Re: Displaying email modules based on the velocity script token applied in the email editor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
is it possible to somehow apply velocity script tokens around email modules within the email editor (not within/with the HTML code itself) in order to dynamically display modules from the email template?
I 've placed the below "opening" and "closing" tokens around the module in order to show/hide webinar speaker data:
Before the module:
#if($lead.formComments3.contains("Webinar A"))
#set( $webinarAHidden = false )
#else
#set( $webinarAHidden = true )
#end
After the module:
#if(!$webinarAHidden)
#end
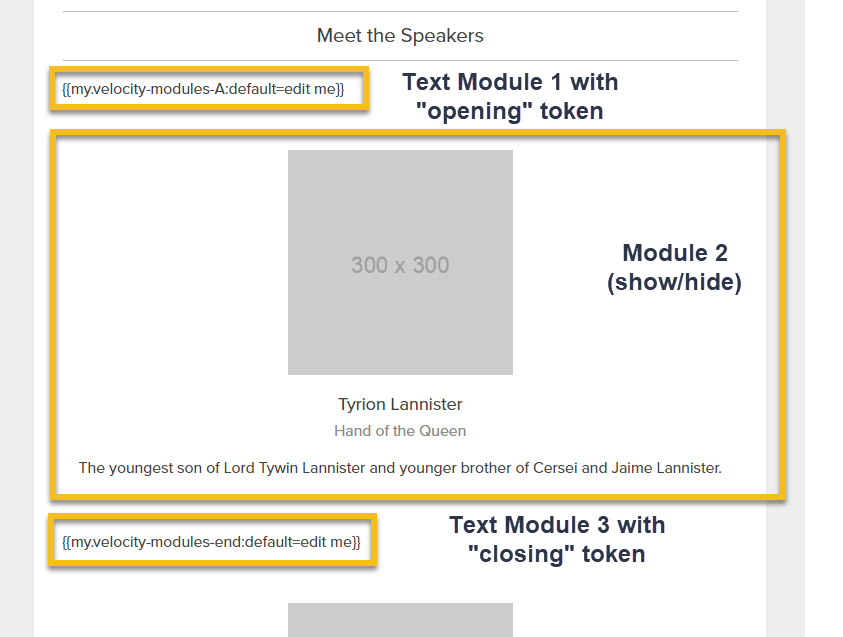
Below is the visual of how I placed it in the editor. Any advice if this is possible and if yes, which tweaks to the script need to be made? At the moment the tokens do not work:
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Kristof ,
you've got two completely contained if statements, so they aren't going to control what gets rendered between them.
These days I have simplified and improved my approach even more. For the most basic show/hide stuff, all you need is this:
Begin
#if($lead.formComments3.contains("Webinar A"))End
#end
Wrap those around your Marketo modules, and job done. That's for the simplest of examples.
I often include counters for how many stories have been displayed, a stack for handling nesting of stories (and their correct counting) etc.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Kristof ,
you've got two completely contained if statements, so they aren't going to control what gets rendered between them.
These days I have simplified and improved my approach even more. For the most basic show/hide stuff, all you need is this:
Begin
#if($lead.formComments3.contains("Webinar A"))End
#end
Wrap those around your Marketo modules, and job done. That's for the simplest of examples.
I often include counters for how many stories have been displayed, a stack for handling nesting of stories (and their correct counting) etc.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fantastic, it works, thanks @Jo_Pitts1 !
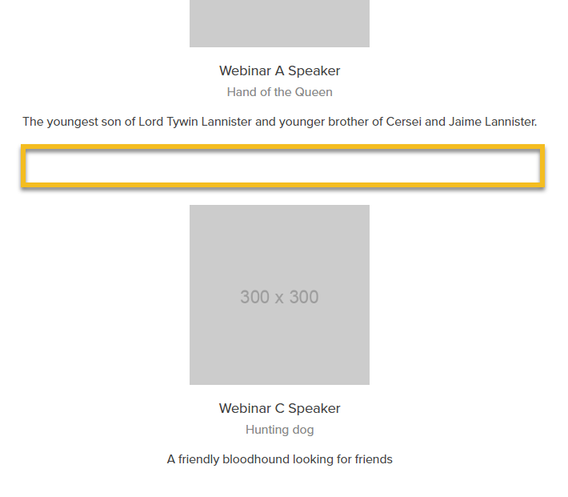
Btw, any hints on how to minimize the space that occurs because of the tokens contained in it? See attached image. I'm pasting these before & after tokens in the regular text module around the show/hide module.
Also, any chance you could share an example of how you apply counters for nesting that you mentioned?
Best,
Kristof
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Kristof ,
I don't use a standard text module for that reason. I have a module that has no top/bottom padding or height which I use for inserting tokens
<tr class="mktoModule" id="mkto-dynamic-velocity" mktoAddByDefault="false" mktoname="Dynamic Content - Velocity Script">
<td valign="top" align="center" class="mk" width="100%" bgcolor="${mkto-content-bg-color}" style="width: 100%; background: ${mkto-content-bg-color};">
<table class="mk" align="center" bgcolor="${mkto-content-bg-color}" role="presentation" cellspacing="0" cellpadding="0" border="0" width="600" style="background: ${mkto-content-bg-color}; width:100%; max-width:600px; margin: 0 auto;">
${mkto-html-supported-local-token-placeholder}
</table>
</td>
</tr>This needs a variable declared as well
<meta class="mktoHTML" mktomodulescope="true" id="mkto-html-supported-local-token-placeholder" mktoname="Local Token Placeholder" default="{{my.Insert-Velocity-Script-or-Text-String-Local-Token-Here}}">Nesting management is a whole different kettle of fish, but story counting is pretty straightforward.
Create a token called something like set max story count as 4
#set( $storyCount = 0 )
#if ($lead.Email.endsWith(".testall") )
#set( $maxStoryCount = 999 )
#else
#set( $maxStoryCount = 4 )
#endDrop this token into the top of the email. It does two things. It initialises the storyCount variable and sets the maxStoryCount variable to either 4 for general use or 999 for test emails (so that in testing, content and marketing teams can see all the stories that will appear in the email).
In your #if token, have something along these lines:
#if(#if($lead.formComments3.contains("Webinar A")) && $storyCount <= $maxStoryCount )
#set( $storyCount = $math.add($storyCount,1) )
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Superb, thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
“do not work” is pretty vague, but there’s nothing you’re showing here that would affect module output. You need to conditionally output HTML <!-- and --> comments, or use a similar mechanism.
Also note with Velocity {{my.tokens}}, you don’t use the default= syntax. Default output is determined within the code itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot @SanfordWhiteman, yes, by "do not work" I mean the modules are not affected at all, so a set of ABC modules is displayed in each scenario, no matter the choice.
Yep, I know, no need to use the "default" part in the token.
Any advice or example maybe on how to conditionally output HTML comments in this type of a use case?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices