formatLink )<a id="button-confirm" href="${url}">
#if ( $lead.language == "English" )
Confirm >
#set ( $url = "www.example.com/en" )
#elseif ( $lead.language == "German")
Bestätigen >
#set ( $url = "www.example.com/de" )
#elseif ($lead.language == "French")
Confirmer >
#set ( $url = "www.example.com/fr" )
#if ( $lead.language == "" )
Confirm >
#set ( $url = "www.example.com/en" )
</a>#end
${formatLink}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices