Re: Create Marketo Email Template Asset via Postman
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi.
I am trying to create Email Templates at Marketo using API, ref:
https://developers.marketo.
It creates the email Template but it does not render the html code. Why is that? For example: a simple html like this:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
wont get rendered at Marketo when I open it in preview or edit mode.
Is it necessary to add "Marketo-specific syntax" to the HTML?
Please see this loom for clarity on the issue: https://www.loom.com/share/9ed952a0b1364b2cb5a73c864ac6413b
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Some other silly thoughts:
- Grab the code from a simple starter template, and post that back in, and see what happens.
- Have you tried posting from postman to ptsv2.com/ or a similar site.
- If you go to edit the template, what are the contents of it?
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Yes I did try taking a started template html code and posting it back via postman. Here are the results:
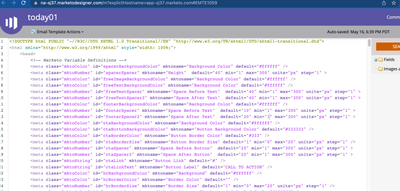
The started template created at Marketo 'today01', has html like this:
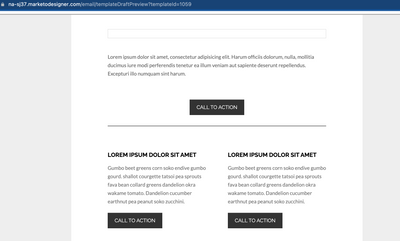
This is the preview:
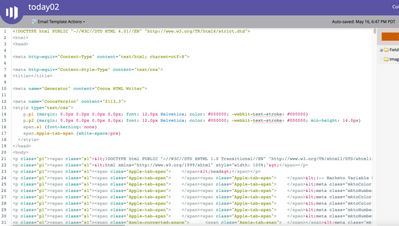
I copied this html and used postman to create a template, "today02", and here is what the html looks like:
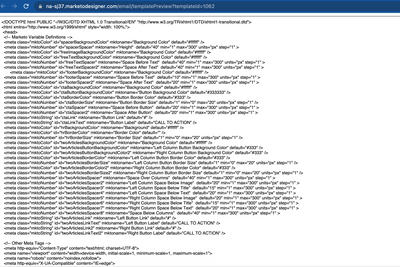
Posted template preview:
It looks like the html is not the same, but I dont understand why would it be edited when sent via postman.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now you're confusing things.
Show me:
- The original template code.
- The Postman payload.
- The newly created template.
Don't paste screenshots. Paste actual code using the code highlighter (click ... then </>).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
1. Starter email template code (created at Marketo via design studio):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="width: 100%;">
<head>
<!-- Marketo Variable Definitions -->
<meta class="mktoColor" id="spacerBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoNumber" id="spacerSpacer" mktoname="Height" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoColor" id="freeImageBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoColor" id="freeTextBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoNumber" id="freeTextSpacer" mktoname="Space Before Text" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="freeTextSpacer2" mktoname="Space After Text" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoColor" id="footerBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoNumber" id="footerSpacer" mktoname="Space Before Text" default="10" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="footerSpacer2" mktoname="Space After Text" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoColor" id="ctaBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoColor" id="ctaButtonBackgroundColor" mktoname="Button Background Color" default="#333333" />
<meta class="mktoColor" id="ctaBorderColor" mktoname="Button Border Color" default="#333" />
<meta class="mktoNumber" id="ctaBorderSize" mktoname="Button Border Size" default="1" min="0" max="20" units="px" step="1" />
<meta class="mktoNumber" id="ctaSpacer" mktoname="Space Before Button" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="ctaSpacer2" mktoname="Space After Button" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoString" id="ctaLink" mktoname="Button Link" default="#" />
<meta class="mktoString" id="ctaLinkText" mktoname="Button Label" default="CALL TO ACTION" />
<meta class="mktoColor" id="hrBackgroundColor" mktoname="Background" default="#ffffff" />
<meta class="mktoColor" id="hrBorderColor" mktoname="Border Color" default="" />
<meta class="mktoNumber" id="hrBorderSize" mktoname="Border Size" default="1" min="0" max="20" units="px" step="1" />
<meta class="mktoColor" id="twoArticlesBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoColor" id="twoArticlesButtonBackgroundColor" mktoname="Left Column Button Background Color" default="#333" />
<meta class="mktoColor" id="twoArticlesButtonBackgroundColor2" mktoname="Right Column Button Background Color" default="#333" />
<meta class="mktoColor" id="twoArticlesBorderColor" mktoname="Left Column Button Border Color" default="#333" />
<meta class="mktoNumber" id="twoArticlesBorderSize" mktoname="Left Column Button Border Size" default="1" min="0" max="20" units="px" step="1" />
<meta class="mktoColor" id="twoArticlesBorderColor2" mktoname="Right Column Button Border Color" default="#333" />
<meta class="mktoNumber" id="twoArticlesBorderSize2" mktoname="Right Column Button Border Size" default="1" min="0" max="20" units="px" step="1" />
<meta class="mktoNumber" id="twoArticlesSpacer" mktoname="Space Over Columns" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer2" mktoname="Left Column Space Below Image" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer3" mktoname="Left Column Space Below Title" default="15" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer4" mktoname="Left Column Space Below Text" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer5" mktoname="Right Column Space Below Image" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer6" mktoname="Right Column Space Below Title" default="15" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer7" mktoname="Right Column Space Below Text" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer8" mktoname="Space Below Columns" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoString" id="twoArticlesLink" mktoname="Left Button Link" default="#" />
<meta class="mktoString" id="twoArticlesLinkText" mktoname="Left Button Label" default="CALL TO ACTION" />
<meta class="mktoString" id="twoArticlesLink2" mktoname="Right Button Link" default="#" />
<meta class="mktoString" id="twoArticlesLinkText2" mktoname="Right Button Label" default="CALL TO ACTION" />
<!-- Other Meta Tags -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link href="https://fonts.googleapis.com/css?family=Raleway:300,400,700" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet" type="text/css">
<!--[if mso]>
<style type='text/css'>
.primary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if mso]>
<style type='text/css'>
.secondary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<style>
/*startcommon*/
@media only screen and (max-width: 800px) {
table#boxing{
width: 100% !important;
}
}
/*endcommon*/
</style>
<!--[if gte mso 9]>
<style type="text/css">
#hero .table3-3{
width: 100% !important;
}
</style>
<![endif]-->
<style media="all">
/* CLIENT-SPECIFIC STYLES */
#outlook a {
padding: 0;
}
/* Force Outlook to provide a "view in browser" message */
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
/* Force Hotmail to display emails at full width */
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* Force Hotmail to display normal line spacing */
/* iOS BLUE LINKS */
.appleBody a {
color: #000;
text-decoration: none;
}
.appleFooter a {
color: #000;
text-decoration: none;
}
@-ms-viewport {
width: device-width;
}
</style>
<style media="all">
@media only screen and (max-width: 640px) {
/*starttablet*/
body {
width: auto !important;
}
table[class="table600"] {
width: 450px !important;
}
table[class="table-inner"] {
width: 86% !important;
}
table[class="table1-2"] {
width: 47% !important;
clear: both;
}
table[class="table1-3"] {
width: 29.4% !important;
}
table[class="table1-4"] {
width: 100% !important;
text-align: left !important;
}
table[class="table2-3"] {
width: 64% !important;
text-align: center !important;
}
table[class="table3-3"] {
width: 100% !important;
text-align: center !important;
clear: both;
}
table[class="footer-logo"] {
width: 10% !important;
text-align: right !important;
}
td[class="outer"] {
min-width: 0 !important;
}
td[class="stack"] {
padding-bottom: 40px !important;
}
.stack-tablet {
padding-bottom: 20px !important;
overflow: visible !important;
float: none !important;
mso-hide: none !important;
display: block !important;
}
img[class="mobile-img"] {
width: 100% !important;
height: auto !important;
}
td[class="center-tablet"] {
text-align: center !important;
}
td[class="hide-tablet"] {
display: none !important;
}
table[class="footer-column"] {
width: 47% !important;
text-align: left !important;
}
.m_two-articles .table1-2 {
width: 100% !important;
}
.m_two-articles .photo img {
width: 100% !important;
}
.m_two-articles .stack-tablet td {
height: 60px !important;
}
.m_free-image img {
width: 450px !important;
}
/*endtablet*/
}
@media only screen and (max-width: 479px) {
/*startmobile*/
body {
width: auto !important;
}
table[class="table600"] {
width: 290px !important;
}
table[class="table-inner"] {
width: 80% !important;
float: none !important;
}
table[class="table1-2"] {
width: 100% !important;
clear: both;
}
table[class="table1-3"] {
width: 100% !important;
clear: both;
}
table[class="table1-4"] {
width: 100% !important;
text-align: center !important;
}
table[class="table2-3"] {
width: 100% !important;
text-align: center !important;
}
table[class="table3-3"] {
width: 100% !important;
text-align: center !important;
clear: both;
}
table[class="footer-logo"] {
width: 60% !important;
text-align: center !important;
}
td[class="outer"] {
min-width: 0 !important;
}
td[class="td3-1"] {
width: 60% !important;
text-align: center !important;
}
.stack-smartphone {
padding-bottom: 20px !important;
overflow: visible !important;
float: none !important;
display: block !important;
mso-hide: none !important;
}
td[class="center-smartphone"] {
text-align: center !important;
}
img[class="mobile-img"] {
width: 100% !important;
}
td[class="center-tablet"] {
text-align: center !important;
}
td[class="hide-smartphone"] {
display: none !important;
}
table[class="footer-column"] {
width: 100% !important;
text-align: center !important;
}
.m_free-image img {
width: 290px !important;
}
.m_hr .table-inner {
width: 100% !important;
}
/*endmobile*/
}
</style>
</head>
<body style="margin-bottom: 0; -webkit-text-size-adjust: 100%; padding-bottom: 0; min-width: 100%; margin-top: 0; margin-right: 0; -ms-text-size-adjust: 100%; margin-left: 0; padding-top: 0; padding-right: 0; padding-left: 0; width: 100%;">
<div style="display:none; white-space:nowrap; font:15px courier; line-height:0;"> </div>
<!-- Outer table START -->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="outer" valign="top" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; min-width: 600px; border-collapse: collapse; background-color: #eeeeee;">
<table width="800" align="center" id="boxing" border="0" cellpadding="0" cellspacing="0" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="mktoContainer boxedbackground" id="template-wrapper" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<!-- Spacer START -->
<table class="mktoModule m_spacer" id="spacer" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Blank Space">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${spacerBackgroundColor};" bgcolor="${spacerBackgroundColor}" valign="top">
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${spacerSpacer};font-size:${spacerSpacer};" height="${spacerSpacer}"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Spacer END -->
<!-- Free Image START -->
<table class="mktoModule m_free-image" id="free-image" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Image">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${freeImageBackgroundColor};" bgcolor="${freeImageBackgroundColor}" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<div class="mktoImg" mktoname="Main Image" id="single">
<a>
<img alt="" style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; display: block; max-width: 100%; line-height: 100%; height: auto; width: 600px;" width="600">
</a>
</div>
</center>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
<!-- Free Image END -->
<!-- Free Text START -->
<table class="mktoModule m_free-text" id="free-text" idstyle="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Text">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${freeTextBackgroundColor};" bgcolor="${freeTextBackgroundColor}" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${freeTextSpacer};font-size:${freeTextSpacer};" height="${freeTextSpacer}"></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="secondary-font text" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;font-family:'Lato', Arial, sans-serif;font-size: 14px;line-height: 23px;color: #666;border-collapse: collapse;"><div class="mktoText" mktoname="Main Text" id="text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum officiis dolorum, nulla, mollitia ducimus iure modi perferendis tenetur ea illum veniam aut sapiente deserunt repellendus. Excepturi illo numquam sint harum.
</div></td>
</tr>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${freeTextSpacer2};font-size:${freeTextSpacer2};" height="${freeTextSpacer2}"></td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
<!-- Free Text END -->
<!-- Cta START -->
<table class="mktoModule m_CTA" id="CTA" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Button">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${ctaBackgroundColor};" bgcolor="${ctaBackgroundColor}" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${ctaSpacer};font-size:${ctaSpacer};" height="${ctaSpacer}"></td>
</tr>
<tr style="outline: medium none;">
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" align="center" bgcolor="${ctaButtonBackgroundColor}">
<a href="${ctaLink}" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;border-left-color:${ctaBorderColor};font-size: 14px;font-family:'Raleway', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width:${ctaBorderSize};display: inline-block;border-bottom-width:${ctaBorderSize};border-left-width:${ctaBorderSize};border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color:${ctaBorderColor};border-right-color:${ctaBorderColor};border-bottom-color:${ctaBorderColor};border-right-width:${ctaBorderSize};text-decoration: none;background-color:${ctaButtonBackgroundColor};">${ctaLinkText}</a>
</td>
</tr>
</tbody></table>
</center>
</td>
</tr>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${ctaSpacer2};font-size:${ctaSpacer2};" height="${ctaSpacer2}"></td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
<!-- Cta END -->
<!-- Hr START -->
<table class="mktoModule m_hr" id="hr" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Separator">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${hrBackgroundColor};" bgcolor="${hrBackgroundColor}" valign="top">
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<table class="table-inner" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="table3-3" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr style="height: 10px;"><td class="bordered" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;border-top-style: none;border-bottom-width:${hrBorderSize};border-bottom-style: solid;border-bottom-color:${hrBorderColor};border-collapse: collapse;border-top-color:${hrBorderColor};border-left-color:${hrBorderColor};border-right-color:${hrBorderColor};border-top-width:${hrBorderSize};border-left-width:${hrBorderSize};border-right-width:${hrBorderSize};"></td></tr>
<tr style="height: 10px;"><td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"></td></tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Hr END -->
<!-- Two Articles START -->
<table class="mktoModule m_two-articles" id="two-articles" acstyle="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Two Columns">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${twoArticlesBackgroundColor};" bgcolor="${twoArticlesBackgroundColor}" valign="top">
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${twoArticlesSpacer};font-size:${twoArticlesSpacer};" height="${twoArticlesSpacer}"></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<table class="table1-2" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="left" border="0" cellpadding="0" cellspacing="0" width="270">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="contents" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="photo" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div class="mktoImg" mktoname="Left Image" id="article3">
<a>
<img style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; display: block; max-width: 100%; line-height: 100%; height: auto; width: 270px;" height="auto" width="270">
</a>
</div>
</td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${twoArticlesSpacer2};font-size:${twoArticlesSpacer2};" height="${twoArticlesSpacer2}"></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="primary-font title" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;text-align: left;font-family:'Raleway', Arial, sans-serif;font-weight: bold;font-size: 16px;border-collapse: collapse;"><div class="mktoText" mktoname="Left Article Title" id="articleTitle">
LOREM IPSUM DOLOR SIT AMET
</div></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${twoArticlesSpacer3};font-size:${twoArticlesSpacer3};" height="${twoArticlesSpacer3}"></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="secondary-font text" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;color: #737373;text-align: left;font-family:'Lato', Arial, sans-serif;font-size: 14px;line-height: 23px;border-collapse: collapse;"><div class="mktoText" mktoname="Left Text" id="text2">
Gumbo beet greens corn soko endive gumbo gourd. shallot courgette tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.
</div></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${twoArticlesSpacer4};font-size:${twoArticlesSpacer4};" height="${twoArticlesSpacer4}"></td>
</tr>
<tr>
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="left" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" align="center" bgcolor="${twoArticlesButtonBackgroundColor}">
<a href="${twoArticlesLink}" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;border-left-color:${twoArticlesBorderColor};font-size: 14px;font-family:'Raleway', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width:${twoArticlesBorderSize};display: inline-block;border-bottom-width:${twoArticlesBorderSize};border-left-width:${twoArticlesBorderSize};border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color:${twoArticlesBorderColor};border-right-color:${twoArticlesBorderColor};border-bottom-color:${twoArticlesBorderColor};border-right-width:${twoArticlesBorderSize};text-decoration: none;background-color:${twoArticlesButtonBackgroundColor};">${twoArticlesLinkText}</a>
</td>
</tr>
</tbody></table>
</td>
</tr>
<tr class="stack-tablet" style="padding-left: 0; overflow: hidden; margin-left: 0; padding-top: 0; padding-right: 0; padding-bottom: 0; float: left; margin-top: 0; margin-right: 0; margin-bottom: 0; mso-hide: all; display: none;"><td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td></tr>
</tbody>
</table>
</td>
</tr>
<tr class="stack-smartphone" style="padding-left: 0; overflow: hidden; margin-left: 0; padding-top: 0; padding-right: 0; padding-bottom: 0; float: left; margin-top: 0; margin-right: 0; margin-bottom: 0; mso-hide: all; display: none;"><td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td></tr>
</tbody>
</table>
<table class="table1-2" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="right" border="0" cellpadding="0" cellspacing="0" width="270">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="contents" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="photo" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div class="mktoImg" mktoname="Right Image" id="article4">
<a>
<img style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; display: block; max-width: 100%; line-height: 100%; height: auto; width: 270px;" height="auto" width="270">
</a>
</div>
</td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${twoArticlesSpacer5};font-size:${twoArticlesSpacer5};" height="${twoArticlesSpacer5}"></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="primary-font title" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;text-align: left;font-family:'Raleway', Arial, sans-serif;font-weight: bold;font-size: 16px;border-collapse: collapse;"><div class="mktoText" mktoname="Right Article Title" id="articleTitle2">
LOREM IPSUM DOLOR SIT AMET
</div></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${twoArticlesSpacer6};font-size:${twoArticlesSpacer6};" height="${twoArticlesSpacer6}"></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="secondary-font text" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;color: #737373;text-align: left;font-family:'Lato', Arial, sans-serif;font-size: 14px;line-height: 23px;border-collapse: collapse;"><div class="mktoText" mktoname="Right Text" id="text3">
Gumbo beet greens corn soko endive gumbo gourd. shallot courgette tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.
</div></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${twoArticlesSpacer7};font-size:${twoArticlesSpacer7};" height="${twoArticlesSpacer7}"></td>
</tr>
<tr>
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="left" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" align="center" bgcolor="${twoArticlesButtonBackgroundColor2}">
<a href="${twoArticlesLink2}" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;border-left-color:${twoArticlesBorderColor2};font-size: 14px;font-family:'Raleway', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width:${twoArticlesBorderSize2};display: inline-block;border-bottom-width:${twoArticlesBorderSize2};border-left-width:${twoArticlesBorderSize2};border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color:${twoArticlesBorderColor2};border-right-color:${twoArticlesBorderColor2};border-bottom-color:${twoArticlesBorderColor2};border-right-width:${twoArticlesBorderSize2};text-decoration: none;background-color:${twoArticlesButtonBackgroundColor2};">${twoArticlesLinkText2}</a>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${twoArticlesSpacer8};font-size:${twoArticlesSpacer8};" height="${twoArticlesSpacer8}"></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Two Articles END -->
<!-- Footer START -->
<table class="mktoModule m_free-text" id="footer" idstyle="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Footer">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${footerBackgroundColor};" bgcolor="${footerBackgroundColor}" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${footerSpacer};font-size:${footerSpacer};" height="${footerSpacer}"></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="secondary-font text" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;font-family:'Lato', Arial, sans-serif;font-size: 14px;line-height: 23px;color: #666;border-collapse: collapse;">
<div class="mktoText" mktoname="Footer Text" id="footerText">
<p style="text-align: center;"><span style="color: #333333;"><strong>Acme, Inc</strong></span></p>
<div style="text-align: center;">
You received this because you've subscribed to our newsletter. Click
<a href="{{system.unsubscribeLink}}" target="_blank" class="mktNoTrack">here</a> to unsubscribe.
<br />
</div>
</div></td>
</tr>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:${footerSpacer2};font-size:${footerSpacer2};" height="${footerSpacer2}"></td>
</tr>
</tbody>
</table>
</center> </td>
</tr>
</tbody>
</table>
<!-- Footer END -->
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Outer Table END -->
</body>
</html> 2. Copied the above in a testfile.html and uploaded it via postman:
CURL from postman:
curl --location --request POST 'https://024-DJW-411.mktorest.com/rest/asset/v1/emailTemplates.json' \
--header 'Content-Type: multipart/form-data; boundary=mktoBoundary1480963323998' \
--header 'Accept: application/json' \
--header 'Authorization: Bearer xxxxxxxxxxxxxxxxxx' \
--form 'name="today456"' \
--form 'folder="{\"id\":27,\"type\":\"Folder\"}"' \
--form 'content=@"/Users/sarausman/Downloads/testfile.html"'
3. Preview of the newly created email template at marketo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="width: 100%;">
<head>
<!-- Marketo Variable Definitions -->
<meta class="mktoColor" id="spacerBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoNumber" id="spacerSpacer" mktoname="Height" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoColor" id="freeImageBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoColor" id="freeTextBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoNumber" id="freeTextSpacer" mktoname="Space Before Text" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="freeTextSpacer2" mktoname="Space After Text" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoColor" id="footerBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoNumber" id="footerSpacer" mktoname="Space Before Text" default="10" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="footerSpacer2" mktoname="Space After Text" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoColor" id="ctaBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoColor" id="ctaButtonBackgroundColor" mktoname="Button Background Color" default="#333333" />
<meta class="mktoColor" id="ctaBorderColor" mktoname="Button Border Color" default="#333" />
<meta class="mktoNumber" id="ctaBorderSize" mktoname="Button Border Size" default="1" min="0" max="20" units="px" step="1" />
<meta class="mktoNumber" id="ctaSpacer" mktoname="Space Before Button" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="ctaSpacer2" mktoname="Space After Button" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoString" id="ctaLink" mktoname="Button Link" default="#" />
<meta class="mktoString" id="ctaLinkText" mktoname="Button Label" default="CALL TO ACTION" />
<meta class="mktoColor" id="hrBackgroundColor" mktoname="Background" default="#ffffff" />
<meta class="mktoColor" id="hrBorderColor" mktoname="Border Color" default="" />
<meta class="mktoNumber" id="hrBorderSize" mktoname="Border Size" default="1" min="0" max="20" units="px" step="1" />
<meta class="mktoColor" id="twoArticlesBackgroundColor" mktoname="Background Color" default="#ffffff" />
<meta class="mktoColor" id="twoArticlesButtonBackgroundColor" mktoname="Left Column Button Background Color" default="#333" />
<meta class="mktoColor" id="twoArticlesButtonBackgroundColor2" mktoname="Right Column Button Background Color" default="#333" />
<meta class="mktoColor" id="twoArticlesBorderColor" mktoname="Left Column Button Border Color" default="#333" />
<meta class="mktoNumber" id="twoArticlesBorderSize" mktoname="Left Column Button Border Size" default="1" min="0" max="20" units="px" step="1" />
<meta class="mktoColor" id="twoArticlesBorderColor2" mktoname="Right Column Button Border Color" default="#333" />
<meta class="mktoNumber" id="twoArticlesBorderSize2" mktoname="Right Column Button Border Size" default="1" min="0" max="20" units="px" step="1" />
<meta class="mktoNumber" id="twoArticlesSpacer" mktoname="Space Over Columns" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer2" mktoname="Left Column Space Below Image" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer3" mktoname="Left Column Space Below Title" default="15" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer4" mktoname="Left Column Space Below Text" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer5" mktoname="Right Column Space Below Image" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer6" mktoname="Right Column Space Below Title" default="15" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer7" mktoname="Right Column Space Below Text" default="20" min="1" max="300" units="px" step="1" >
<meta class="mktoNumber" id="twoArticlesSpacer8" mktoname="Space Below Columns" default="40" min="1" max="300" units="px" step="1" >
<meta class="mktoString" id="twoArticlesLink" mktoname="Left Button Link" default="#" />
<meta class="mktoString" id="twoArticlesLinkText" mktoname="Left Button Label" default="CALL TO ACTION" />
<meta class="mktoString" id="twoArticlesLink2" mktoname="Right Button Link" default="#" />
<meta class="mktoString" id="twoArticlesLinkText2" mktoname="Right Button Label" default="CALL TO ACTION" />
<!-- Other Meta Tags -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link href="https://fonts.googleapis.com/css?family=Raleway:300,400,700" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet" type="text/css">
<!--[if mso]>
<style type='text/css'>
.primary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if mso]>
<style type='text/css'>
.secondary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<style>
/*startcommon*/
@media only screen and (max-width: 800px) {
table#boxing{
width: 100% !important;
}
}
/*endcommon*/
</style>
<!--[if gte mso 9]>
<style type="text/css">
#hero .table3-3{
width: 100% !important;
}
</style>
<![endif]-->
<style media="all">
/* CLIENT-SPECIFIC STYLES */
#outlook a {
padding: 0;
}
/* Force Outlook to provide a "view in browser" message */
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
/* Force Hotmail to display emails at full width */
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* Force Hotmail to display normal line spacing */
/* iOS BLUE LINKS */
.appleBody a {
color: #000;
text-decoration: none;
}
.appleFooter a {
color: #000;
text-decoration: none;
}
@-ms-viewport {
width: device-width;
}
</style>
<style media="all">
@media only screen and (max-width: 640px) {
/*starttablet*/
body {
width: auto !important;
}
table[class="table600"] {
width: 450px !important;
}
table[class="table-inner"] {
width: 86% !important;
}
table[class="table1-2"] {
width: 47% !important;
clear: both;
}
table[class="table1-3"] {
width: 29.4% !important;
}
table[class="table1-4"] {
width: 100% !important;
text-align: left !important;
}
table[class="table2-3"] {
width: 64% !important;
text-align: center !important;
}
table[class="table3-3"] {
width: 100% !important;
text-align: center !important;
clear: both;
}
table[class="footer-logo"] {
width: 10% !important;
text-align: right !important;
}
td[class="outer"] {
min-width: 0 !important;
}
td[class="stack"] {
padding-bottom: 40px !important;
}
.stack-tablet {
padding-bottom: 20px !important;
overflow: visible !important;
float: none !important;
mso-hide: none !important;
display: block !important;
}
img[class="mobile-img"] {
width: 100% !important;
height: auto !important;
}
td[class="center-tablet"] {
text-align: center !important;
}
td[class="hide-tablet"] {
display: none !important;
}
table[class="footer-column"] {
width: 47% !important;
text-align: left !important;
}
.m_two-articles .table1-2 {
width: 100% !important;
}
.m_two-articles .photo img {
width: 100% !important;
}
.m_two-articles .stack-tablet td {
height: 60px !important;
}
.m_free-image img {
width: 450px !important;
}
/*endtablet*/
}
@media only screen and (max-width: 479px) {
/*startmobile*/
body {
width: auto !important;
}
table[class="table600"] {
width: 290px !important;
}
table[class="table-inner"] {
width: 80% !important;
float: none !important;
}
table[class="table1-2"] {
width: 100% !important;
clear: both;
}
table[class="table1-3"] {
width: 100% !important;
clear: both;
}
table[class="table1-4"] {
width: 100% !important;
text-align: center !important;
}
table[class="table2-3"] {
width: 100% !important;
text-align: center !important;
}
table[class="table3-3"] {
width: 100% !important;
text-align: center !important;
clear: both;
}
table[class="footer-logo"] {
width: 60% !important;
text-align: center !important;
}
td[class="outer"] {
min-width: 0 !important;
}
td[class="td3-1"] {
width: 60% !important;
text-align: center !important;
}
.stack-smartphone {
padding-bottom: 20px !important;
overflow: visible !important;
float: none !important;
display: block !important;
mso-hide: none !important;
}
td[class="center-smartphone"] {
text-align: center !important;
}
img[class="mobile-img"] {
width: 100% !important;
}
td[class="center-tablet"] {
text-align: center !important;
}
td[class="hide-smartphone"] {
display: none !important;
}
table[class="footer-column"] {
width: 100% !important;
text-align: center !important;
}
.m_free-image img {
width: 290px !important;
}
.m_hr .table-inner {
width: 100% !important;
}
/*endmobile*/
}
</style>
</head>
<body style="margin-bottom: 0; -webkit-text-size-adjust: 100%; padding-bottom: 0; min-width: 100%; margin-top: 0; margin-right: 0; -ms-text-size-adjust: 100%; margin-left: 0; padding-top: 0; padding-right: 0; padding-left: 0; width: 100%;">
<div style="display:none; white-space:nowrap; font:15px courier; line-height:0;"> </div>
<!-- Outer table START -->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="outer" valign="top" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; min-width: 600px; border-collapse: collapse; background-color: #eeeeee;">
<table width="800" align="center" id="boxing" border="0" cellpadding="0" cellspacing="0" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="mktoContainer boxedbackground" id="template-wrapper" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<!-- Spacer START -->
<table class="mktoModule m_spacer" id="spacer" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Blank Space">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:;" bgcolor="" valign="top">
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Spacer END -->
<!-- Free Image START -->
<table class="mktoModule m_free-image" id="free-image" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Image">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:;" bgcolor="" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<div class="mktoImg" mktoname="Main Image" id="single">
<a>
<img alt="" style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; display: block; max-width: 100%; line-height: 100%; height: auto; width: 600px;" width="600">
</a>
</div>
</center>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
<!-- Free Image END -->
<!-- Free Text START -->
<table class="mktoModule m_free-text" id="free-text" idstyle="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Text">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:;" bgcolor="" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="secondary-font text" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;font-family:'Lato', Arial, sans-serif;font-size: 14px;line-height: 23px;color: #666;border-collapse: collapse;"><div class="mktoText" mktoname="Main Text" id="text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum officiis dolorum, nulla, mollitia ducimus iure modi perferendis tenetur ea illum veniam aut sapiente deserunt repellendus. Excepturi illo numquam sint harum.
</div></td>
</tr>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
<!-- Free Text END -->
<!-- Cta START -->
<table class="mktoModule m_CTA" id="CTA" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Button">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:;" bgcolor="" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr style="outline: medium none;">
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" align="center" bgcolor="">
<a href="" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;border-left-color:;font-size: 14px;font-family:'Raleway', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width:;display: inline-block;border-bottom-width:;border-left-width:;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color:;border-right-color:;border-bottom-color:;border-right-width:;text-decoration: none;background-color:;"></a>
</td>
</tr>
</tbody></table>
</center>
</td>
</tr>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
<!-- Cta END -->
<!-- Hr START -->
<table class="mktoModule m_hr" id="hr" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Separator">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:;" bgcolor="" valign="top">
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<table class="table-inner" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="table3-3" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr style="height: 10px;"><td class="bordered" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;border-top-style: none;border-bottom-width:;border-bottom-style: solid;border-bottom-color:;border-collapse: collapse;border-top-color:;border-left-color:;border-right-color:;border-top-width:;border-left-width:;border-right-width:;"></td></tr>
<tr style="height: 10px;"><td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"></td></tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Hr END -->
<!-- Two Articles START -->
<table class="mktoModule m_two-articles" id="two-articles" acstyle="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Two Columns">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:;" bgcolor="" valign="top">
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<table class="table1-2" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="left" border="0" cellpadding="0" cellspacing="0" width="270">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="contents" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="photo" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div class="mktoImg" mktoname="Left Image" id="article3">
<a>
<img style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; display: block; max-width: 100%; line-height: 100%; height: auto; width: 270px;" height="auto" width="270">
</a>
</div>
</td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="primary-font title" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;text-align: left;font-family:'Raleway', Arial, sans-serif;font-weight: bold;font-size: 16px;border-collapse: collapse;"><div class="mktoText" mktoname="Left Article Title" id="articleTitle">
LOREM IPSUM DOLOR SIT AMET
</div></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="secondary-font text" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;color: #737373;text-align: left;font-family:'Lato', Arial, sans-serif;font-size: 14px;line-height: 23px;border-collapse: collapse;"><div class="mktoText" mktoname="Left Text" id="text2">
Gumbo beet greens corn soko endive gumbo gourd. shallot courgette tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.
</div></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="left" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" align="center" bgcolor="">
<a href="" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;border-left-color:;font-size: 14px;font-family:'Raleway', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width:;display: inline-block;border-bottom-width:;border-left-width:;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color:;border-right-color:;border-bottom-color:;border-right-width:;text-decoration: none;background-color:;"></a>
</td>
</tr>
</tbody></table>
</td>
</tr>
<tr class="stack-tablet" style="padding-left: 0; overflow: hidden; margin-left: 0; padding-top: 0; padding-right: 0; padding-bottom: 0; float: left; margin-top: 0; margin-right: 0; margin-bottom: 0; mso-hide: all; display: none;"><td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td></tr>
</tbody>
</table>
</td>
</tr>
<tr class="stack-smartphone" style="padding-left: 0; overflow: hidden; margin-left: 0; padding-top: 0; padding-right: 0; padding-bottom: 0; float: left; margin-top: 0; margin-right: 0; margin-bottom: 0; mso-hide: all; display: none;"><td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td></tr>
</tbody>
</table>
<table class="table1-2" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="right" border="0" cellpadding="0" cellspacing="0" width="270">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="contents" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="photo" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div class="mktoImg" mktoname="Right Image" id="article4">
<a>
<img style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; display: block; max-width: 100%; line-height: 100%; height: auto; width: 270px;" height="auto" width="270">
</a>
</div>
</td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="primary-font title" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;text-align: left;font-family:'Raleway', Arial, sans-serif;font-weight: bold;font-size: 16px;border-collapse: collapse;"><div class="mktoText" mktoname="Right Article Title" id="articleTitle2">
LOREM IPSUM DOLOR SIT AMET
</div></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="secondary-font text" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;color: #737373;text-align: left;font-family:'Lato', Arial, sans-serif;font-size: 14px;line-height: 23px;border-collapse: collapse;"><div class="mktoText" mktoname="Right Text" id="text3">
Gumbo beet greens corn soko endive gumbo gourd. shallot courgette tatsoi pea sprouts fava bean collard greens dandelion okra wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.
</div></td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="left" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" align="center" bgcolor="">
<a href="" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;border-left-color:;font-size: 14px;font-family:'Raleway', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width:;display: inline-block;border-bottom-width:;border-left-width:;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color:;border-right-color:;border-bottom-color:;border-right-width:;text-decoration: none;background-color:;"></a>
</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Two Articles END -->
<!-- Footer START -->
<table class="mktoModule m_free-text" id="footer" idstyle="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Footer">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:;" bgcolor="" valign="top">
<center>
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
<tr>
<td data-medium-editor-element="true" class="secondary-font text" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;font-family:'Lato', Arial, sans-serif;font-size: 14px;line-height: 23px;color: #666;border-collapse: collapse;">
<div class="mktoText" mktoname="Footer Text" id="footerText">
<p style="text-align: center;"><span style="color: #333333;"><strong>Acme, Inc</strong></span></p>
<div style="text-align: center;">
You received this because you've subscribed to our newsletter. Click
<a href="{{system.unsubscribeLink}}" target="_blank" class="mktNoTrack">here</a> to unsubscribe.
<br />
</div>
</div></td>
</tr>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;line-height:;font-size:;" height=""></td>
</tr>
</tbody>
</table>
</center> </td>
</tr>
</tbody>
</table>
<!-- Footer END -->
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- Outer Table END -->
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jo_Pitts1 Yes. Looks like alot of extra spaces are introduced. But why wouldnt it render the html? Its rendering fine in any html previewer:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
what are you posting in via Postman?
Can you use the Code highlighter when you submit please?
To access, click here
then here
Cheers
Jo
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices