Re: Buttons not showing up properly in emails
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
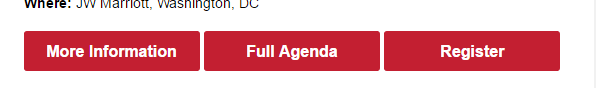
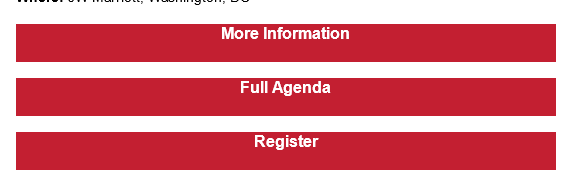
I created an email in Dreamweaver with html and css. Basic coding, nothing to extravagant. Has 3 buttons lined up horizontally. It looks correct when I preview the template I created, but doesn't actually show up right when I send the test email, the button shows up vertically, at least in outlook.
please help!
Preview email:
Email:
Here's the code:
<div style="
color: #FFF;
border-radius:3px;
background-color: #c31f31;
padding:12px 18px 10px 18px;
font-weight: 600;
color: #29a7de !important;
margin: .35em 0 1em 0;
text-align: center;
display: inline-block;
width: 140px;
font-size: 12pt;
font-family: 'Helvetica, Arial, sans-serif'">
<a style="text-decoration:none;color: #ffffff;font-family: Helvetica, Arial, sans-serif" href="More Info Link">More Information<br />
</a>
</div>
<div style="
color: #FFF;
border-radius:3px;
background-color: #c31f31;
padding:12px 18px 10px 18px;
font-weight: 600;
color: #29a7de !important;
margin: .35em 0 1em 0;
text-align: center;
display: inline-block;
width: 140px;
font-size: 12pt;
font-family: 'Helvetica, Arial, sans-serif'">
<a style="text-decoration:none;color: #ffffff;font-family: Helvetica, Arial, sans-serif" href="Full Agenda Link">Full Agenda<br />
</a>
</div>
<div style="
color: #FFF;
border-radius:3px;
background-color: #c31f31;
padding:12px 18px 10px 18px;
font-weight: 600;
color: #29a7de !important;
margin: .35em 0 1em 0;
text-align: center;
display: inline-block;
width: 140px;
font-size: 12pt;
font-family: 'Helvetica, Arial, sans-serif'">
<a style="text-decoration:none;color: #ffffff;font-family: Helvetica, Arial, sans-serif" href="Registeration Link">Register<br />
</a>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lisa, DIVs in Outlook do not accept the width attribute, so it will always display it as full-width. If you want your email to have three columns in Outlook you have to use tables. Here's a collection of 2 and 3 column layouts that you can use for your email: Responsive Email Patterns.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! That explains a lot! I was getting so confused on why it wasn't working!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices