Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Customize spaces within a form
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
01-09-2014
08:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2014
08:27 AM
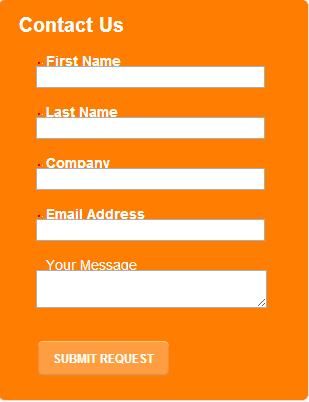
Hey, is there a way to insert spaces between label text and field within a form? My form has the text bound to the field  below, and it seems there is no setting available for this.
below, and it seems there is no setting available for this.
 below, and it seems there is no setting available for this.
below, and it seems there is no setting available for this.
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
01-09-2014
10:51 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2014
10:51 AM
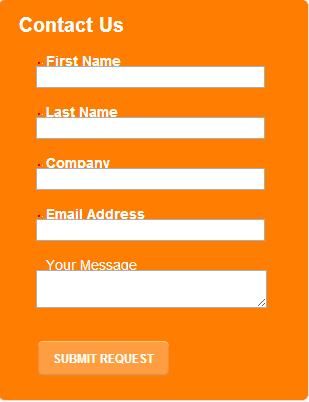
If urgent you can add a simple custom CSS using an HTML block page element, using the style tag.
It will be something like
.form input {
display: block;
margin-bottom: 1em;
}
.form label {
float: left;
margin-right: 0.5em;
}
0.5em is used for responsive design. You can also use px to denote the number of pixels.
2 REPLIES 2
Anonymous
Not applicable
01-09-2014
10:51 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2014
10:51 AM
If urgent you can add a simple custom CSS using an HTML block page element, using the style tag.
It will be something like
.form input {
display: block;
margin-bottom: 1em;
}
.form label {
float: left;
margin-right: 0.5em;
}
0.5em is used for responsive design. You can also use px to denote the number of pixels.
Anonymous
Not applicable
01-09-2014
08:36 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-09-2014
08:36 AM
Forms 2.0 will be out in a few weeks. Wait for the new feature set, it does what you want.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices