CSS to change Form Rich Text area
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way to do an width=100% on a rich text area on a form? I want to make sure the text covers the same space as the width of the fields.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Taylor-
You should be able to target the rich text using the .mktoHtmlText class. I usually prefix this with form.mktoForm to help override any add'l styling that might get added from another source (though it isn't required in this case). I've also set the padding to 0px here but that might not be something that you'll need to add, depending on the rest of your CSS (it has nothing to do with it being full-width).
Here's that CSS:
form.mktoForm .mktoHtmlText {
padding: 0px !important;
width: 100% !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Taylor-
You should be able to target the rich text using the .mktoHtmlText class. I usually prefix this with form.mktoForm to help override any add'l styling that might get added from another source (though it isn't required in this case). I've also set the padding to 0px here but that might not be something that you'll need to add, depending on the rest of your CSS (it has nothing to do with it being full-width).
Here's that CSS:
form.mktoForm .mktoHtmlText {
padding: 0px !important;
width: 100% !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!! I had been googling and searching figuring it was something like that but couldn't find the right class name to target.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Taylor-
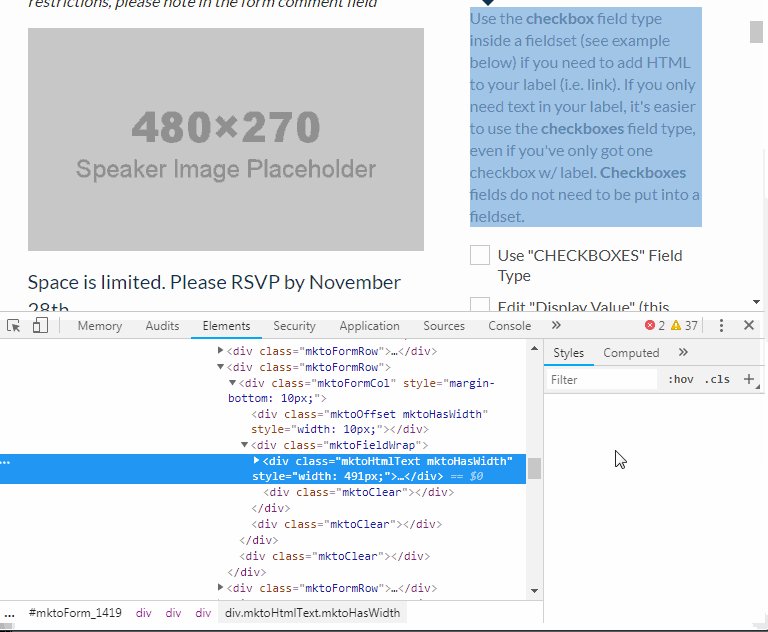
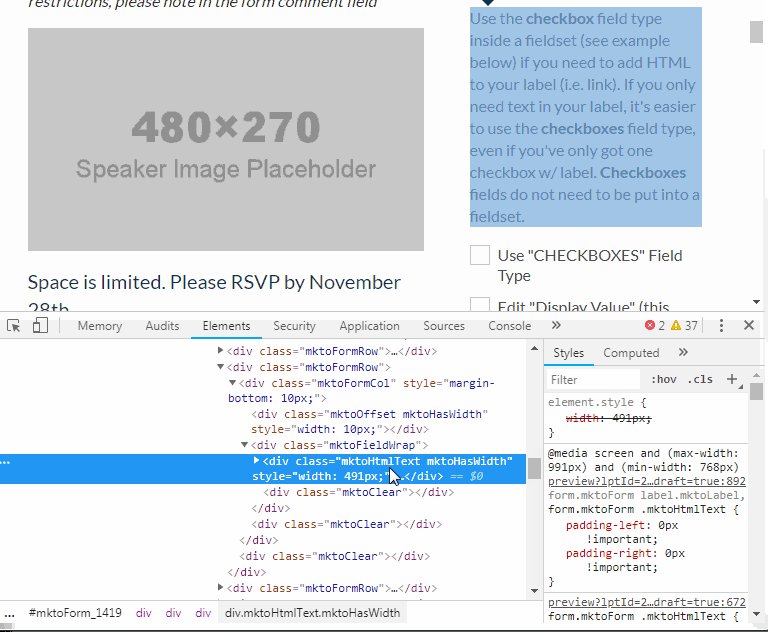
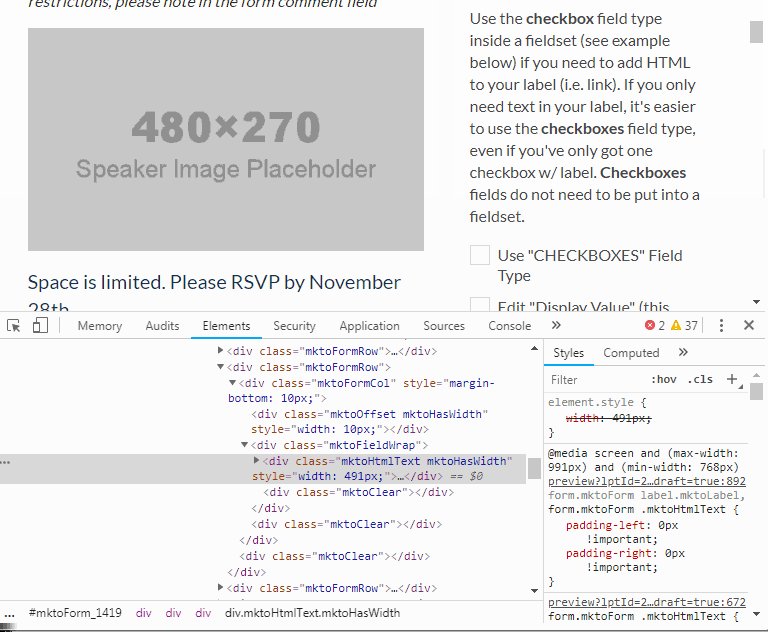
If you're looking to find the class to modify, you can use the inspect tool in Chrome (other browser have a similar feature) by right clicking on the section you'd like to check out and then choosing the "inspect" option. This'll pop up the inspector which will let you see what class is on that element (highlighted in blue) and even expose the CSS that's currently modifying that element (bold text in the right column). In most cases, you can use the bolded text as the target as long as you add the !important to the end of your styles.
Here's a look at that in motion:
Hope this saves you some searching in the future!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices