Display form label when text is within field
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
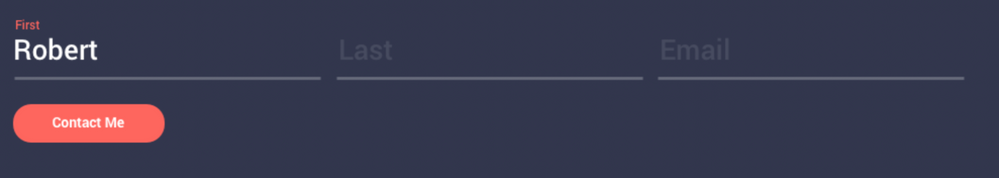
I'm trying to build out a form where the labels hidden until a user types into that field and the label then appears above. Below is a screenshot of what I'm trying to do. The hint text is in place and everything is styled and good to go, I am just not familiar enough with javascript to get this to work (I'm assuming its a javascript solution?). Note that this needs to happen on a per-field basis. I don't want all field to appear when you start typing into just 1 field. Sanford Whiteman, I know you're the go-to guy with this sort of javascript question.
Any help would be great!
Thanks,
Tim
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Y'left out one important case with Marketo forms. ![]()
Also, you need only listen for the input event to cover both key events and clipboard events. See
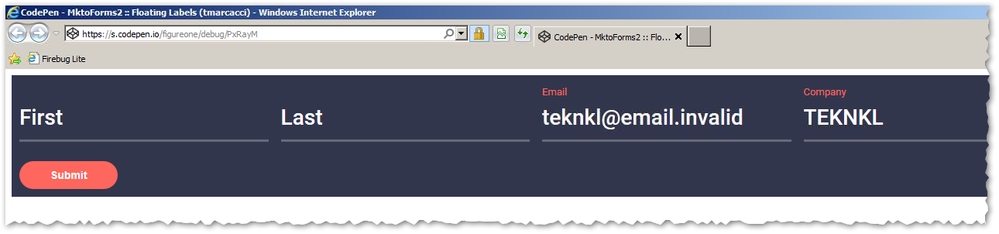
MktoForms2 :: Floating Labels (tmarcacci)
which is tested back to IE 10.
Also, note to Tim: the placeholders aren't great in IE 10-11 because they're the same white color as user-entered text:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not to my knowledge. But to be frank, that is a bit above my understanding.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like you are. Should be using Form Pre-Fill. External sites. No limits. You're welcome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford. I'll have to dive into this very soon.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices