Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Coding Error with Social Sign-On for Forms
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
08-12-2014
12:26 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-12-2014
12:26 PM
I am having the worst experience with Marketo support that I have ever encountered and am bascially done.
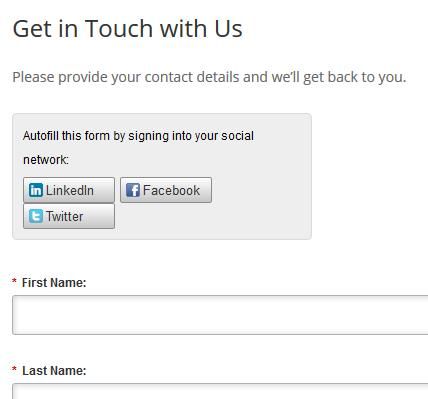
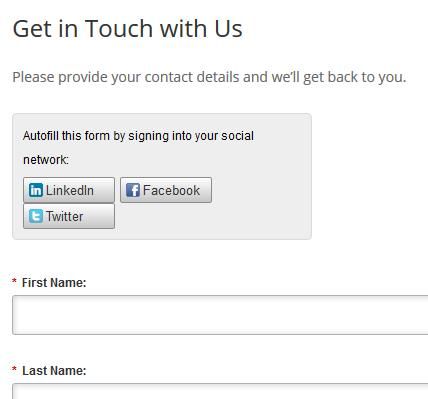
Here is a screenshot of how my Social Sign-on section looks on the form on my company's website contact us page.

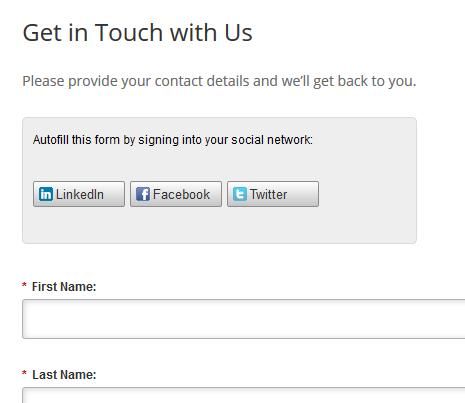
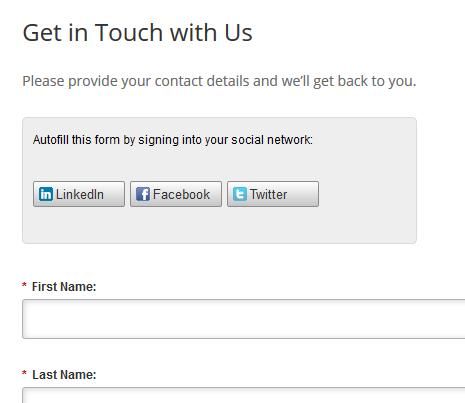
Here is my desire for how it SHOULD look.

I have gone back and forth about coding and more than one support person has been unable to assist.
Does anyone have any thoughts on code I can add to the Custom CSS to solve this issue?
Here is a screenshot of how my Social Sign-on section looks on the form on my company's website contact us page.

Here is my desire for how it SHOULD look.

I have gone back and forth about coding and more than one support person has been unable to assist.
Does anyone have any thoughts on code I can add to the Custom CSS to solve this issue?
Solved! Go to Solution.
1 ACCEPTED SOLUTION
Anonymous
Not applicable
08-13-2014
07:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2014
07:23 AM
Add this as a Custom HTML widget to your page:
<style>
.cf_widget_socialsignon .cf_sign_on {
width: 400px !important;
}
.cf_widget_socialsignon .cf_sign_on_button {
width: 100px !important;
}
</style>
7 REPLIES 7
Anonymous
Not applicable
08-13-2014
07:41 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2014
07:41 AM
Hallelujah! That did it. 🙂 Thank you so much! You all helped solve in a day what opening a case couldn't solve in two weeks. I'll trust more in this method next time. Thanks again!
Anonymous
Not applicable
08-13-2014
07:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2014
07:23 AM
Add this as a Custom HTML widget to your page:
<style>
.cf_widget_socialsignon .cf_sign_on {
width: 400px !important;
}
.cf_widget_socialsignon .cf_sign_on_button {
width: 100px !important;
}
</style>
Anonymous
Not applicable
08-13-2014
07:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2014
07:12 AM
I am mostly coding inept. Is the widgets.css file something that would be on my end with WordPress, because I'm not seeing it as something to even look at in the Editor, but then this theme isn't one I'm as familiar with. If anyone happens to know offhand where I would find that to make the edits, awesome. If you'd only be able to know by being in our backend, I'll have to ask one of our company coders to help find that.
Thanks so much for all of this!
Thanks so much for all of this!
Anonymous
Not applicable
08-12-2014
02:57 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-12-2014
02:57 PM
http://www.outsell.com/contact/
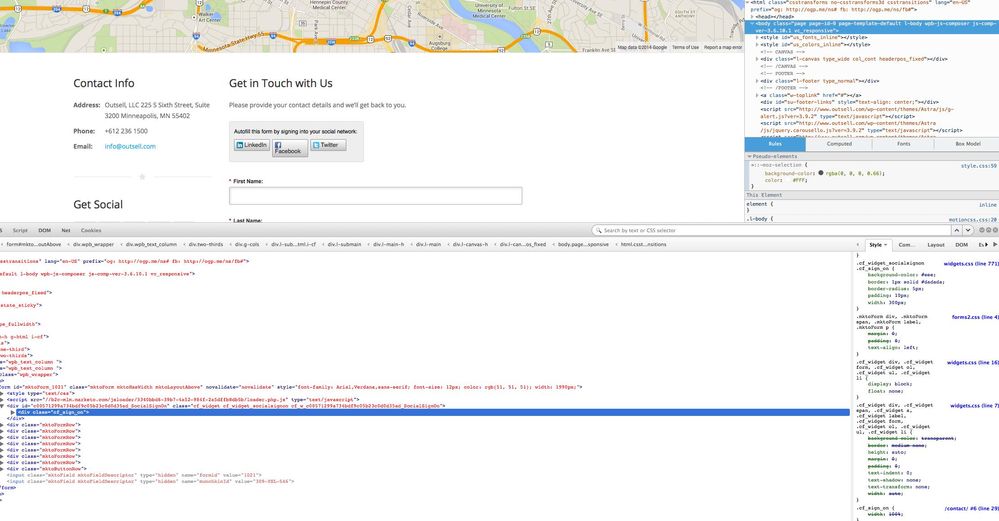
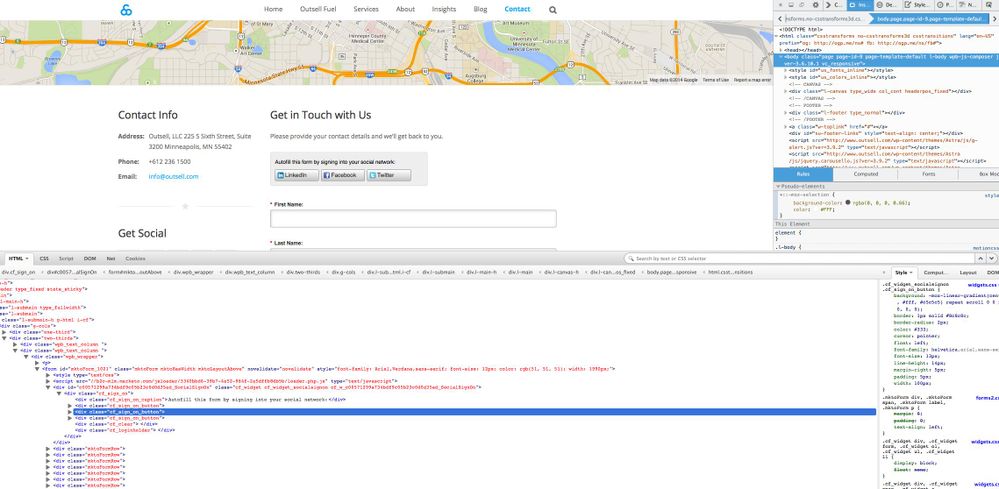
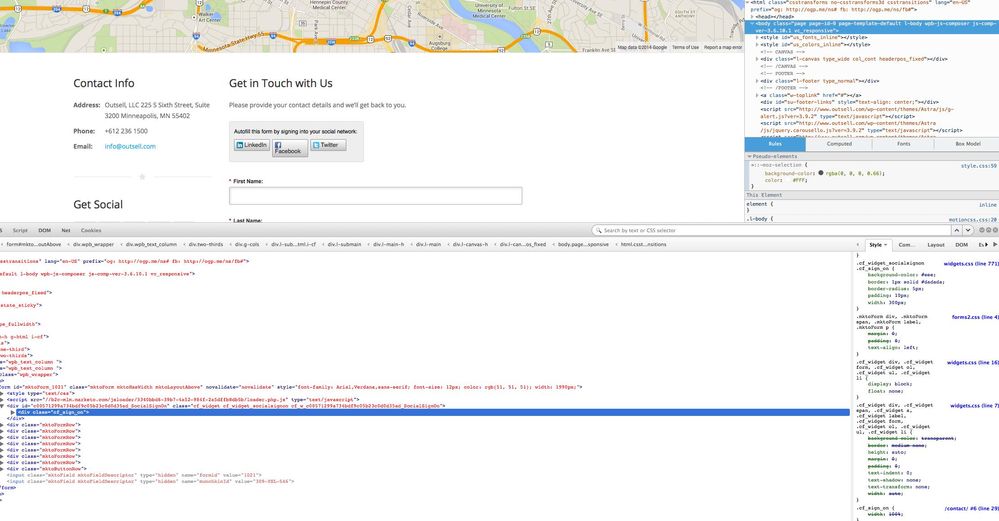
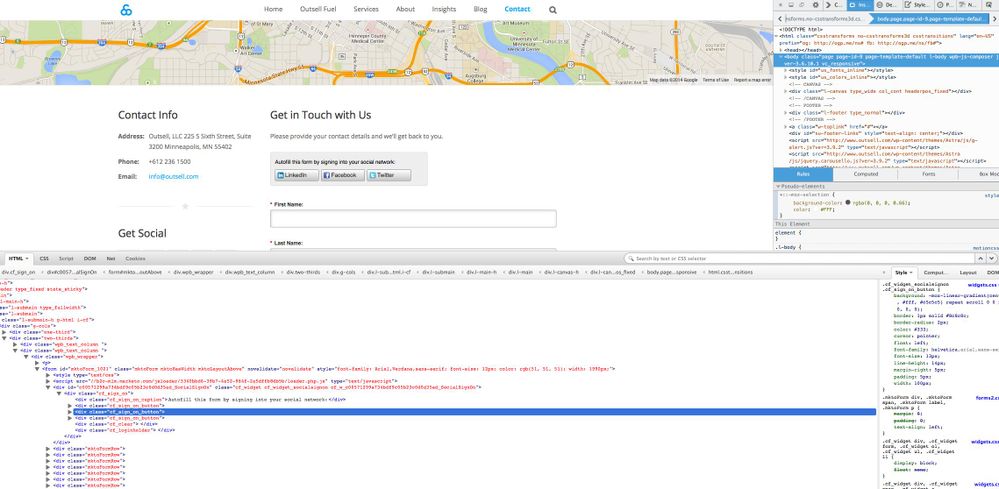
Looks like your widgets.css file is overriding the 100% on that gray box to 300px.

You should be able to fix it all by changing the width of the .cf_widget_socialsignon .cf_sign_on { and the .cf_widget_socialsignon .cf_sign_on_button { to the desirable widths in your own widgets.css file. The following shows the cf_sign_on at 55% and the .cf_sign_on_button at 100px:

Looks like your widgets.css file is overriding the 100% on that gray box to 300px.

You should be able to fix it all by changing the width of the .cf_widget_socialsignon .cf_sign_on { and the .cf_widget_socialsignon .cf_sign_on_button { to the desirable widths in your own widgets.css file. The following shows the cf_sign_on at 55% and the .cf_sign_on_button at 100px:

Anonymous
Not applicable
08-12-2014
02:17 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-12-2014
02:17 PM
If it is showing correctly in preview, this makes me think that there might be code on your site affecting width of box.
Could you please post a link to the version on your site?
Could you please post a link to the version on your site?
Anonymous
Not applicable
08-12-2014
01:42 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-12-2014
01:42 PM
My pleasure.
-----
#mktoStyleLoaded {
/* css load detection, do not remove */
color:#123456;
}
.mktoForm fieldset {
border:1px solid #aeb0b6;
}
.mktoForm fieldset legend{
padding:0 1em;
}
.mktoForm input[type=text],
.mktoForm input[type=url],
.mktoForm input[type=email],
.mktoForm input[type=tel],
.mktoForm input[type=number],
.mktoForm input[type=date],
.mktoForm select.mktoField,
.mktoForm textarea.mktoField{
-webkit-appearance: none;
background-color:#fff;
line-height:1.5em;
color:#000;
border:1px solid #aeb0b6;
padding:0.2em 0.3em;
box-shadow:inset 1px 1px 4px 1px #ddd;
}
.mktoForm input[type=text]:focus,
.mktoForm input[type=url]:focus,
.mktoForm input[type=email]:focus,
.mktoForm input[type=tel]:focus,
.mktoForm input[type=number]:focus,
.mktoForm input[type=date]:focus,
.mktoForm select.mktoField:focus,
.mktoForm textarea.mktoField:focus{
outline:none;
border:1px solid #888;
color:#000;
}
.mktoForm select.mktoField::-ms-expand {
display: none;
}
.mktoForm select.mktoField {
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: "";
-webkit-border-radius:0;
-moz-border-radius:0;
border-radius:0;
padding:0.2em 22px 0.2em 0.3em;
background:#fff url(../images/arrow-down-bk.png) center right no-repeat;
}
.mktoForm .mktoLogicalField{
border:1px solid transparent;
}
.mktoForm input.mktoField.mktoInvalid,
.mktoForm textarea.mktoField.mktoInvalid,
.mktoForm select.mktoField.mktoInvalid,
.mktoForm .mktoLogicalField.mktoInvalid{
border:1px solid #8C0005;
}
.mktoForm .mktoRadioList > label,
.mktoForm .mktoCheckboxList > label{
margin-bottom:0.6em;
}
.mktoForm input[type=checkbox],
.mktoForm input[type=radio] {
width:1em;
height:1em;
opacity:0;
}
.mktoForm input[type=checkbox] + label:before,
.mktoForm input[type=radio] + label:before
{
content: "";
position:absolute;
width:1em;
height:1em;
margin-left:-1.5em;
line-height:1em;
font-family:Arial, sans-serif;
font-size:13px;
border:1px solid #ccced2;
box-shadow:inset 1px 1px 4px 1px #ddd;
background:#fff;
}
.mktoForm .mktoLabelToLeft input[type=checkbox] + label:before,
.mktoForm .mktoLabelToLeft input[type=radio] + label:before{
margin-left:0;
right:0.3em;
}
.mktoForm input[type=checkbox]:checked + label:before,
.mktoForm input[type=radio]:checked + label:before {
text-align:center;
color:#000;
}
.mktoForm input[type=checkbox]:focus + label:before,
.mktoForm input[type=radio]:focus + label:before{
border:1px solid #888;
}
.mktoForm input[type=checkbox] + label:before{
}
.mktoForm input[type=checkbox]:checked + label:before{
content:"\2713 ";
}
.mktoForm input[type=radio] + label:before{
border-radius:1em;
}
.mktoForm input[type=radio]:checked + label:before{
background-image:url(../images/dot-bk.png);
background-position:3px 3px;
background-repeat:no-repeat;
}
.mktoForm.mktoNoCheckedSupport input[type=checkbox] + label:before,
.mktoForm.mktoNoCheckedSupport input[type=radio] + label:before{
display:none;
}
.mktoForm.mktoNoCheckedSupport select.mktoField,
.mktoForm.ie7 select.mktoField,
.mktoForm.ie6 select.mktoField {
background-image:none;
padding-right:0.3em;
}
.mktoForm textarea.mktoField{
resize: none;
}
-----
We do have some responsive design custom code in there. Also, I was given this code to add by support, which fixed the intial error I was having with the Facebook button looking wrong and its text dropping down a line so that the button was larger than the other two, but it did not fix the problem with stretching the grey box.
.cf_widget{
width: 100%
}
.cf_sign_on{
width: 100%
}
However, preview seems to show the form the way I want it, even though I can't get it to show up correctly on my site page, which has no width restrictions to explain this behavior. I completely understand then if it is an issue somehow on my site's side, but I can't for the life of me figure out what, when I start on a blank page with width across the whole page, and the same problem persists. The fields stretch as they're supposed to, but that grey box is forever the same.
Thank you so much!
-----
#mktoStyleLoaded {
/* css load detection, do not remove */
color:#123456;
}
.mktoForm fieldset {
border:1px solid #aeb0b6;
}
.mktoForm fieldset legend{
padding:0 1em;
}
.mktoForm input[type=text],
.mktoForm input[type=url],
.mktoForm input[type=email],
.mktoForm input[type=tel],
.mktoForm input[type=number],
.mktoForm input[type=date],
.mktoForm select.mktoField,
.mktoForm textarea.mktoField{
-webkit-appearance: none;
background-color:#fff;
line-height:1.5em;
color:#000;
border:1px solid #aeb0b6;
padding:0.2em 0.3em;
box-shadow:inset 1px 1px 4px 1px #ddd;
}
.mktoForm input[type=text]:focus,
.mktoForm input[type=url]:focus,
.mktoForm input[type=email]:focus,
.mktoForm input[type=tel]:focus,
.mktoForm input[type=number]:focus,
.mktoForm input[type=date]:focus,
.mktoForm select.mktoField:focus,
.mktoForm textarea.mktoField:focus{
outline:none;
border:1px solid #888;
color:#000;
}
.mktoForm select.mktoField::-ms-expand {
display: none;
}
.mktoForm select.mktoField {
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: "";
-webkit-border-radius:0;
-moz-border-radius:0;
border-radius:0;
padding:0.2em 22px 0.2em 0.3em;
background:#fff url(../images/arrow-down-bk.png) center right no-repeat;
}
.mktoForm .mktoLogicalField{
border:1px solid transparent;
}
.mktoForm input.mktoField.mktoInvalid,
.mktoForm textarea.mktoField.mktoInvalid,
.mktoForm select.mktoField.mktoInvalid,
.mktoForm .mktoLogicalField.mktoInvalid{
border:1px solid #8C0005;
}
.mktoForm .mktoRadioList > label,
.mktoForm .mktoCheckboxList > label{
margin-bottom:0.6em;
}
.mktoForm input[type=checkbox],
.mktoForm input[type=radio] {
width:1em;
height:1em;
opacity:0;
}
.mktoForm input[type=checkbox] + label:before,
.mktoForm input[type=radio] + label:before
{
content: "";
position:absolute;
width:1em;
height:1em;
margin-left:-1.5em;
line-height:1em;
font-family:Arial, sans-serif;
font-size:13px;
border:1px solid #ccced2;
box-shadow:inset 1px 1px 4px 1px #ddd;
background:#fff;
}
.mktoForm .mktoLabelToLeft input[type=checkbox] + label:before,
.mktoForm .mktoLabelToLeft input[type=radio] + label:before{
margin-left:0;
right:0.3em;
}
.mktoForm input[type=checkbox]:checked + label:before,
.mktoForm input[type=radio]:checked + label:before {
text-align:center;
color:#000;
}
.mktoForm input[type=checkbox]:focus + label:before,
.mktoForm input[type=radio]:focus + label:before{
border:1px solid #888;
}
.mktoForm input[type=checkbox] + label:before{
}
.mktoForm input[type=checkbox]:checked + label:before{
content:"\2713 ";
}
.mktoForm input[type=radio] + label:before{
border-radius:1em;
}
.mktoForm input[type=radio]:checked + label:before{
background-image:url(../images/dot-bk.png);
background-position:3px 3px;
background-repeat:no-repeat;
}
.mktoForm.mktoNoCheckedSupport input[type=checkbox] + label:before,
.mktoForm.mktoNoCheckedSupport input[type=radio] + label:before{
display:none;
}
.mktoForm.mktoNoCheckedSupport select.mktoField,
.mktoForm.ie7 select.mktoField,
.mktoForm.ie6 select.mktoField {
background-image:none;
padding-right:0.3em;
}
.mktoForm textarea.mktoField{
resize: none;
}
-----
We do have some responsive design custom code in there. Also, I was given this code to add by support, which fixed the intial error I was having with the Facebook button looking wrong and its text dropping down a line so that the button was larger than the other two, but it did not fix the problem with stretching the grey box.
.cf_widget{
width: 100%
}
.cf_sign_on{
width: 100%
}
However, preview seems to show the form the way I want it, even though I can't get it to show up correctly on my site page, which has no width restrictions to explain this behavior. I completely understand then if it is an issue somehow on my site's side, but I can't for the life of me figure out what, when I start on a blank page with width across the whole page, and the same problem persists. The fields stretch as they're supposed to, but that grey box is forever the same.
Thank you so much!
Anonymous
Not applicable
08-12-2014
01:17 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-12-2014
01:17 PM
Ok. Let's get this fixed.
I am guessing that we just need to just expand the width of that gray box, so that the social buttons are shown in one line. I'll need to see the code to be sure.
Can you post the code for the HTML/CSS, and then I can help you fix this?
I am guessing that we just need to just expand the width of that gray box, so that the social buttons are shown in one line. I'll need to see the code to be sure.
Can you post the code for the HTML/CSS, and then I can help you fix this?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices