Re: Does anyone know how to style the email forms in marketo?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
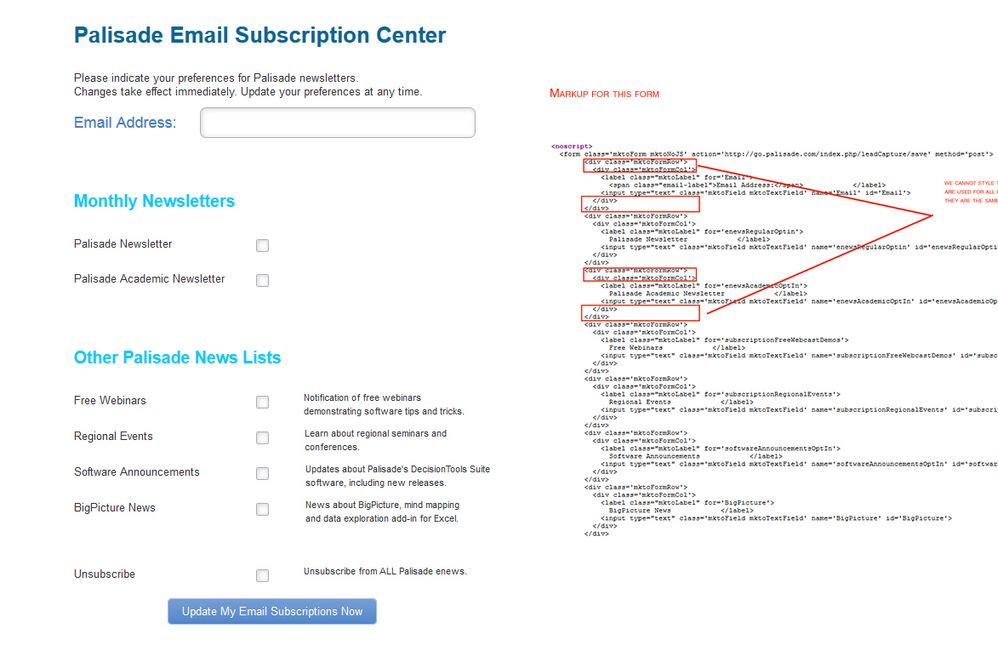
I noticed that the divs in the markup that are generated to enclose around the various form elements in the form have the following class for every single one. Is there a way to insert a different class?
<div class='mktoFormRow'>
<div class='mktoFormCol'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='Email'>
<span class="email-label">Email Address:</span> </label>
<input type="text" class='mktoField mktoTextField' name='Email' id='Email'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='enewsRegularOptin'>
Palisade Newsletter </label>
<input type="text" class='mktoField mktoTextField' name='enewsRegularOptin' id='enewsRegularOptin'>
</div>
</div>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could certainly add classes with javascript. The addClass method is really simple. What exactly are you trying to accomplish by adding the classes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank You Kenny.
I was able to find the solutions through your suggestions. I do have one more question. Where can I update the mobile style sheet associated with a template?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the form is not in an email. the form will appear in a landing page. but the markup generated for each of those form elements have the same classes for the divs that enclose the form element. . Like so:
<form class='mktoForm mktoNoJS' action='go.palisade.com/index.php/leadCapture/save' method='post'>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='Email'>
<span class="email-label">Email Address:</span> </label>
<input type="text" class='mktoField mktoTextField' name='Email' id='Email'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='enewsRegularOptin'>
Palisade Newsletter </label>
<input type="text" class='mktoField mktoTextField' name='enewsRegularOptin' id='enewsRegularOptin'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='enewsAcademicOptIn'>
Palisade Academic Newsletter </label>
<input type="text" class='mktoField mktoTextField' name='enewsAcademicOptIn' id='enewsAcademicOptIn'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='subscriptionFreeWebcastDemos'>
Free Webinars </label>
<input type="text" class='mktoField mktoTextField' name='subscriptionFreeWebcastDemos' id='subscriptionFreeWebcastDemos'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='subscriptionRegionalEvents'>
Regional Events </label>
<input type="text" class='mktoField mktoTextField' name='subscriptionRegionalEvents' id='subscriptionRegionalEvents'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='softwareAnnouncementsOptIn'>
Software Announcements </label>
<input type="text" class='mktoField mktoTextField' name='softwareAnnouncementsOptIn' id='softwareAnnouncementsOptIn'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='BigPicture'>
BigPicture News </label>
<input type="text" class='mktoField mktoTextField' name='BigPicture' id='BigPicture'>
</div>
</div>
<div class='mktoFormRow'>
<div class='mktoFormCol'>
<label class="mktoLabel" for='Unsubscribed'>
Unsubscribe </label>
<input type="text" class='mktoField mktoTextField' name='Unsubscribed' id='Unsubscribed'>
</div>
</div>
<span style="display:none;"><input type="text" name="_marketo_comments" value=""></span>
<span class='mktoButtonWrap'><button type='submit' class='mktoButton'>Submit</button></span>
<input type="hidden" name="lpId" value="1278" />
<input type="hidden" name="subId" value="315" />
<input type="hidden" name="lpurl" value="go.palisade.com/SubscriptionPreferences.html?cr={creative}&kw={keyword}" />
<input type="hidden" name="formid" value="1131" />
<input type="hidden" name="ret" value="" />
<input type="hidden" name="munchkinId" value="612-PLE-960"/>
<input type="hidden" name="kw" value=""/>
<input type="hidden" name="cr" value=""/>
<input type="hidden" name="searchstr" value=""/>
<input type="hidden" name="_mkt_disp" value="return"/>
<input type="hidden" name="_mkt_trk" value=""/>
</form>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Kenny,
Thank you for replying.
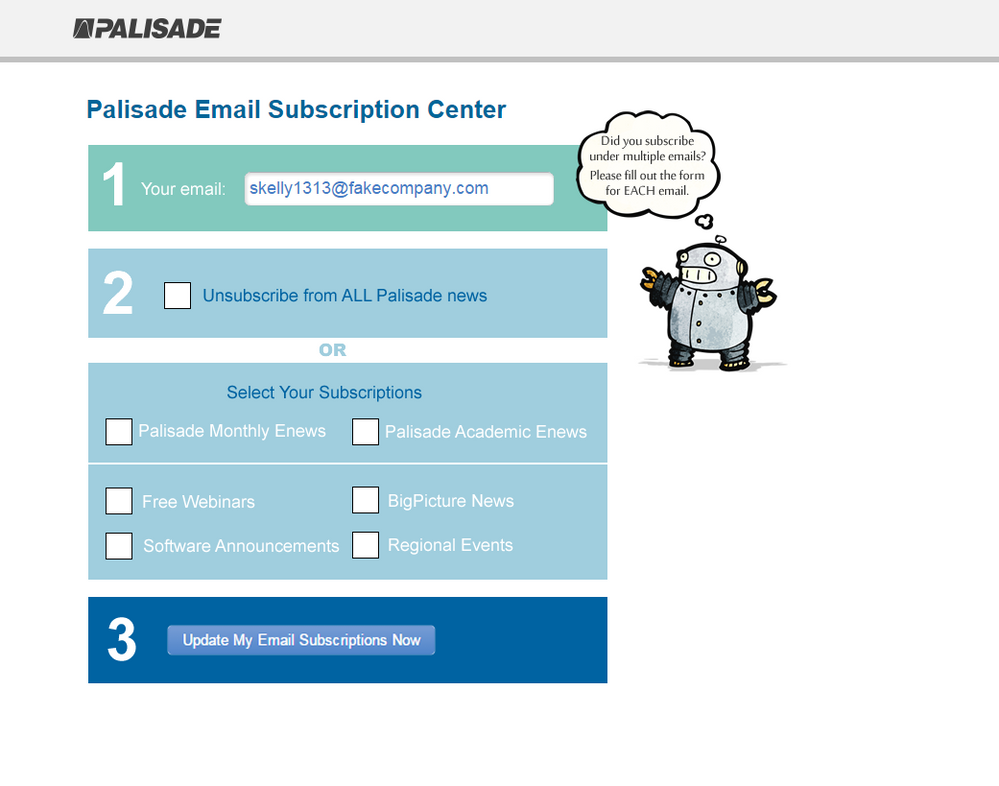
I am trying to achieve the following: I want to be able to style the background of each of those divs differently through their classes. Like the image below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't think classes would be necessary strictly speaking. I would probably use the nth-child selector in this case: CSS3 :nth-child() Selector
you could select your first form row like this(there's always a <style> element as the first child of a marketo form):
.mktoForm:nth-child(2){
/*Your Styles for that element*/
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kenny,
I think using the nth-child was the easiest solution.
here is are the style I used targeting the first two divs, and it worked. I am going to go ahead and do it for all other divs. Thank you.
.mktoForm div.mktoFormRow:nth-child(2){
background-color: #fe2103;
}
.mktoForm div.mktoFormRow:nth-child(4){
background-color: #3efe03;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Happy to help, Camilo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Kenny, I had one more questions regarding the form labels. Is there away we can place the labels to the right of the check boxes? where is the documentation for how to use the form builder?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There's a few ways to do it, but it's been answered many times: Switch form label and checkbox position The formbuilder documentation is all over on docs.marketo.com: https://docs.marketo.com/display/DOCS/Forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could certainly add classes with javascript. The addClass method is really simple. What exactly are you trying to accomplish by adding the classes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kenny,
Yes, I think you are on to what I would need. Using the "The addClass method"
How and where can I update the javascript that generates the form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can't directly modify the forms JS code, but you can operate on certain callbacks, via the Forms2 API: Forms 2.0 » Marketo Developers
Simple example for running script when a form finishes loading:
MktoForms2.whenReady(function(form){
//Do something
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kenny,
If the form is in an email, JS will certainly not work and the email will be sent directly to the spam box...
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Greg,
I don't think that was the question here. I think "Email form" is just a form with an email field, though I could be misinterpreting that. In any case, including a <form> element at all in a email is a fast track to spam anyway.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Camilo Rosero Check here: Edit an Email's HTML - Marketo Docs - Product Docs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Scott,
I am not referring to the email body itself. I'm referring to the html form that one creates that then appears in a landing page. Like so:
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices