Building emails using Foundation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys
I recently updated our email template to the editor 2.0 and thought I'd share my experiences if others are interested in wondering where/how to get started.
A really fantastic tool for email development is Foundation for Emails, particularly the "Sass" version - which is in other terms a collection of scripts that makes email development super easy - especially easy because of the custom markup offered called "Inky". Follow along here: Foundation for Emails | Getting started - creating a Responsive Email
What's great about using Inky is that you don't worry about really messy looking HTML tables.. you just lay your content out like so:
<container>
<row>
<column small="12" large="12">Content</column>
</row>
</container>
Which translates to this in HTML:
<table align="center" class="container"> <tbody> <tr> <td> <table class="row"> <tbody> <tr> <th class="small-12 large-12 columns first last"> <table> <tr> <th>Content</th> <th class="expander"></th> </tr> </table> </th> </tr> </tbody> </table> </td> </tr> </tbody> </table>
(you can keep adding in new rows and columns between the container tags.
It also has a bunch of built in things that are really useful for emails, like:
<button href="#">CLICK ME</button>
Or build responsive elements, like this:
<column small="12" large="6">Half the screen on desktop, full width on mobile</column>
<column small="12" large="6">The other half of desktop, full width below the above on mobile</column>
Fortunately, you can also wrap div tags for Marketo editor syntax in your Inky:
<container>
<row>
<column small="12" large="12">
<div class="mktEditable" id="mktParagraphOne" mktoName="My Paragraph">
<p>Content</p>
</div>
</column>
</row>
</container>
Once that is built, you need to get the editor tags in.. you'll be working with raw HTML now so it's a messier experience. Essentially you want to put the "mktContainer" in the first <td> you come across after <tbody>, and start putting in the "mktModule" on every table tag you come across:
<table align="center" class="container"> <tbody> <tr> <td class="mktContainer" id="mktContainer"> <table class="row" class="mktModule" id="mktHeader" mktoName="My header row"> <tbody> <tr> <th class="small-12 large-12 columns first last"> <table> <tr> <th> <div class="mktEditable" id="mktParagraphOne" mktoName="My Paragraph"><p>Content</p></div></th> <th class="expander"></th> </tr> </table> </th> </tr> </tbody> </table> </td> </tr> </tbody> </table>
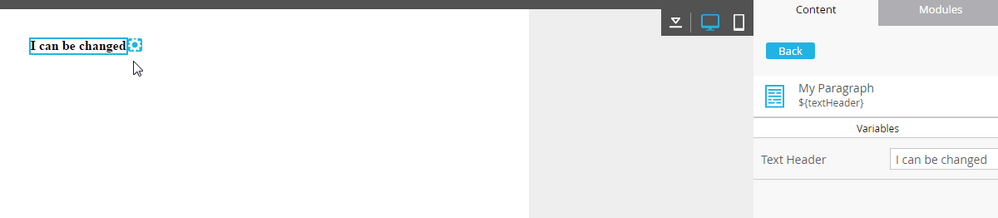
Finally, you can start putting in your Marketo variables in the <head> section of your document:
<meta class="mktoString" id="textHeader" mktoName="Text Header" default="Edit Me">
and then the reference to that in the document:
<table align="center" class="container"> <tbody> <tr> <td class="mktoContainer" id="mktContainer"> <table class="row" class="mktoModule" id="mktHeader" mktoName="My header row"> <tbody> <tr> <th class="small-12 large-12 columns first last"> <table> <tr> <th> <div class="mktEditable" id="mktParagraphOne" mktoName="My Paragraph"><p>${textHeader}</p></div></th> <th class="expander"></th> </tr> </table> </th> </tr> </tbody> </table> </td> </tr> </tbody> </table>
And that, believe it or not, is how you can quickly go from design to deployment yourself.
The final step is to "inline" your CSS - in theory you could have inlined your CSS before you even pasted it into your document, but it is quite messy and the Marketo template editor doesn't require you to. So once you've got it looking like you want it to look, then you can inline. (*the Marketo inliner didn't work well for me, so I used Foundation for Emails | Responsive Email CSS Inliner )
Now for some gripes:
- Marketo's new templates are great, compared to the previous iteration, but absolutely rubbish compared to other tools like Campaign Monitor. Not only is the UI in Campaign Monitor a much simple affair (and does cool things like inline conditional code), but they make a claim to working hard to support all email clients. With Marketo, you have that burden all to yourself. Got an agency that designs a great email but doesn't design for Outlook (harder than it sounds)? You either need to change your agency or your email tool, or just accept that a bunch of your emails won't ever stack up.
- I have no interest in being an amateur designer, or worse, someone who babysits what others in my team do. I want a tool that can take care of that for me. With the new editor, you will have to be a reviewer of code (and more likely, a troubleshooter) and that sucks. I would however happily review a design, knowing that my email design tool takes care of all the hard work for me around compatibility.
- In theory, once your template is built then you're good to go. I transitioned my existing company template from scratch in about 3 hours, but with the bulk of that time wasted in Marketo's email editor at the tail end.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice one Nicholas ![]()
Thanks.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great read. Thanks for sharing!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great news - the latest release of Foundation won't strip out custom attributes like "mktoModule". This makes life a lot easier.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your post, really helpful!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices