Re: Changing a background color to an image in a guided landing page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm trying to change the marketo hero background color to an image and want to be able to change the image on the template.
Is this possible?
Can the mktoImg class be defined as a variable then used in the CSS?
I'm trying to declare it:
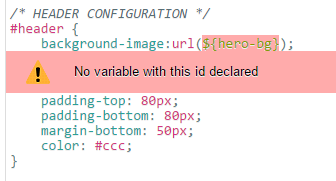
<meta class="mktoImg" id="hero-bg" mktoName="Hero BG Img" default="#">
But I don't think I'm doing it right:
If there's a way to do it, could someone provide a tutorial?
cheers,
Marilyn
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marylin,
The "MktoImg" only serves to create an editable image element in your LP. YOu cannot use it as a variable.
To do what you want to do, you need to declare a String variable in the header. Something in the line of :
<meta class="mktoString" id="hero-bg" mktoName="Background Image URL" default="Set here a default image" allowHtml="false">
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marylin,
The "MktoImg" only serves to create an editable image element in your LP. YOu cannot use it as a variable.
To do what you want to do, you need to declare a String variable in the header. Something in the line of :
<meta class="mktoString" id="hero-bg" mktoName="Background Image URL" default="Set here a default image" allowHtml="false">
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices