Customizing a global form at landing page level
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
We have one standard form that we use on multiple Marketo landing pages. We're struggling to find an easy way to customize the submit button on the form and hope someone out there has found a good solution!
We'd like to be able to change the look of the button (color and text) from page to page. How could we do that without having to create a new template for every landing page or having multiple forms?
In other discussion threads, people have mentioned using tokens, but I don't understand where we place the token initially in order to make this work.
We're using Marketo's new guided landing page template feature which is making it much easier for our marketing team to make changes to landing pages, but this is the last piece of the puzzle—thanks in advance for any advice!
James
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are actually a few different ways!
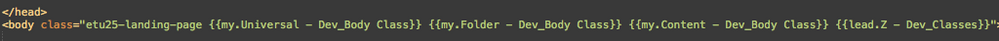
Here's one: adding program tokens as <body> classes.
CSS and important styles!
In your template, you can put program tokens on the body class. If these aren't defined, they don't render to anything on the page. They're great backups for situations just like the one you're talking about.
For example, on this Marketo landing page, we have body class program tokens in place. If you look at the code, you can see they're not defined.
Then in your CSS, either global or not, you can just add a layer of specificity targeting children of this body class with stylings (probably !important) to change the form styling.
E.g., if you had the token {{my.Content - Dev_Body Class}} defined as "body-class-styling-1," then you could add this to your global or non-global CSS to change the button to red:
.body-class-styling-1 .mktoButton {
background-color: red!important;
}
That'd be a clean way to do it, in my opinion, because then you can just tweak one token to choose what styling you want, and it works when a developer sets it up and specialists can use it by changing that token value semantically (or by picking a few different options).
Another option: Backup CSS tokens in the template.
In this case, you'd rely on your Marketo user to know the CSS that needs to be put in place to change the styling of the form, and it can get pretty messy quickly. I like this as a rapid-fire-changing landing pages, and then put it into a queue to migrate to the actual global CSS or Marketo-specific CSS.
In this case, you'd define the token {{my.Content - Dev_head CSS}} as "<style>.mktoButton{background-color: red!important}</style>" and that'd change the button to red just on that page without having to use a different form.
Another option if you just want simple color changes of buttons: color variables.
I think you're looking for something more stylized than this, but you can use the new variable feature of Marketo's guided mode to change the color of the button.
This in the head:
<meta class="mktoColor" id="buttonColor" mktoName="Page: Button Color" default="#336699">
<style>.mktoButton{background-color: ${buttonColor}!important}</style>
And then the editor will allow the users to change the button color. This could get messy fast if your marketers don't know how to design well (EVERYTHING IN FUSCIA!).
Changing the Button Text through Tokens (not CSS or JS)
Also, you can change the button text itself as a token, even if it's a global form. Just put the button text to be {{my.Content - LP_Button CTA:default=Submit}} and then you can change it as necessary on the program, folder, or Universal level as needed.
If you want examples of how the code works with these variables, you can download some new templates with documentation on tokens and how to use them here. Also, I went into an absurd amount of detail on using tokens in this presentation from Marketo Summit here.
Cheers,
Edward Unthank | Founder, Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just a quick message to say thank you Sanford Whiteman and Edward Unthank for taking the time to reply. There's some really great stuff here! I've passed it all to our web designer; I'm sure this is going to help us hugely!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are actually a few different ways!
Here's one: adding program tokens as <body> classes.
CSS and important styles!
In your template, you can put program tokens on the body class. If these aren't defined, they don't render to anything on the page. They're great backups for situations just like the one you're talking about.
For example, on this Marketo landing page, we have body class program tokens in place. If you look at the code, you can see they're not defined.
Then in your CSS, either global or not, you can just add a layer of specificity targeting children of this body class with stylings (probably !important) to change the form styling.
E.g., if you had the token {{my.Content - Dev_Body Class}} defined as "body-class-styling-1," then you could add this to your global or non-global CSS to change the button to red:
.body-class-styling-1 .mktoButton {
background-color: red!important;
}
That'd be a clean way to do it, in my opinion, because then you can just tweak one token to choose what styling you want, and it works when a developer sets it up and specialists can use it by changing that token value semantically (or by picking a few different options).
Another option: Backup CSS tokens in the template.
In this case, you'd rely on your Marketo user to know the CSS that needs to be put in place to change the styling of the form, and it can get pretty messy quickly. I like this as a rapid-fire-changing landing pages, and then put it into a queue to migrate to the actual global CSS or Marketo-specific CSS.
In this case, you'd define the token {{my.Content - Dev_head CSS}} as "<style>.mktoButton{background-color: red!important}</style>" and that'd change the button to red just on that page without having to use a different form.
Another option if you just want simple color changes of buttons: color variables.
I think you're looking for something more stylized than this, but you can use the new variable feature of Marketo's guided mode to change the color of the button.
This in the head:
<meta class="mktoColor" id="buttonColor" mktoName="Page: Button Color" default="#336699">
<style>.mktoButton{background-color: ${buttonColor}!important}</style>
And then the editor will allow the users to change the button color. This could get messy fast if your marketers don't know how to design well (EVERYTHING IN FUSCIA!).
Changing the Button Text through Tokens (not CSS or JS)
Also, you can change the button text itself as a token, even if it's a global form. Just put the button text to be {{my.Content - LP_Button CTA:default=Submit}} and then you can change it as necessary on the program, folder, or Universal level as needed.
If you want examples of how the code works with these variables, you can download some new templates with documentation on tokens and how to use them here. Also, I went into an absurd amount of detail on using tokens in this presentation from Marketo Summit here.
Cheers,
Edward Unthank | Founder, Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can we add 2 tokens inside the same CTA. There's 2 LP in my program and they both should have 2 different CTA texts. Wanted to see whether tokens support that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The links you have put above are not working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Like all of those as well. Guess I think more in terms of things that would work with an embedded form, too!
Regardless of how you approach the styles that are in use, I think it is a very good idea to completely remove all the styles that aren't in use rather than trying to override them, especially if you are tempted to use !important.
Here's an example of a form that is completely stripped down, then the button is restyled using the Marketo button theme called "Next" (one of the options in the Forms 2.0 Editor): MktoForms2 :: Destyle and Restyle Marketo form - JSFiddle
Using a combination of this method and Edward's token knowledge, you can switch the button theme based on a class you apply to the FORM tag.
ETA: Extended the demo so if you set the attr `data-submit-text` on the FORM, that becomes the submit button's friendly text. In turn you can set `data-submit-text` using a token.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman If there's one response more helpful, please consider marking it as Correct Answer (That is, if it was the correct answer)> Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
James, the button themes (if you're talking about the built-in color/shadow/etc. styles) are published as a STYLE tag inside the FORM. Unfortunately, not all the themes are present in the tag, only the one you currently have selected -- though this is indeed better for bandwidth and parsing speed -- but it's quite easy to switch in each theme you're interested in and then copy out the corresponding CSS rules into alternate stylesheets.
Then in the form's onReady/whenReady handler, just remove STYLE tag and activate one of your stylesheets based on the URL of the current page (or any other variables you desire).
Changing the text of the submit button is extremely easy -- it's just the text inside the BUTTON tag. This could be "smuggled" in the CSS as well, if you wanted.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford Whiteman,
As always, I find some great stuff from you when searching, so I'm resurrecting this thread ![]() . Are you saying that if I add this to the form (aside from the submit button part) that I can strip all the Marketo Form styling including style tags?
. Are you saying that if I add this to the form (aside from the submit button part) that I can strip all the Marketo Form styling including style tags?
Is this something you would still recommend to achieve this?
/Erik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a whole new blog post about it: http://blog.teknkl.com/destyle-a-marketo-form/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Amazing Sanford! What a good timing! ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices