Custom HTML for Known leads
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
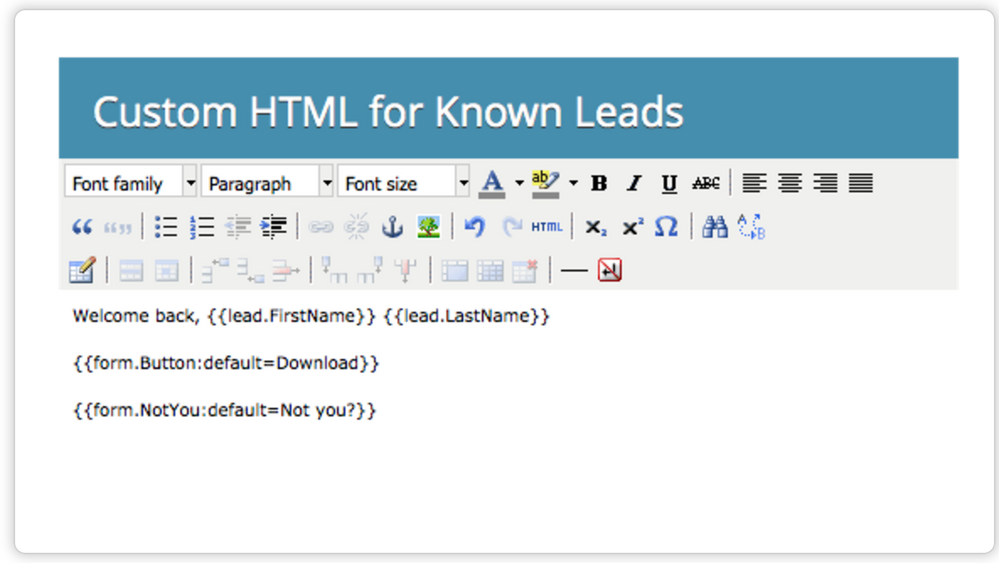
Can anyone help me with Custom HTML form code to accommodate french characters.
I'm trying to change default text Download to Télécharger in form button. But Marketo is not supporting.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did give you the exact code: add that to your Custom CSS in Form Editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
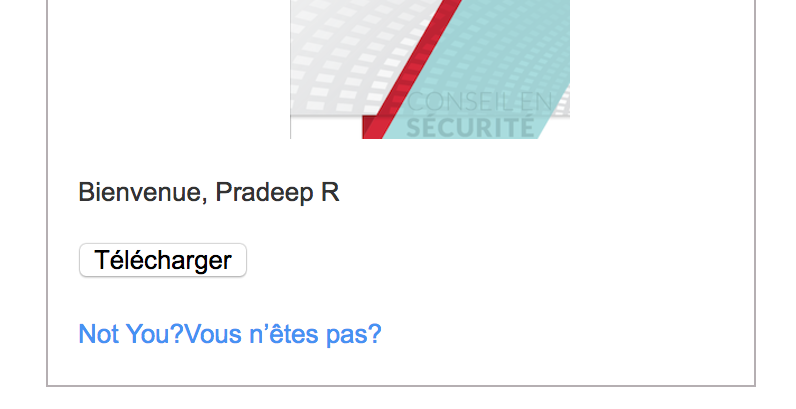
Whoa, large image!
Yes, there's another bug here that I was expecting you to encounter. Don't clear the whole default. Just leave the first letter "V". Then have just "ous n’êtes pas" in the CSS. Weird, but works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very Wierd. But ultimately it worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also blogged here: An obscure Marketo Forms 2.0 bug with Known Lead HTML + special characters
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please move the thread to Products. (Marketing Central is supposed to be for more general questions as opposed to product support.)
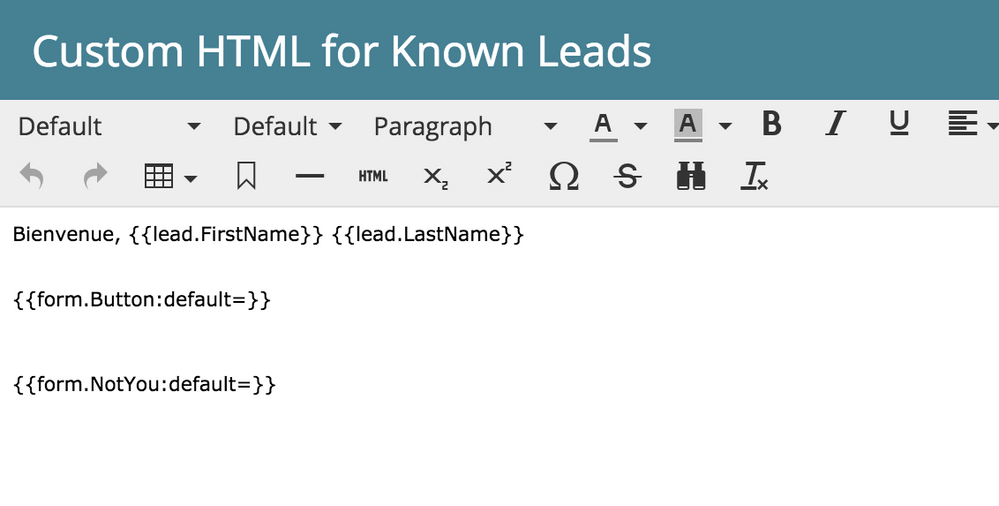
This is a known bug. Simple workaround: set the default button value to empty ( {{form.Button:default=}} ) and use CSS for the button text instead.
.mktoTemplateBox BUTTON[type="submit"]:after {
content: "Télécharger";
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thanks for your help. I really appreciate it. I'm unable to still fix this.
I'm not a tech guy could you please provide the exact code to be used.
Regards
Pradeep
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did give you the exact code: add that to your Custom CSS in Form Editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's Great!!! It is working.
Thank you!!
Also I would like to change Link text from "Not you?" to "Vous n’êtes pas?"
Could you please provide the code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.mktoTemplateBox A.mktoNotYou:after {
content: "Vous n’êtes pas?";
}
(That translation seems off though.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
You are right. But I was testing if it can accommodate special characters.
I applied the CSS code you provided by setting the default value to empty. Here is the screen grab. I just want it to display Vous n’êtes pas?
Could please help me fix this.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices