Re: Bullets aren't rendering correctly in email (formatting)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
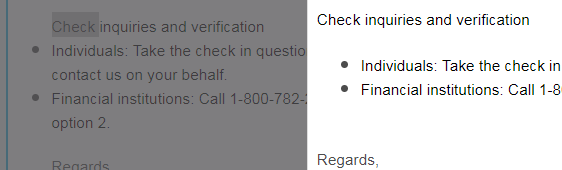
Hi all - I'm baffled. My bullets aren't rendering correctly in my email. It's fine when I'm in the editor, but then when looking at the email, still in draft, the bullets aren't indented as desired.
CODE
<span style="font-size: 14px; color: #000000; font-family: arial, helvetica, sans-serif;">Check inquiries and verification</span> <br />
<ul>
<li><span style="color: #000000; font-family: arial, helvetica, sans-serif; font-size: 14px;">Individuals: Take the check in question...</span><br /></li>
<li><span style="color: #000000; font-family: arial, helvetica, sans-serif; font-size: 14px;">Financial institutions: Call 1-800....</span></li>
</ul>
ATTACHMENTS
TIA!
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Erica,
I made a lot of test with bullets. If you want a use the real bullet <ul><li></li></ul> I would say not to try to change the spacing to the left of the bullets. Keep the natural behavior of the bullets. The problem is mostly in Outlook, and you will have rendering issues that are too inconsistent. Some version of Outlook will just not render bullets at all, some version will render them badly and other correctly.
But you can style the color of the bullet and the HTML shape, don't use images.
Simply use that inline CSS
<ul>
<li style="color:#30a4dc; font-size:18px;"><span style="font-size: 15px; color:#585858;">Aliquam iaculis, orci at sollicitudin posuere</span></li>
</ul>
A table option is also a good option and I think a lot of people already gives you examples. Just consider if it's for the email editor 1.0 or 2.0
For email 2.0, you can create a row module so you can add as many bullets you need. You can use images as bullets. It's flexible and fully customizable.
For email 1.0 it's not possible to use modules, so if you need to remove or add more bullets, you will need some basic knowledge in HTML, it may be a wrong idea if your team has many members and the HTML knowledge is not the same through all of them.
Hope it helps you,
Regards,
Eric
See our template here: Responsive Marketo Email 2.0 Templates | Perkuto
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Erica Dipyatic,
The <ul> <li> takes by default padding and margin which creates the rendering issues on email clients. So, Please use the attached code:
Regards,
Akshay Pant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
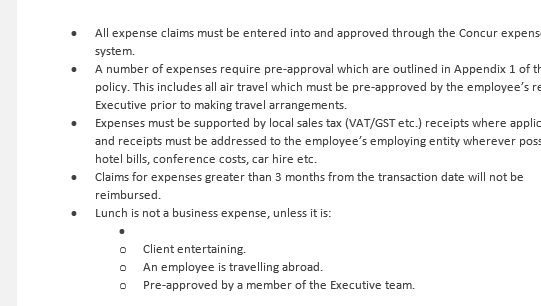
Hi Ashkay. Could you please help me as well? I'm getting an extra bullet before my 2nd indents (client entertaining)
| <ul> | |
| <li><font color="#414042" style="font-family:'Calibri', Arial, sans-serif; font-size:13px; line-height:18px; font-weight:normal; color:#414042;">All expense claims must be entered into and approved through the Concur expense system.<br></font></li> | |
| <li><font color="#414042" style="font-family:'Calibri', Arial, sans-serif; font-size:13px; line-height:18px; font-weight:normal; color:#414042;">A number of expenses require pre-approval which are outlined in Appendix 1 of the policy. This includes all air travel which must be pre-approved by the employee’s relevant Executive prior to making travel arrangements.<br></font></li> | |
| <li><font color="#414042" style="font-family:'Calibri', Arial, sans-serif; font-size:13px; line-height:18px; font-weight:normal; color:#414042;">Expenses must be supported by local sales tax (VAT/GST etc.) receipts where applicable and receipts must be addressed to the employee’s employing entity wherever possible e.g. hotel bills, conference costs, car hire etc.<br></font></li> | |
| <li><font color="#414042" style="font-family:'Calibri', Arial, sans-serif; font-size:13px; line-height:18px; font-weight:normal; color:#414042;">Claims for expenses greater than 3 months from the transaction date will not be reimbursed.</font></li> | |
| <li><font color="#414042" style="font-family:'Calibri', Arial, sans-serif; font-size:13px; line-height:18px; font-weight:normal; color:#414042;">Lunch is not a business expense, unless it is:</font></li> | |
| <li style="list-style: none; display: inline"> | |
| <ul> | |
| <li><font color="#414042" style="font-family:'Calibri', Arial, sans-serif; font-size:13px; line-height:18px; font-weight:normal; color:#414042;">Client entertaining.</font></li> | |
| <li><font color="#414042" style="font-family:'Calibri', Arial, sans-serif; font-size:13px; line-height:18px; font-weight:normal; color:#414042;">An employee is travelling abroad.</font></li> | |
| <li><font color="#414042" style="font-family:'Calibri', Arial, sans-serif; font-size:13px; line-height:18px; font-weight:normal; color:#414042;">Pre-approved by a member of the Executive team.</font></li> | |
| </ul> | |
| </li> | |
| </ul> |
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Robin Mazer,
Please find the attached zip file with updated code.Hope this helps. If not please share the screenshot of the issue that you are facing.
Thanks!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much, Ashkay. I updated with your code and am still getting the random additional bullet in the indented list in Outlook:
Any other thoughts? ![]() Really appreciate the assistance.
Really appreciate the assistance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Akshay, is there a way to control the bullet size?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Itay Billet,
Yes, It is possible.First of all you have to create image of bullets and then upload in marketo and after that you have to create two td's in tr (one for the image and other for text) and give the same style to both td's like font size and line-height.
For eg.
<table>
<tr>
<td style="font-size: 1px; line-height: 1px;"><img src=".png"></td>
<td style="font-size: 1px; line-height: 1px;">your points</td>
</tr>
</table>
Thanks!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Akshay Pant,
• is already an HTML character, so there's no need really to use images unless of course you wanted to use other illustrations aside from a bullet point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One workaround so you can have overall control about your bullets is using a <table> tag instead of a <ul> tag and using • as your bullet point.
It's like,
<table>
<tr>
<td>•</td><td>your points</td>
</tr>
</table>
will look like this ↓
| • | your points |
Just a workaround.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's not true. Support for table elements in just about every medium is greater than css2/3 especially in Outlook.
The solution that Carl provided is just about the the most bulletproof means of support for bullet/number lists.
The following is the module I've worked with personally for over 2 years that has given limited to zero issues with any of the spacing issues mentioned in this thread.
<code>
<table border="0" cellspacing="0" cellpadding="0" width="100%" id="bulletList" mktoname="Bullet List" class="mktoModule" style="text-align:left; width:100%; border-collapse:collapse; max-width:####px;">
<tbody>
<tr>
<td style="padding: 18px 10px 5px 20px;" align="left" valign="top" class="bullets mktEditable" id="bltList" mktoname="bltList">
<table style="border-collapse: collapse;" border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td style="font-family:helvetica,arial,sans-serif;font-size: 13px; color: #000000; mso-line-height-rule: exactly; line-height: 19px;" align="center" valign="top">-</td>
<td style="padding-left: 8px; font-family:helvetica,arial,sans-serif; font-size: 13px; color: #000000; mso-line-height-rule: exactly; line-height: 19px;" align="left" valign="top">Support of FERPA, GLBA and HIPAA compliance</td>
</tr>
<tr>
<td style="font-family:helvetica,arial,sans-serif; font-size: 13px; color: #000000; mso-line-height-rule: exactly; line-height: 19px; padding-top: 6px;" align="center" valign="top">-</td>
<td style="padding-left: 8px; font-family:helvetica,arial,sans-serif; font-size: 13px; color: #000000; mso-line-height-rule: exactly; line-height: 19px; padding-top: 6px;" align="left" valign="top">Remote deployment and management tools for installing and configuring backup policies across all computers</td>
</tr>
<tr>
<td style="font-family:helvetica,arial,sans-serif; font-size: 13px; color: #000000; mso-line-height-rule: exactly; line-height: 19px; padding-top: 6px;" align="center" valign="top">-</td>
<td style="padding-left: 8px; font-family:helvetica,arial,sans-serif; font-size: 13px; color: #000000; mso-line-height-rule: exactly; line-height: 19px; padding-top: 6px;" align="left" valign="top">Free, award-winning U.S.-based support, 7 days/week</td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</code>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Akshay. No luck - same result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey All
I am having this issue - well similar- i am getting an extra space before my bullets begin. How do i get rid of that extra space??
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Brienne Edmonds,
Could you please share the details in which you are facing issue ?
Regards,
Akshay Pant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Akshay Pant thank you for the response- here is all the info:) extra spaces in outlook -#renderproblems
Let me know if there is anything else i can provide to hep. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Akshay Pant
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices