Change label position for one field to Above
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
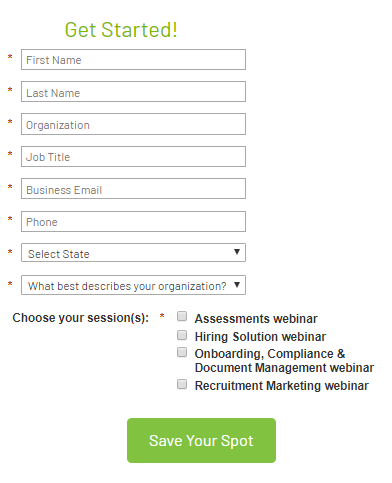
Is there a way to change just one field on a form to have the label position be above the checkboxes? For all of our fields, we don't use labels, we just use hint texts and set the field label to the left. But I have a new Checkboxes field that needs a label on the top. I've searched on the Community but haven't seen any CSS that is similar to my issue but am sure it can be done.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
At simplest, you need
.mktoLabel.mktoHasWidth[for="WebinarSeries2018"] ~ .mktoCheckboxList {
clear: both;
}
but you'll probably want to work from
.mktoLabel.mktoHasWidth[for="WebinarSeries2018"] ~ .mktoCheckboxList {
clear: both;
margin: 8px 0 0 10px;
}
.mktoLabel.mktoHasWidth[for="WebinarSeries2018"] {
margin-left: 10px;
}
to adjust whitespace.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
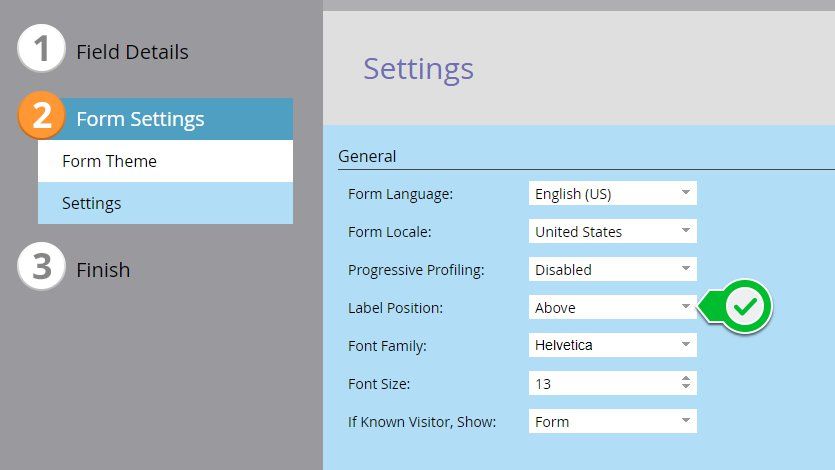
I think you might also be able to get away with changing your field labels settings from "Left" to "Above". It looks like they're displayed "left" in the screenshot, but on most of the fields the labels are not included. You can find this setting on the 2nd page (> Settings) inside the form editor.
I like the idea of clearing the labels and using a rich text section above because it's portable and easy to implement (code-less). I think the disadvantage of doing it this way is that you break any ties between the "label" element and the field that it labels. This means that if you were to, for example, need to crawl the labels on a form for some reason in a script, you'd have to make an exception to include the one rich-text field that was actually a label, but not the other rich-text fields... and so on.
I'm not a huge fan of using the for="" attribute for CSS because if you were to change this field from WebinarSeries2018 to WebinarSeries2019, you'd have to go in and make a change to the CSS which references the 2018 field specifically. I think for a one-and-done situation (where there'd be no 2019 field for example) this is probably the easiest solution that is consistent with the architectural components of a form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The simplest way to achive what you are try to do is by removing the label for your check boxes as well and add Rich text above these check boxes. Hope it makes sense.
Regards,
Amit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Makes sense but we use guided LPs so we can't drop any right text or html onto the LP. CSS just makes more sense for us but thanks for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Amit means a Rich Text on the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why is that simpler? Then the label doesn't move with the inputs, making the form setup more fragile.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's is simpler in a sense that someone who do not have CSS skill set can make it work easily. I agree that the label won't move with the input but who soever is setting up the form has to take care of it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Someone like me 🙂
I'll definitely use Rich Text in the future for other fields, maybe for T&Cs. Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You must provide a link to your live form if you want help w/this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford! here's the link: http://solutions.healthcaresource.com/2716-senior-living-demo-days-webinar-series.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
At simplest, you need
.mktoLabel.mktoHasWidth[for="WebinarSeries2018"] ~ .mktoCheckboxList {
clear: both;
}
but you'll probably want to work from
.mktoLabel.mktoHasWidth[for="WebinarSeries2018"] ~ .mktoCheckboxList {
clear: both;
margin: 8px 0 0 10px;
}
.mktoLabel.mktoHasWidth[for="WebinarSeries2018"] {
margin-left: 10px;
}
to adjust whitespace.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That did it! Thanks for coming to my rescue ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices