- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Can you have a forced ranking question in Marketo ...
Can you have a forced ranking question in Marketo forms?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
I could've used drag-and-drop. The problem is that user acceptance is likely to be lowered because it's not a familiar thing to see on a simple form (as opposed to a business web app, where that same person might be used to a particular flavor of DnD widget). Plus you need a fallback for small/mobile devices.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
Hi Sanford Whiteman - I am trying to do something similar with a Marketo form. I see you provided a link to the HTML, CSS, & JS but being non-technical I'm not sure how to implement this. In my form, I see where I can add the CSS, but not the other code. And do I need to create field per "country" in your example? Any insight would be appreciated. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
With this much CSS and JS I would put them into separate files and not try to manage them in Form Editor. The HTML on the other hand should be inside a Rich Text area.
You would probably be better off with a more technical person to assist you on this as it is delicate to roll out if you don't understand each part.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
Hey Sanford! Also Hi Justin! long time no talk.
We are trying to implement something like this on a Marketo Form/Landing Page. I do have some technical background, and was curious if you could high level walk through the steps of how you would implement your MktoForm2 code.
Best,
N
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
We are trying to implement something like this on a Marketo Form/Landing Page. I do have some technical background, and was curious if you could high level walk through the steps of how you would implement your MktoForm2 code.
Sure, it starts with what I call ephemeral form elements. These are inputs (including selects, radios, checboxes, etc.) that are either
- stored in a Rich Text area
- created and injected into the <form> using JS
- located completely outside the <form>
which are used to construct the final payload to Marketo.
Ephemeral inputs are disconnected from the Marketo form until they're wired together using the Forms JS API. Even though they may be nestled comfortably within the form, and styled to match at the HTML level, the form will not include their data when posting unless you tell it to (and how to build that data).
Ephemerals allow you to build all manner of sophisticated forms logic beyond that supported by the Form Editor UI + Forms JS API, without worry about Marketo being confused by ordinary (non-ephemeral) form elements made to behave extraordinarily.
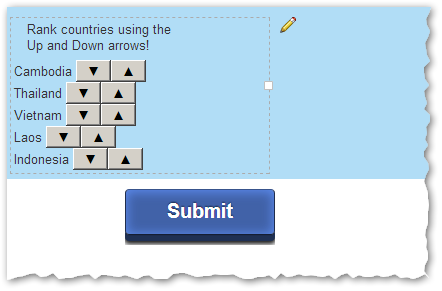
In this case the logic is basic enough that I used a Rich Text area. Before being styled (using CSS hosted on the LP) the Rich Text area looks like this in Form Editor:
The underlying HTML being:
<fieldset class="countries">
<legend>Rank countries using the<br />Up and Down arrows!</legend>
<div class="countryList">
<div class="country" data-value="Cambodia"><span class="country-label">Cambodia</span> <button type="button" data-behavior="domMove" data-dir="down">▼</button><button type="button" data-behavior="domMove" data-dir="up">▲</button></div>
<div class="country" data-value="Thailand"><span class="country-label">Thailand</span> <button type="button" data-behavior="domMove" data-dir="down">▼</button><button type="button" data-behavior="domMove" data-dir="up">▲</button></div>
<div class="country" data-value="Vietnam"><span class="country-label">Vietnam</span> <button type="button" data-behavior="domMove" data-dir="down">▼</button><button type="button" data-behavior="domMove" data-dir="up">▲</button></div>
<div class="country" data-value="Laos"><span class="country-label">Laos</span> <button type="button" data-behavior="domMove" data-dir="down">▼</button><button type="button" data-behavior="domMove" data-dir="up">▲</button></div>
<div class="country" data-value="Indonesia"><span class="country-label">Indonesia</span> <button type="button" data-behavior="domMove" data-dir="down">▼</button><button type="button" data-behavior="domMove" data-dir="up">▲</button></div>
</div>
</fieldset>
The <button> elements here are the ephemeral inputs. Another example is the checkbox in this recent thread.
The code (check both CSS and JS panes) in the linked CodePen -- which I just refactored a little bit, being over 2 years old! -- does 2 major things:
- Makes the arrow-element-up-down-yellow-highlight stuff work. It's using native DOM methods (as I always do, hating jQuery with a passion) to reorder the <div> elements within the <fieldset>, then flash a couple of CSS animations (for fun). This code isn't related to the Marketo form yet. It just drives the user experience and keeps the DOM elements in a predictable structure (which we'll use in #2).
- On Marketo form submit (onSubmit listener) is when the ephemeral elements + custom up/down stuff get wired together with the Marketo Forms JS API. Since we know where to find the inputs that will contribute to the field countryPreference (i.e. all the <div>s inside our fieldset) and that their current DOM order exactly corresponds to the user-specified up/down order (thanks to the code in #1), we can iterate over the result of querySelectorAll, which is always returned in DOM order, and concatenate the related data-value properties into a semicolon-delimited string. That string becomes a hidden field that we then add to the Marketo form. Now that Marketo knows about the field (the hidden one), it will include the value in the form post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
Awesome, this is so helpful. Just implemented and works beautifully.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
Great to hear.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can you have a forced ranking question in Marketo forms?
An alternative is to code a html form that submits a hidden Marketo form instead. You can employ all the plugins and custom validation to your heart's content.
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)