Re: Banner Images and Tables Displaying Differently Across Email Clients
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Help!!!
I'm building out an email and testing it across different platforms, and I've noticed it renders differently depending on where it is opened. In Hotmail and Gmail, the width of the email is 600px, so if I limit that table or image to 560px width, it looks great on those two, but then it looks terrible on Outlook and only runs about 2/3 of the way across the email. If I adjust the table to 700px, then it looks great in Outlook, but it stretches the header image in Hotmail and Gmail.
Has anyone else had this issue? I remember having to deal with it in MailChimp too a while back, but I can't remember what I did to rectify it. Any suggestions would be incredibly appreciated!
Thank you!
-Marisa Rybar
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marisa, direct your developer to this thread as well: Marketo is rewriting/omitting a significant amount of code in our responsive emails within the HEAD ... - specifically, you'll note some guidance provided here, from Email-on-Acid. These code fixes are primarily for those emails that are responsively designed. However, this also may fix the issue that you're experiencing. The key points are:
Make sure your initial <HTML> tag contains the additional XML namespaces as follows:
<html xmlns="w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
And then include this conditional code within the <HEAD> area of the HTML;
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sounds like you're experiencing the issues of Windows scaling. See this thread (and the information that Justin Cooperman provided - in terms of requesting the fix to be applied to your email templates).
Marketo Removing Code for Image Scaling for Outlook at 125%dpi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, if you bought a template that has code similar to what you see in the thread Dan referenced, let me know. We can enable that feature for you.
Otherwise, it's possible that your template just wasn't written to handle sizing issues in different clients. If that's the case, other folks like Dan would be better equipped to recommend possible solutions. Each email client is very tricky, especially older versions of Outlook.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So Justin and Dan, what if we had a developer build out our email template in reference here? Is there a snippet of code I can grab to send him to add to the template? Or is this something Marketo can adjust for me (per your note in the conversation string on October 13th that the patch is in production)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marisa, direct your developer to this thread as well: Marketo is rewriting/omitting a significant amount of code in our responsive emails within the HEAD ... - specifically, you'll note some guidance provided here, from Email-on-Acid. These code fixes are primarily for those emails that are responsively designed. However, this also may fix the issue that you're experiencing. The key points are:
Make sure your initial <HTML> tag contains the additional XML namespaces as follows:
<html xmlns="w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
And then include this conditional code within the <HEAD> area of the HTML;
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dan, we're testing out that code and it's not working. Is this just for the header or is it also for tables? (Not that either one is scaling properly right now, it's still an either/or situation where if it looks good on Outlook 2013 it doesn't look good on anything else, and vice versa.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marisa,
I need to enable the feature for you if you have templates like what Dan referenced above. Is that what your template looks like? Just ask your developer if you are using custom DOCTYPE or html attributes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Justin,
I asked him, and he said this:
The template file starts off with the following:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
When view the source of one of your test emails, such as "TEST v2", it looks like all that is stripped out and replaced with the following:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head>
The additional stuff that the Marketo dev said to put in the <head> section seems to be intact in your tests. I'm going to guess that starting the email template with "<!DOCTYPE html>" is the issue and is causing Marketo's system to strip things out and replace it with the other version. Send the above to the devs and I bet they'll be able to see what's amiss.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marisa, this is why I need to enable the feature for you! Dan referenced this thread above: Marketo Removing Code for Image Scaling for Outlook at 125%dpi
If you read through my answer there, if you email me directly with your Munchkin ID, I can enable a feature for you that will prevent stripping of DOCTYPE and <html> attributes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great, Justin. I think I asked somewhere if it needed to be enabled to work on custom built templates or if it was only on templates that we got from Marketo, so I'll shoot you an email now with that information.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marisa, are you starting with a fully responsive email to begin with? The code that I shared will only work for these types of emails. Also, how are you testing this - are you testing using all three of Windows display settings (100%, 125%, 150%)? Does it look OK at 100%?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You know, honestly, I'm adjusting the zoom bar at the bottom right of the Outlook page, which is the only way I know how. The layout still looks totally different than on Hotmail or Gmail, and neither the header nor the table render the same in Outlook as on Hotmail / Gmail. Is there something I should be doing differently?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
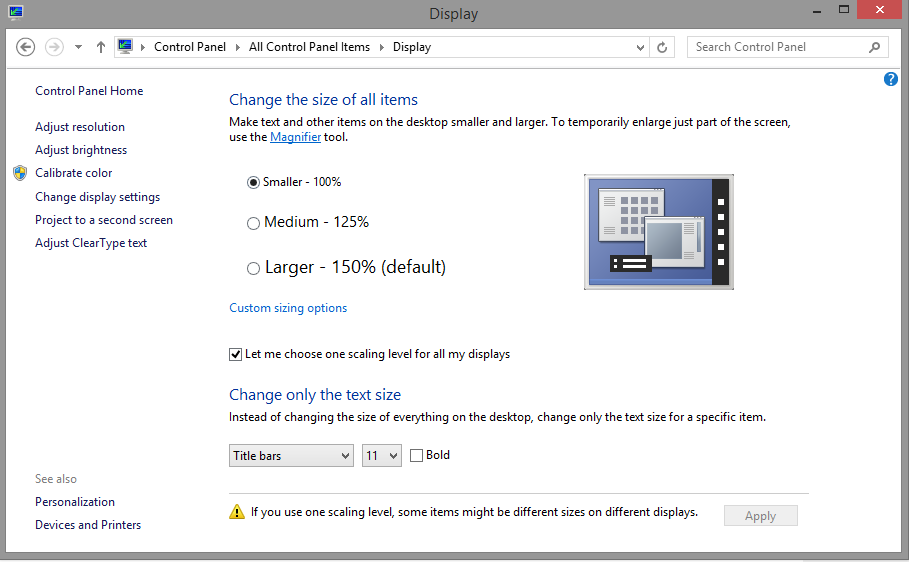
The zoom bar won't provide you with the three scaling environments in Windows. You need to change them here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dan,
Justin implemented the patch on our Marketo instance, and it's immediately fixed the header issue. (Yay!)
That said, the tables still aren't responding and rendering properly across email clients. Have you heard of this before? Should I start a new discussion to get feedback from the community?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
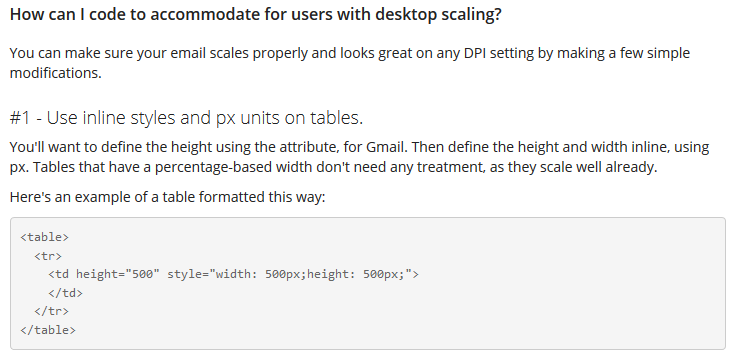
Are your tables coded according the the tips in the Email-On-Acid article I shared, specifically,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oooh, got it. K, I tried that and still no dice. Justin said I needed to have him enable this feature, so I'm gonna email him the info he needs now and hope that does the trick. If it doesn't, I'll be back on here! You've been so helpful, Dan. Thank you! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
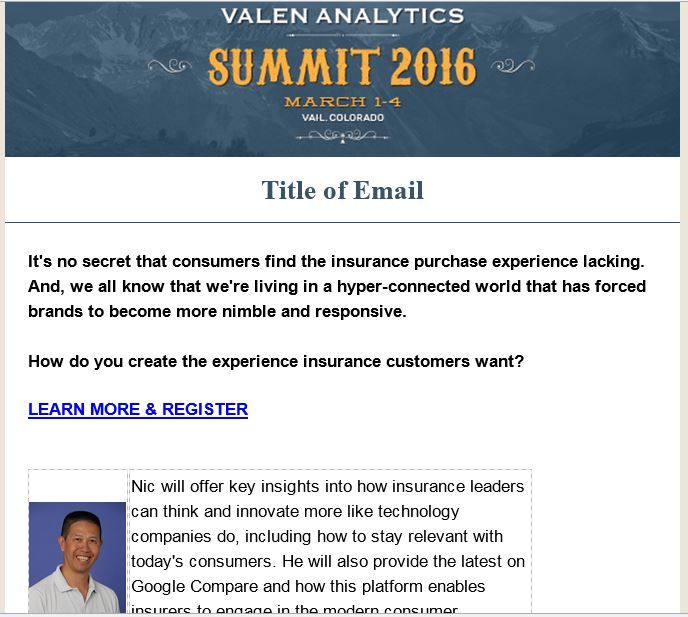
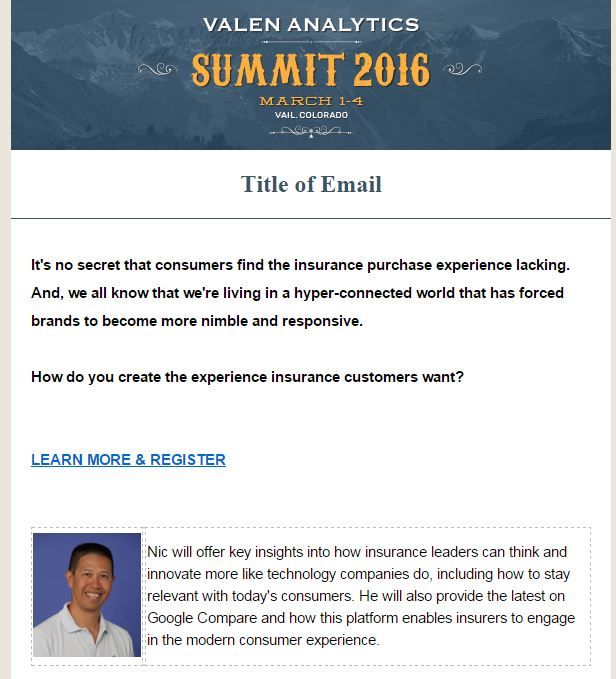
Here are screen shots of how they appear. Outlook v1 and Hotmail v1 are the same test email, and Outlook v2 and Hotmail v2 are the same test email. See how they only look good on one or the other? In v1 I customized it with non-Outlook email clients in mind, and in v2 I customized it with Outlook clients in mind.
OUTLOOK V1
HOTMAIL V1
OUTLOOK V2
HOTMAIL V2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to see if your template has a certain DOCTYPE or attributes on the <html> element? Ask your developer. The feature involves Marketo not stripping custom <DOCTYPE> or attributes on the <HTML> element
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices