Custom page template marks form field as required
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have a very simple custom page template, and when creating a new page and choosing this, then adding an existing form, it consistently marks the "comment" field as required, even tho this form field is not required. This custom page template is attached. And note that this form was simply cloned from an existing form which DID have the comment field required.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
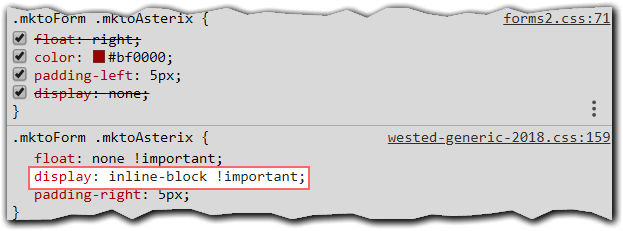
Yep, but it's not JS, just CSS. The <div> always exists in the DOM even for non-required fields. There's custom CSS unhiding it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jessie Johnson please return to the thread and mark my answer as Correct. As you can see, the cause is in your custom CSS stylesheet, not Marketo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The comments field only appears to be "required", but the form will submit without that field being populated. Also, the comments field is missing the "mktoRequired" class that would actually make it required. I'd say there is some custom JS that is adding the div with the "mktoAsterix" class, which is why it appears to be required.
Consultant | Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep, but it's not JS, just CSS. The <div> always exists in the DOM even for non-required fields. There's custom CSS unhiding it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aha! I removed this, changed to float, and all is well again. Thank you all!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agree with Sanford here.
Also check on the form if you have any custom JS code which is making all the fields on the form as "Required".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
None
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure why you're attributing this to the template. Please show the form setup. Ensure that both the form and the LP with the form selected have been reapproved.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Only when the form is embedded in this form does the last field appear as required.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We need to see the entire form. Please provide the embed code. There's nothing on that template that does anything special.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Form embed is just:
<script src="//app-ab20.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1417"></form>
<script>MktoForms2.loadForm("//app-ab20.marketo.com", "682-DBU-809", 1417);</script>
But form is being called through Marketo, not embed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now a link to an approved LP showing the behavior.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah right, sorry! https://go.wested.org/JJ-Test.html
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices