Code Landing Page Elements to be Mobile Responsive
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have this landing page here and realized that some elements, specifically the table, does not format well on Mobile. Anyone know how to make it mobile friendly? Appreciate the help!
Solved! Go to Solution.
- Labels:
-
landing page
-
mobile responsive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@cierac -- as @Jo_Pitts1 mentioned, there's a few issues with the HTML and CSS for this to be responsive. Tables are notoriously tricky to style for mobile without squishing up all the information (cells) in thin rows that look really tall on mobile. To work around this limitation, I've put together some new HTML and CSS for you that'll work for this specific table setup. Please note: It's meant to deal with this table layout ONLY - where you've got 3 table cells inside each row and the first one is that "headline" piece and the next two (#2 and #3) are the "info" cells. This won't work if you expanded the table to three "info" rows for example.
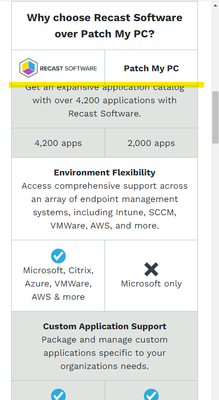
That said, what I've done is used the CSS "grid" property to restack the table cells so that you've got one wide cell on top for the headline and then a 2-column row of cells below that for the "info". I've also styled the very first row in the table (the one with the logos) so that it'll stick to the top of the screen as you scroll down the page. This'll help the main column titles float down the page as you scroll so that you don't lose that at the top of the table once you scroll past it (see below - the yellow highlight shows how the top row kinda floats above the other rows as you scroll so you can match up the "info" cells with the column title).
Outside of that, I've added a little bit of CSS to adjust your "benefits" grid and the slider just below the responsive table CSS (attached below). Here's a look at what I'm seeing on my end when I view this in the browser with the updated HTML and CSS attached below:
NEXT STEPS:
1. I'd recommend cloning this page before you make any changes to test this new code out and make sure it's working before you update your live page.
2. Grab the HTML below and paste it in place of the <table> that you're using in the editable area labeled "copy" in the Marketo Editor.
3. Grab the CSS below and paste that into the "Edit Page Metatags" > Custom HEAD HTML input in the Marketo LP Editor (you can find the dropdown in the top left corner of the LP Editor experience. This'll only add the CSS to this page, but you could always apply this to another page if you've got a similar table that you'd like to style. DO NOTE: There's a few styles at the end of the <style> element that point at the "benefits" and "carousel" section (they're labeled) -- you can delete these parts if they're not relevant to whatever page you copy these into in the future.
4. Reapprove your LP and view it in the browser. Shrink you screen down to mobile size (or check it on your phone) and let me know how it works. If you run into any issues, would you mind sharing a link to the new page you've setup for testing so that I can have a look via the browser inspector and tinker around with anything that's not coming thru as expected?
5. Long-distance high-five!
Here's the HTML to replace your <table>
<table width="1200" height="350" style="height: 350px; margin-left: auto; margin-right: auto;" cellpadding="10" class="table responsive-table">
<tbody>
<tr style="border-color: #323e48;position: sticky;top: 0;background-color: #fff;">
<td style="width: 800px; height: 75px; text-align: left; vertical-align: middle;" scope="row"><span style="font-size: 22px;"><strong>Why choose Recast Software over Patch My PC?</strong></span></td>
<td style="width: 400px; text-align: center; vertical-align: middle;"><div style="font-size: 20px;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/Recast-Logo-Dark_Horizontal.png" alt="Recast-Logo-Dark_Horizontal.png" height="52" width="200" constrain="true" imagepreview="false"></div></td>
<td style="width: 400px; text-align: center; vertical-align: middle;"><div style="font-size: 18px; margin: auto;"><strong>Patch My PC</strong></div></td>
</tr>
<tr style="background-color: #e0e4e1;">
<td scope="row" style="width: 800px; height: 75px; vertical-align: middle;">
<div><span style="font-size: 18px;"><strong>Extensive Application Catalog</strong></span></div>
<div><span style="font-size: 18px;">Get an expansive application catalog with over 4,200 applications with Recast Software.</span></div>
</td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><span style="font-size: 18px;">4,200 apps</span></td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><span style="font-size: 18px;">2,000 apps</span></td>
</tr>
<tr>
<td scope="row" style="width: 800px; height: 75px; text-align: left; vertical-align: middle;">
<div><span style="font-size: 18px;"><strong>Environment Flexibility</strong></span></div>
<div><span style="font-size: 18px;">Access comprehensive support across an array of endpoint management systems, including Intune, SCCM, VMWare, AWS, and more.</span></div>
</td>
<td style="width: 400px; text-align: center; vertical-align: middle;">
<div><span style="font-size: 18px;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></span><br></div>
<div><span style="font-size: 18px;">Microsoft, Citrix, Azure, VMWare, AWS & more</span><br></div>
</td>
<td style="width: 400px; text-align: center; vertical-align: middle;">
<div><span style="font-size: 18px;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/x_grey.png?version=0" alt="x_grey.png" height="30" width="30" constrain="true" imagepreview="false"></span></div>
<div><span style="font-size: 18px;">Microsoft only</span><br></div>
</td>
</tr>
<tr style="background-color: #e0e4e1;">
<td scope="row" style="width: 800px; height: 75px; vertical-align: middle;">
<div><span style="font-size: 18px;"><strong>Custom Application Support</strong></span></div>
<div><span style="font-size: 18px;">Package and manage custom applications specific to your organizations needs.</span></div>
</td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></td>
</tr>
<tr>
<td scope="row" style="width: 800px; height: 75px; text-align: left; vertical-align: middle;">
<div><strong><span style="font-size: 18px;">Versatile Hosting Compatibility</span></strong></div>
<div><span style="font-size: 18px;">Ensure effective patch management with support for both cloud-based and on-premises environments.</span></div>
</td>
<td style="width: 400px; text-align: center; vertical-align: middle;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></td>
<td style="width: 400px;text-align: center;vertical-align: middle;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/x_grey.png?version=0" alt="x_grey.png" height="30" width="30" constrain="true" imagepreview="false"></td>
</tr>
<tr style="background-color: #e0e4e1;">
<td scope="row" style="width: 800px; height: 75px; vertical-align: middle;">
<div><strong><span style="font-size: 18px;">All-in-One IT Management </span></strong></div>
<div><span style="font-size: 18px;">Tackle all your IT challenges with an integrated suite of products that help you increase security and improve productivity. </span></div>
</td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/x_grey.png?version=0" alt="x_grey.png" height="30" width="30" constrain="true" imagepreview="false"></td>
</tr>
</tbody>
</table>
Here's the CSS to add into the Custom Head HTML input under "Edit Page Metatags":
<style>
@media screen and (max-width: 576px){
/* responsive table */
table.table.responsive-table {
width: 100% !important;
max-width: 100%;
height: auto !important;
display: grid !important;
grid-template-column: 1fr 1fr;
position: relative;
border:1px solid #bac4bd;
}
table.responsive-table tr {
display: grid !important;
grid-template-columns: 1fr 1fr !important;
}
table.responsive-table tr:first-of-type {
border-bottom: 1px solid #bac4bd !important;
}
table.responsive-table tr td:first-of-type {
grid-column-start:1;
grid-column-end: 3;
text-align: center !important;
}
table.responsive-table tr td {
width: 100% !important;
height: auto !important;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 1rem;
border-color: #bac4bd;
}
table.responsive-table tr td:nth-of-type(3) {
border-left:1px solid #bac4bd;
}
/* benefits */
#benefits .flex-row {
grid-template-columns: 1fr;
}
/* slider */
.slick-carousel {
max-width: 100%;
}
}
</style>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@cierac -- as @Jo_Pitts1 mentioned, there's a few issues with the HTML and CSS for this to be responsive. Tables are notoriously tricky to style for mobile without squishing up all the information (cells) in thin rows that look really tall on mobile. To work around this limitation, I've put together some new HTML and CSS for you that'll work for this specific table setup. Please note: It's meant to deal with this table layout ONLY - where you've got 3 table cells inside each row and the first one is that "headline" piece and the next two (#2 and #3) are the "info" cells. This won't work if you expanded the table to three "info" rows for example.
That said, what I've done is used the CSS "grid" property to restack the table cells so that you've got one wide cell on top for the headline and then a 2-column row of cells below that for the "info". I've also styled the very first row in the table (the one with the logos) so that it'll stick to the top of the screen as you scroll down the page. This'll help the main column titles float down the page as you scroll so that you don't lose that at the top of the table once you scroll past it (see below - the yellow highlight shows how the top row kinda floats above the other rows as you scroll so you can match up the "info" cells with the column title).
Outside of that, I've added a little bit of CSS to adjust your "benefits" grid and the slider just below the responsive table CSS (attached below). Here's a look at what I'm seeing on my end when I view this in the browser with the updated HTML and CSS attached below:
NEXT STEPS:
1. I'd recommend cloning this page before you make any changes to test this new code out and make sure it's working before you update your live page.
2. Grab the HTML below and paste it in place of the <table> that you're using in the editable area labeled "copy" in the Marketo Editor.
3. Grab the CSS below and paste that into the "Edit Page Metatags" > Custom HEAD HTML input in the Marketo LP Editor (you can find the dropdown in the top left corner of the LP Editor experience. This'll only add the CSS to this page, but you could always apply this to another page if you've got a similar table that you'd like to style. DO NOTE: There's a few styles at the end of the <style> element that point at the "benefits" and "carousel" section (they're labeled) -- you can delete these parts if they're not relevant to whatever page you copy these into in the future.
4. Reapprove your LP and view it in the browser. Shrink you screen down to mobile size (or check it on your phone) and let me know how it works. If you run into any issues, would you mind sharing a link to the new page you've setup for testing so that I can have a look via the browser inspector and tinker around with anything that's not coming thru as expected?
5. Long-distance high-five!
Here's the HTML to replace your <table>
<table width="1200" height="350" style="height: 350px; margin-left: auto; margin-right: auto;" cellpadding="10" class="table responsive-table">
<tbody>
<tr style="border-color: #323e48;position: sticky;top: 0;background-color: #fff;">
<td style="width: 800px; height: 75px; text-align: left; vertical-align: middle;" scope="row"><span style="font-size: 22px;"><strong>Why choose Recast Software over Patch My PC?</strong></span></td>
<td style="width: 400px; text-align: center; vertical-align: middle;"><div style="font-size: 20px;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/Recast-Logo-Dark_Horizontal.png" alt="Recast-Logo-Dark_Horizontal.png" height="52" width="200" constrain="true" imagepreview="false"></div></td>
<td style="width: 400px; text-align: center; vertical-align: middle;"><div style="font-size: 18px; margin: auto;"><strong>Patch My PC</strong></div></td>
</tr>
<tr style="background-color: #e0e4e1;">
<td scope="row" style="width: 800px; height: 75px; vertical-align: middle;">
<div><span style="font-size: 18px;"><strong>Extensive Application Catalog</strong></span></div>
<div><span style="font-size: 18px;">Get an expansive application catalog with over 4,200 applications with Recast Software.</span></div>
</td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><span style="font-size: 18px;">4,200 apps</span></td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><span style="font-size: 18px;">2,000 apps</span></td>
</tr>
<tr>
<td scope="row" style="width: 800px; height: 75px; text-align: left; vertical-align: middle;">
<div><span style="font-size: 18px;"><strong>Environment Flexibility</strong></span></div>
<div><span style="font-size: 18px;">Access comprehensive support across an array of endpoint management systems, including Intune, SCCM, VMWare, AWS, and more.</span></div>
</td>
<td style="width: 400px; text-align: center; vertical-align: middle;">
<div><span style="font-size: 18px;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></span><br></div>
<div><span style="font-size: 18px;">Microsoft, Citrix, Azure, VMWare, AWS & more</span><br></div>
</td>
<td style="width: 400px; text-align: center; vertical-align: middle;">
<div><span style="font-size: 18px;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/x_grey.png?version=0" alt="x_grey.png" height="30" width="30" constrain="true" imagepreview="false"></span></div>
<div><span style="font-size: 18px;">Microsoft only</span><br></div>
</td>
</tr>
<tr style="background-color: #e0e4e1;">
<td scope="row" style="width: 800px; height: 75px; vertical-align: middle;">
<div><span style="font-size: 18px;"><strong>Custom Application Support</strong></span></div>
<div><span style="font-size: 18px;">Package and manage custom applications specific to your organizations needs.</span></div>
</td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></td>
</tr>
<tr>
<td scope="row" style="width: 800px; height: 75px; text-align: left; vertical-align: middle;">
<div><strong><span style="font-size: 18px;">Versatile Hosting Compatibility</span></strong></div>
<div><span style="font-size: 18px;">Ensure effective patch management with support for both cloud-based and on-premises environments.</span></div>
</td>
<td style="width: 400px; text-align: center; vertical-align: middle;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></td>
<td style="width: 400px;text-align: center;vertical-align: middle;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/x_grey.png?version=0" alt="x_grey.png" height="30" width="30" constrain="true" imagepreview="false"></td>
</tr>
<tr style="background-color: #e0e4e1;">
<td scope="row" style="width: 800px; height: 75px; vertical-align: middle;">
<div><strong><span style="font-size: 18px;">All-in-One IT Management </span></strong></div>
<div><span style="font-size: 18px;">Tackle all your IT challenges with an integrated suite of products that help you increase security and improve productivity. </span></div>
</td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/circle_checkmark_blue.png" alt="circle_checkmark_blue.png" height="30" width="30" constrain="true" imagepreview="false"></td>
<td style="width: 400px; vertical-align: middle; text-align: center;"><img src="https://it.recastsoftware.com/rs/563-ODB-688/images/x_grey.png?version=0" alt="x_grey.png" height="30" width="30" constrain="true" imagepreview="false"></td>
</tr>
</tbody>
</table>
Here's the CSS to add into the Custom Head HTML input under "Edit Page Metatags":
<style>
@media screen and (max-width: 576px){
/* responsive table */
table.table.responsive-table {
width: 100% !important;
max-width: 100%;
height: auto !important;
display: grid !important;
grid-template-column: 1fr 1fr;
position: relative;
border:1px solid #bac4bd;
}
table.responsive-table tr {
display: grid !important;
grid-template-columns: 1fr 1fr !important;
}
table.responsive-table tr:first-of-type {
border-bottom: 1px solid #bac4bd !important;
}
table.responsive-table tr td:first-of-type {
grid-column-start:1;
grid-column-end: 3;
text-align: center !important;
}
table.responsive-table tr td {
width: 100% !important;
height: auto !important;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 1rem;
border-color: #bac4bd;
}
table.responsive-table tr td:nth-of-type(3) {
border-left:1px solid #bac4bd;
}
/* benefits */
#benefits .flex-row {
grid-template-columns: 1fr;
}
/* slider */
.slick-carousel {
max-width: 100%;
}
}
</style>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@cierac ,
this isn't a Marketo issue. It's an HTML and CSS issue.
There are two issues:
Your table:
As a quick fix, search for width="1200" in your table. Remove it, and put width:100%; into the style (more elegantly, move it into a class, but that'll work for now).
Your Carousel:
Find the CSS class slick-carousel. Remove the width:1200; from that class.
That should solve your problems. You then want to consider some media query CSS classes that'll make the icons bigger in the carousel on mobile.
Cheers
Jo
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices