Re: Change button colour in a form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I know this seems to be a relatively basic question and I *thought* I knew the answer but I seem to be having some trouble with it. As I understood it, to change the 'submit/download/etc.'button on a form, you took the following steps:
- Click "Edit form"
- Click "Form settings"
- Click the cog in the right hand corner and "View Theme CSS"
- Copy the CSS code, edit as necessary, then paste into "Edit custom CSS"
However, within the Theme CSS, I can't identify any element that would allow me to edit the colour of a button. I have been advised that the element I need to look for is called ''.mktoMinimal.mktoButton'' - but I can't see this anywhere.
Could anybody please advise?
Thanks,
Jade
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jade,
the exact element you will be using will depend on the Form Theme you have chosen.
Anyway, targeting the .mktoButton alone should work.
example of CSS code that works :
.mktoForm .mktoButtonWrap .mktoButton {
background-image:none !important;
background-color: #e75270 !important;
border-color: #cf2483 !important;
text-transform: uppercase;
width: auto !important;
padding: 0.5em 1.5em !important;
}
.mktoForm .mktoButtonWrap .mktoButton:hover {
background-color: #cf2483 !important;
background-image:none !important;
}
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just add it to the CSS I provided yo with.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
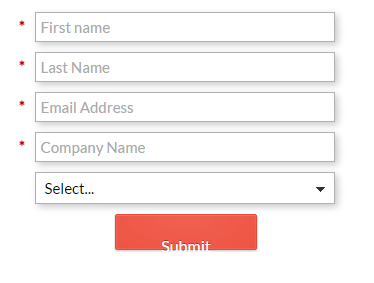
Grégoire Michel maybe you can help me too? I'm trying to reproduce this submit button (see here: Information Request - InTouch Health) but for some reason the padding is entirely off. You can see that the wording isn't centered (see picture below).
I tried to use the CSS that you provided above and adjust it, but it didn't seem to make a difference. Any help you can provide is VERY appreciated - I don't have an in-house developer.
The code I used was:
.mktoForm .mktoButtonWrap .mktoButton {
font-family: 'Lato',sans-serif !important;
font-size: 16px !important;
background-image:none !important;
background-color: #ef5443 !important;
border-color: #e84a37 !important;
text-transform: uppercase;
padding: 13px 20px !important;
border-radius: 2px !important;
min-width: 142px !important;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Christina,
Reduce the padding to 5px 20px.
We cannot do more based on an image. We need the URL of the page with the form and the faulty button.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gregorie, thank you for the help. I'm not live on landing pages yet (just began implementation), but I published this one with the form: discover.intouchhealth.com/Content-Whitepaper-CMZ_FM.html
I think the problem may be that I tried to take a marketo-supplied button, selected it and then tried to change it. Is there a way to simply add your own button without selecting one of theirs? I changed the padding to 5px 20px, but don't see much of a change.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
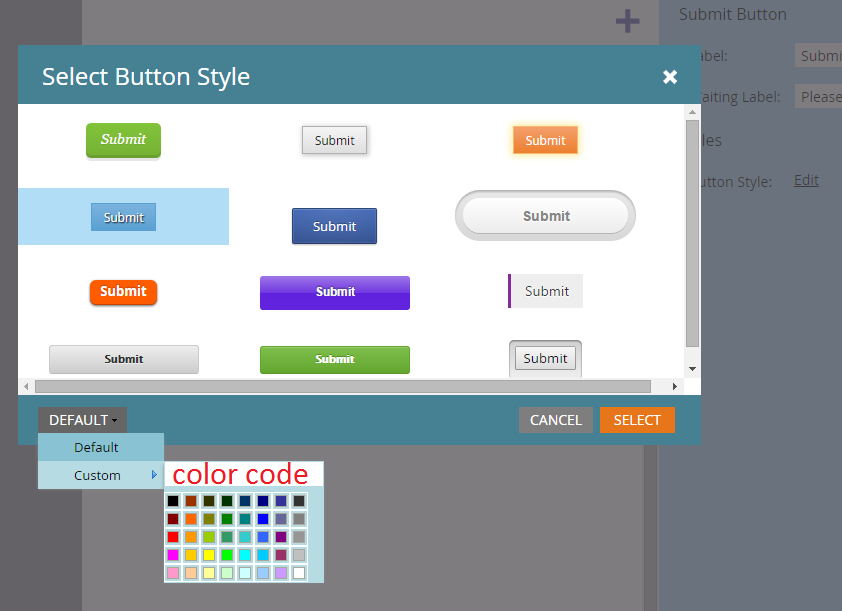
If you are only interested in changing the color, the form editor has that functionality built in. Just click on the button and hit Edit on the right pane. You can key in the exact color you want as well in the modal that appears:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, thank you but it's the font within the button that I'd like to change too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jade,
the exact element you will be using will depend on the Form Theme you have chosen.
Anyway, targeting the .mktoButton alone should work.
example of CSS code that works :
.mktoForm .mktoButtonWrap .mktoButton {
background-image:none !important;
background-color: #e75270 !important;
border-color: #cf2483 !important;
text-transform: uppercase;
width: auto !important;
padding: 0.5em 1.5em !important;
}
.mktoForm .mktoButtonWrap .mktoButton:hover {
background-color: #cf2483 !important;
background-image:none !important;
}
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices