Display Different Text/Asset Images on LP Using Tokens
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have looked through the community for information on this objective.
Basically what I am trying to do is to dynamically change the text and content images on a single landing page dependent on which link a lead clicks on.
We are sending emails out of the same program to the different verticals that all link back to one LP. However, the text and images on the landing page need to change dependent on their vertical.
Does anyone have any insight into the best way to accomplish this without coding?
Thank you!
Christine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, it's almost too easy.
Create a segmentation with segments for each vertical. Create segmented snippets. Pass the segment name=value in the query string (like ?vert=construction).
You should also make sure to capture query param to a hidden field on your form, so you can permanently put the lead into the segment (then they'll still get construction-related content even if the vert is not in the URL).
You can also do the same thing with pure HTML and CSS (no JS) using the CSS :target selector. In this case you include all the HTML blocks in the page, but only show the relevant one when they show up. Again in this case you'd include vert=whatever in the query string so you could capture it to a form. You'd add the vertical to the hashtag as well, so vert=whatever#whatever.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've tried this approach before, being equally hopeful. If the values to calculate segmentation are being passed through a form, the follow-up page won't have the segmentation calculated in time, so the dynamic values on the thank-you page won't have enough time to show.
You'll either (1) need to have the leads/contacts sorted into a segmentation before they click on the email itself or (2) use JavaScript to change values on the landing page.
Having the landing page content be dynamic based on the email link click is only going to be achievable through JavaScript.
If you're showing the landing page dynamically based on what vertical they're in (i.e., CAN come from what link they click OR it can come in from other things already known about them in the database), then you can have them pre-sorted into a segmentation in Marketo. Then the landing page can have dynamic content based on those segmentations. That basically just allows you the ability to pre-calculate what content should be shown on the landing page instead of having Marketo needing to do it on the fly.
Cheers,
Edward Unthank | Founder, Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And btw we have a slew of LPs using this technique in production in exactly the same way Christine describes, letting users view different product groups on the same LP by clicking different email links.
We use a Velocity script to check if they are already hard-segmented in the database; if not, they can soft-segment themselves, which we then commit to the database afterward.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just tried setting this solution up and might've stumbled across the snippets not being necessary - just the segmentation?
I'm using this in a guided landing page, that didn't yet have any snippet section added in the template... Before I started adding the snippet piece into my template, I tested something: with a segmented html text area, the variable passed in the url perfectly fine! I checked in an incognito browser, and I'm not catching any issues. I'd thought the snippet was a key component for it to work... but seems it works this way as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Snippets aren't a requirement, just segments.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To demonstrate the difference between what you're talking about (persistent segmentations, which take up to a day to re/process) and what I'm talking about (runtime segmentations, which use LP segmented elements but do not depend on the back end being updated) click the following links:
https://pages.vaneck.com/lab-runtime-segmentation-01.html?State=NY
https://pages.vaneck.com/lab-runtime-segmentation-01.html?State=RI
You'll see you get segmented data, although you're in fact an anonymous lead and thus obviously not "in" a segment yet.
This isn't done using JavaScript, but automatically based on segments in the LP Editor. It'll work with JS disabled, if you don't believe me. ![]()

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is awesome! Thank you Sanford!
Having looked into this post before and then putting it on the back burner for a while, I conflated how complicated this would be. I just tested this yesterday and wow is this easy and awesome.
Correct me if I'm wrong, but this works without the use of cookies, so it works even for those with the strictest of privacy settings.
Thumbs uuuup!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right, no cookies.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford! I would not have believed it, had you not included that URL (pages.vaneck.com/lab-runtime-segmentation-01.html?State=ny)!
The part I can't figure out is how to create the segments to look at the URL. For example, I want to do the same thing as what you demonstrated, but with my PPC ads, and the same landing page but differentiated in the URL to display different content:
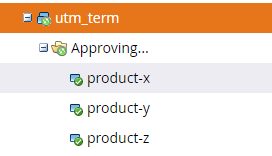
- utm_term=product_x
- utm_term=product_y
- utm_term=product_z
But in order to create the segmentation, I have to create segments, and the segments require a smart list and I can't find a way to look at URL parameters in the segment. Surely I'm missing something because your example works exactly the way I want to do it. Any ideas or help would be very much appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
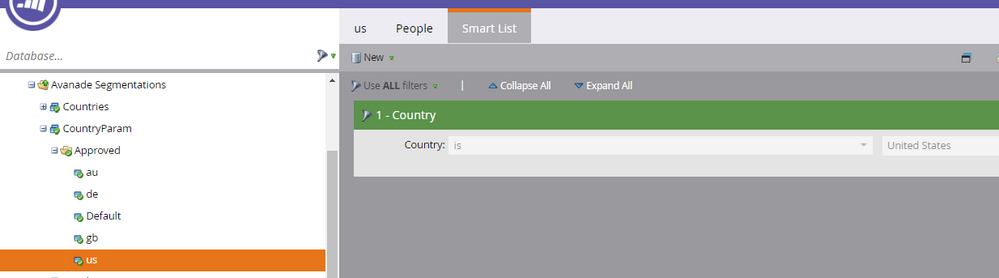
Your URL parameter name is the name of your segmentation. For example, we're using this same "real-time" approach for delivering country-based content. So the URL must contain a segmentation name for the url parameter. For example: page.com?CountryParam=us
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dan and Sanford... thanks so much for replying!
Ahh... so not sure if I'll be able to use this cool ability with PPC... ?
Google Ads generates a URL like this:
landing-page.html?utm_source=google&utm_medium=cpc&utm_campaign=products&utm_term=product-x
Your examples work with just one parameter after the question mark, but the source wouldn't do me much good. I would need to leverage the campaign and ideally the campaign and the term.
My best guess is to try something like this and see if Marketo can parse that out of the end of the URL:
Have either of you seen it done something along these lines? Just curious. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am in a similar situation and would like to know - how you created segments for the url param, for which no field exist(to filter).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No need for a specific field, your Segment Smart Lists can all check for non-empty Email or something generic like that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any URL parameter will do, doesn't have to be the first!
And you can pass different segmentations (one segmentation per param).
But because of the way Marketo works (with or without this method) only one segmentation applies to a given piece of content. (Though there are ways to get tricky with this by using JS blocks.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What Dan said.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just came across this as we're in a situation where we need to create multiple language-based landing pages (where the majority of traffic will be unknown to Marketo - primarily driven from paid social). It's amazing how simple this is to do, yet it's not formally documented anywhere. Thanks for uncovering this, Sandy!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
COOL! So this is existing code written within Marketo to detect segments? The segmentation is usually just a post to the page upon navigation? And the one-off override would be passing the parameter as a querystring?
How is casing/special characters handled?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, how does the form-submitted override of segmentation interact with the normal UI-calculations of segmentation? I imagine the recalculation in Marketo UI is based on the trigger-equivalents for the smart lists for the segmentation? Aka, data value changes for the field "Industry" would trigger recalculation and therefore could override the form-submitted override of "Vertical = Marketing?"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The runtime segment (or "soft segment," haven't figured out my buzzword yet!) value passed via query param doesn't need to end up in the form at all, if you don't want it to.
If you do map it to a hidden field on the form, it can update the field Vertical that's the only variable in the Smart List for the segmentation Vertical, so on the auto-recalc of the segmentation, the lead will be moved into the corresponding segment permanently.
Smart Lists for segments frequently use more complex criteria, like matching against a list(s) of values and/or behavioral data, but you can add an additional condition to ...or LeadDefinedSegment=Pharmacology... to make sure the lead's "soft segment" choice results in a "hard segment" as well.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices