Change button color once all required fields are filled
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
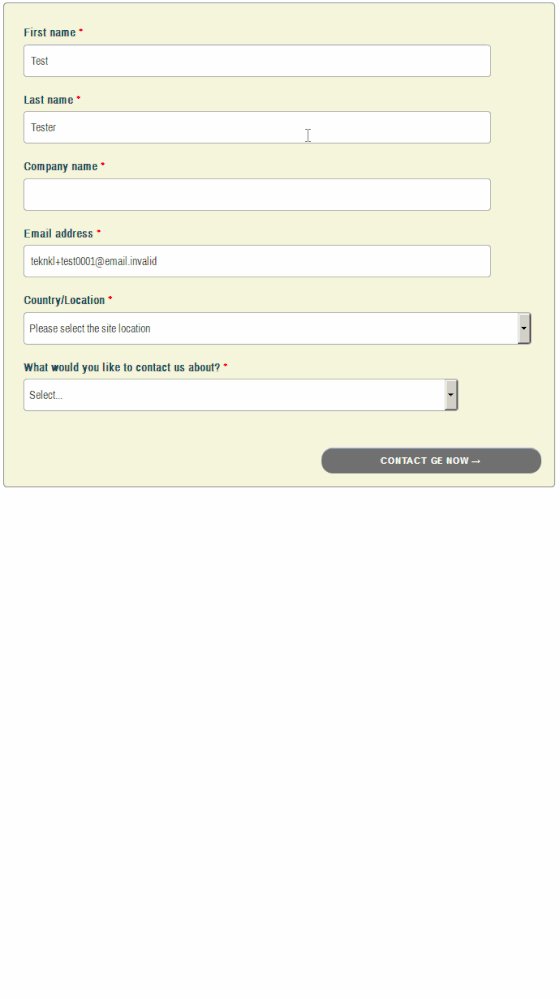
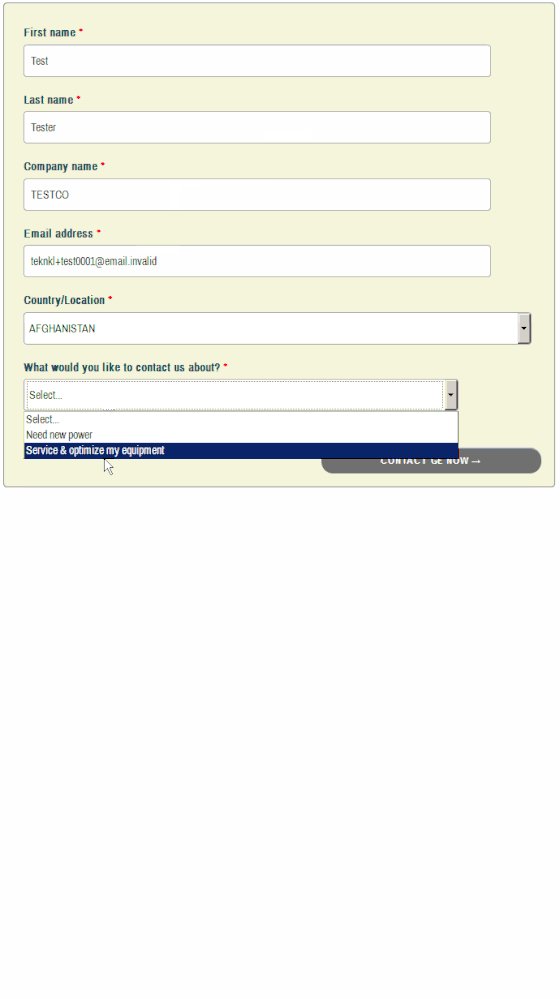
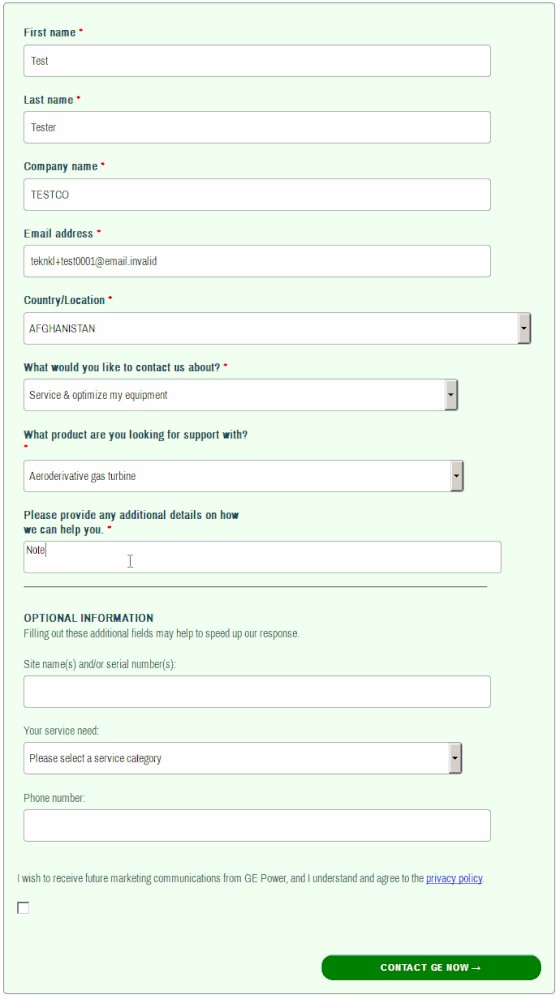
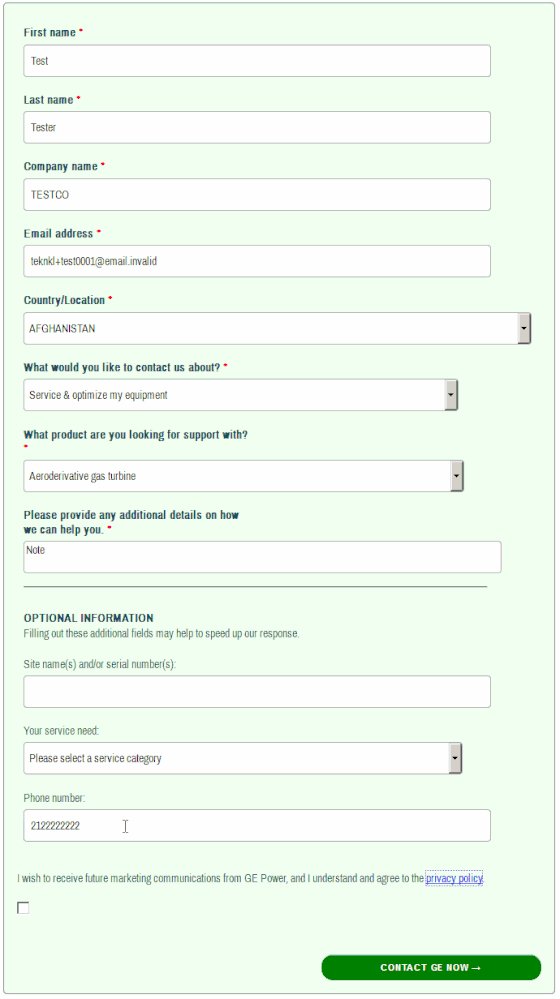
Our web team's new UX specs call for the form submit button to change color once all required fields are filled out. Test LP is here: https://info.gepower.com/WF_2020_GE-Power_Web-CUF_Main-Web-CUF-LP-Test.html. Is there a way to accomplish this?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good point, Jo.
P.S. Covering all the bases with this particular behavior also means incorporating the Marketo validation rules using the Forms JS API, since "filled out" doesn't necessarily mean "valid" and the UX requirement surely means valid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to write a JS script and add onblur events on all fields and then create a function to check if all fields have been filled or not. Call this function on each field onblur event and validate the field. If all fields have the data then change the color of your button. Let me know if you need help with Script.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Harish_Gupta6 wrote:
You need to write a JS script and add onblur events on all fields and then create a function to check if all fields have been filled or not. Call this function on each field onblur event and validate the field. If all fields have the data then change the color of your button. Let me know if you need help with Script. I will write it for you.
Thanks
@Harish_Gupta6 - this is probably treading over the line as far as community guidelines go. You aren't allowed to solicit work IIRC. You are allowed to demonstrate expertise by offering up ideas that may make people come to you for work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jo_Pitts1 I may have written it in the wrong way (Audited my reply) but the intention is to help each other. Not all the people in the community have good hands-on experience with Marketo Forms API so we are just trying to help others and not doing any treading. I haven't asked them to send me a private message so I can help them personally. I even shared the idea with them and mentioned if they need help with the script then I can help them. Many people postcode on the posts in the community and try to help each other. The community is to help each other, I am not here to do the business. Hope you understand my point here and thanks for raising this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Harish,
thanks for clarifying. I think though the best way to help is with worked example (as what @SanfordWhiteman often does).
In my case, I'm not that clever - but when I do get an outcome with the help of others (usually Sanford) then I try to post back the full worked example as a guide to others.
just saying 'do this' when someone doesn't know the hows or whys really won't give them as much guidance as you'd hope 🙂
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jo,
Thanks for understanding but I think it's not always good to give full code to people. We should help them to learn by sharing the idea and let them do some search. If we will just provide them code then this will resolve their issue but they won't learn anything. I may be wrong.
PS: I have learnt a lot from Sanford 🙂 . Always reached out to him by email as well whenever I stuck and he has always helped me. 🙂
Thanks
Harish G
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good point, Jo.
P.S. Covering all the bases with this particular behavior also means incorporating the Marketo validation rules using the Forms JS API, since "filled out" doesn't necessarily mean "valid" and the UX requirement surely means valid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm sure that they do mean for the field fills to be valid as a prerequisite for the color change. I would definitely need help with the javascript for this. I'll check with our web team to see if they can help with it. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
They'd have a very, very hard time getting this right without understanding the Marketo Forms 2.0 API.
But lucky for you, I decided to get this ready for an official Products blog post, so they don't have to!
Code from here: https://codepen.io/figureone/pen/eYJxBKv
Recording of the form in action. As you can see, the style changes based on the validity of the fields, not merely whether they are empty or not, which wouldn't cover enough cases:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mentioning @Nancy_Casler1 in case you didn't see my earlier response...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I actually DID miss that, thanks so much for flagging Sandy! I really appreciate you putting this together . I'll pass this along to them, I'm sure they'll be happy to have it. Should I wait to mark this as the solution until they confirm that they used it and it's working?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Should I wait to mark this as the solution until they confirm that they used it and it's working?
I don't think you ned to wait. 🙂 You can test it yourself in the Pen!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices