CTA button on masthead image
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
I really need to get a CTA button on our masthead image but i cant seem to get the html code right. It keeps popping below it in another table or on the right side.
This is actually for one of our email template where we need 2 CTA buttons. One on top and at the bottom.
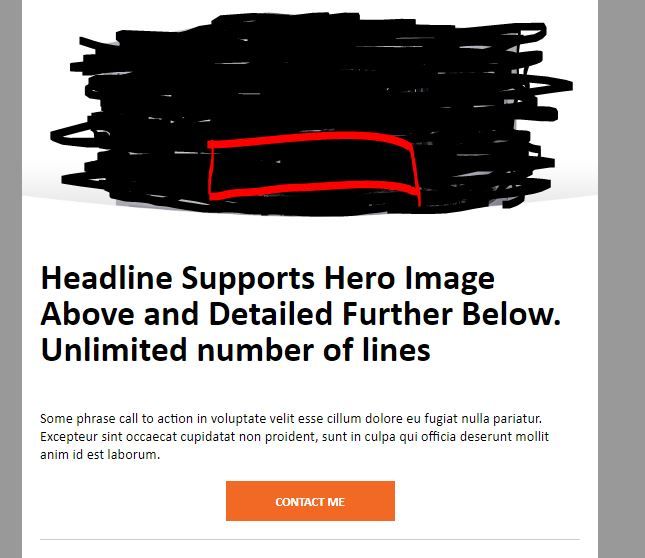
This is the screenshot of how i am hoping to get to: Red line box is the placement i need the same orange CTA button to be at on the image.
This is the code for the masthead;
<!-- MASTHEAD -->
<tr>
<td align="center" valign="top" bgcolor="#666666">
<div class="mktoImg" id="mastheadImg" mktoName="Masthead Image" mktoImgSrc="https:/soloarticle_sample.jpg" mktoImgLink="https:/" mktoImgWidth="640" mktoImgHeight="240">
<a style="border: none; outline: none; margin: 0; padding: 0; display: block;"><img style="margin:0; padding:0; border:none; display:block;" border="0" alt=""></a>
</div>
</td>
</tr>
<!-- /MASTHEAD -->
I initially put this inside the above:
<div class="mktoText" id="CTA-Text1" mktoname="Call To Action Text1" target="_blank" style="color: #ffffff; font-size:14px;font-family:Calibri,Helvetica,Arial,sans-serif; font-weight: bold; text-decoration: none;width:100%; display:inline-block; border-bottom: none; text-transform: uppercase; cursor: pointer;">
<p><a href="#" target="_blank" style="text-decoration: none; color: #ffffff;">Contact Me</a></p>
</div>
As you can see, I am really not good with html.
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Amelia Low,
The code below will produce the banner with CTA inside like the image I have included.
<!-- Hero START -->
<table id="hero" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td class="background" style="-webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -ms-text-size-adjust: 100%; padding-bottom: 0; padding-left: 0; background-repeat: no-repeat; background-position: center center; background: url('campaignsalad.com/templates/garden/img/bg-hero.jpg') no-repeat center / cover; background-color: #e9e8e6; padding-top: 0; padding-right: 0; background-image: url('add-your-image-url-here.jpg'); border-collapse: collapse;" background="add-your-image-url-here.jpg" bgcolor="#e9e8e6" valign="top" width="600"><center><!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:800px;height:512px">
<v:fill type="frame" src="http://add-your-image-url-here.jpg" color="#e9e8e6" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr><td class="" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" height="150"> </td></tr>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="contents" valign="middle" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; width: 100%;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class="primary-font title" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;text-align: center;color: #f2f3f3;font-size: 46px;line-height: 47px;font-family:'Montserrat', Arial, sans-serif;border-collapse: collapse;">Your Main Email Title</td></tr>
<tr><td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: center; border-collapse: collapse;" height="15"> </td></tr>
<tr><td class="primary-font subtitle" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;text-align: center;color: #f2f3f3;font-size: 20px;line-height: 30px;font-family:'Montserrat', Arial, sans-serif;border-collapse: collapse;">This is the kind of thing you're looking for...</td></tr>
<tr><td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: center; border-collapse: collapse;" height="60"> </td></tr>
<tr>
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: center; border-collapse: collapse;">
<center>
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="-ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; mso-table-lspace: 0pt; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; text-align: center; border-collapse: collapse;" align="center" bgcolor="#66cc99">
<a href="#" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;-webkit-background-clip: padding-box;-moz-background-clip: padding;font-family:'Montserrat', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;background-clip: padding-box;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color: #66cc99;border-right-color: #66cc99;border-bottom-color: #66cc99;border-left-color: #66cc99;display: inline-block;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border-top-style: solid;text-decoration: none;font-size: 20px;">CALL TO ACTION</a>
</td>
</tr>
</tbody></table>
</center>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr><td class="" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" height="150"> </td></tr>
</tbody>
</table>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]--></center></td>
</tr>
</tbody>
</table>
<!-- Hero END -->
***** Styles *****
#hero .background {
background-size: cover !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Gerald,
can you help me out here, how do I move the button up but not exactly at the center of the image?
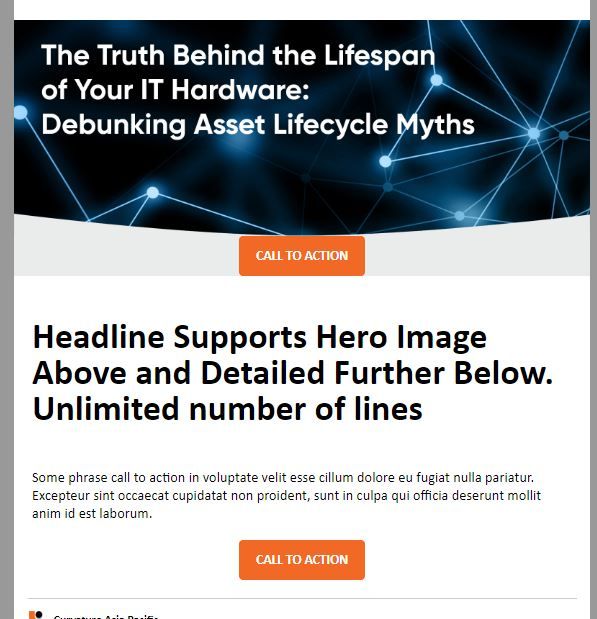
I used your codes and did mine this way, it works but the button is sitting at the bottom of the image. The design of our masthead is curved, with a grey base. But seems like my button is stretching the grey area.
This is my code-
<!-- MASTHEAD -->
<tr>
<td align="center" valign="top" bgcolor="#666666">
<div class="mktoImg" id="mastheadImg" mktoName="Masthead Image" mktoImgSrc="global..com/rs/370-TGX-095/images/Debunking Asset Lifecycle Myths guide_soloFeature.jpg" mktoImgLink=".com" mktoImgWidth="640" mktoImgHeight="240">
<!-- TOP CTA -->
<tr>
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: center; border-collapse: collapse;" align="middle">
<center>
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top:0; margin-right: auto; margin-bottom:0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="-ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; mso-table-lspace: 0pt; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; text-align: center; border-collapse: collapse;" align="center" bgcolor="#f26925">
<a href="#" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;-webkit-background-clip: padding-box;-moz-background-clip: padding;font-family:Calibri,Helvetica,Arial,sans-serif; font-weight: bold;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;background-clip: padding-box;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color: #f26925;border-right-color: #f26925;border-bottom-color: #f26925;border-left-color: #f26925;display: inline-block;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border-top-style: solid;text-decoration: none;font-size: 15px;">CALL TO ACTION</a>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
<!-- /TOP CTA -->
<a style="border: none; outline: none; margin: 0; padding: 0; display: block;"><img style="margin:0; padding:0; border:none; display:block;" border="0" alt=""></a>
</div>
</td>
</tr>
<!-- /MASTHEAD -->
Appreciate it!
Amelia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Gerald, I'll try out your codes. Appreciate the help! Happy holidays to you and your family!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Amelia Low,
I think you need to make the image a background image so that you can have the button sitting inside the td as content.
You could try something like this.
<td style="background-image:url(../uploadimages/yourimage.jpg);background-repeat:no-repeat;background-size:640px 240px; width:640px; height:240px;" width="640" height="240">
<div class="mktoText" id="CTA-Text1" mktoname="Call To Action Text1" target="_blank" style="color: #ffffff; font-size:14px;font-family:Calibri,Helvetica,Arial,sans-serif; font-weight: bold; text-decoration: none;width:100%; display:inline-block; border-bottom: none; text-transform:uppercase; cursor: pointer;">
<p><a href="#" target="_blank" style="text-decoration: none; color: #ffffff;">Contact Me</a></p>
</div>
</td>
I have an email coded up exactly as you want but its on my other machine. I will post it later once I get home from the office.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Lease link to an actual loadable page with your HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford,
I'm not sure if i am able to do that since its actually for a email template? Sorry, i'm super new at this. Is it possible to add a button to the masthead image as a CTA?
Thanks,
Amelia
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices