Re: Alternate Solution for Adding Text Next to an Image in Emails?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been trying to use the tables, but since they render differently on Outlook vs. the rest of the world, the tables are either stretching my headers or not running the full width of the email. I've been battling this problem for several weeks, and now Marketo support has straight up told me they can't do anything to help me.
That said, I am incredibly frustrated and am completely over trying to use the tables. On websites I know we can wrap text around an image, but I'm not seeing that option in the email builder. Does anyone know if this is possible? (I could probably just figure out the html code for it and build it that way, but just checking to see if there's an easier way.)
If this isn't possible, does anyone have any other ideas of how I can make this work?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
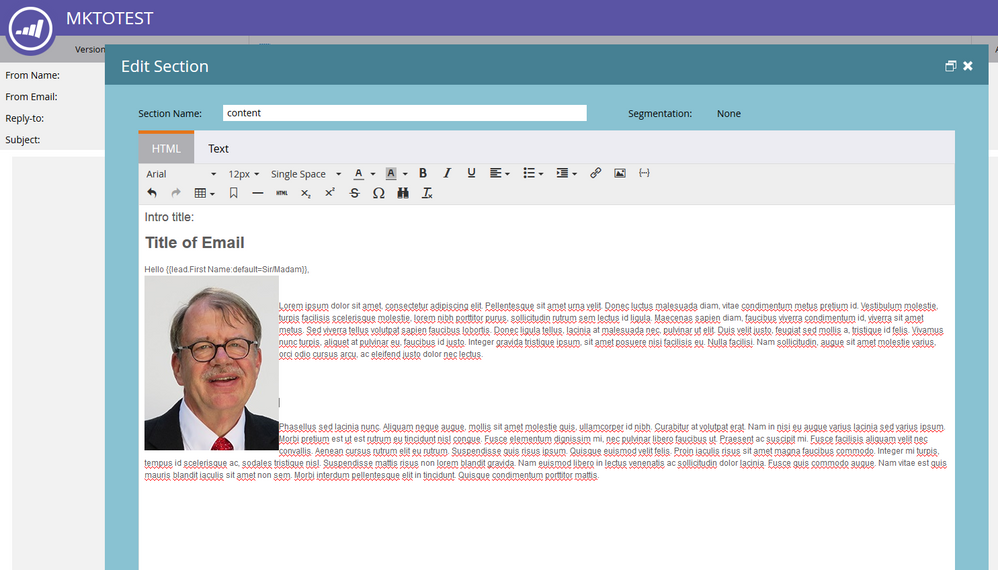
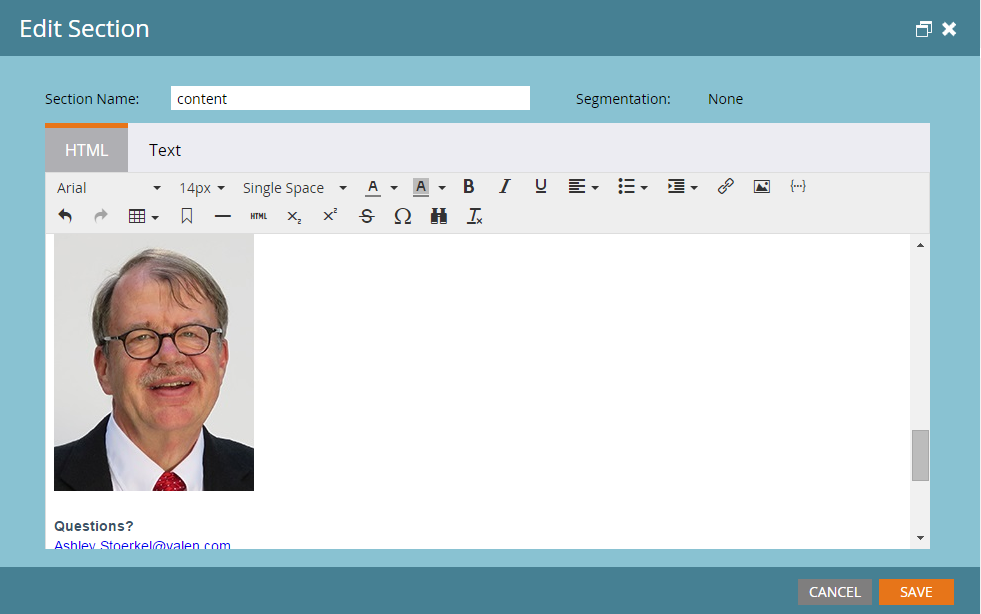
You can do the same thing by changing the alignments of your picture and text in this editor, or I could revert your instance back to the old editor, which would give you the options you see in my screenshot. Keep in mind this would be a global change for your instance.
To do this with the editor you have now, select the picture and set its alignment Left(the alignment is the icon next to Underscore), then select your block of text and set it's alignment Right. I created a test email in your instance and was able to get the text to wrap by changing the alignments around. Everything ended up being left aligned in the screenshot, but you can experiment with it if you like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marisa,
Email design is a little funny—it's an alternate universe where as designers we have to pretend both that we never progressed past circa 1995 HTML and modern positioning is secondary. On the most basic level, vspace and hspace are going to achieve the look you're going for in terms of making sure Outlook doesn't sit text flush next to the image. The following is a pretty basic example:
<img src="fillmurray.com/200/300" align="left" style="float: left; margin: 0 10px 10px 0" vspace="10" hspace="10" />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lacinia semper tristique. Integer ac quam diam. Suspendisse ullamcorper bibendum turpis, non tincidunt purus molestie sed. Cras tempus aliquet mi, in rhoncus urna blandit a. Phasellus vel nibh porttitor, molestie massa vitae, laoreet nibh. Proin nec diam quam. Morbi consequat tristique nibh, id accumsan urna consectetur vel. Nam quis ante cursus, efficitur leo vitae, vestibulum dui. Etiam sit amet tempor libero, at viverra diam. Proin fringilla faucibus libero vestibulum blandit. Morbi suscipit ex in sodales fermentum. In pharetra vestibulum fringilla. Maecenas auctor, leo quis aliquam commodo, lectus augue elementum tellus, sed efficitur mi dolor vel lorem. Vivamus mattis, libero ac posuere maximus, enim felis dignissim leo, id molestie eros neque vel augue.</p>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marisa,
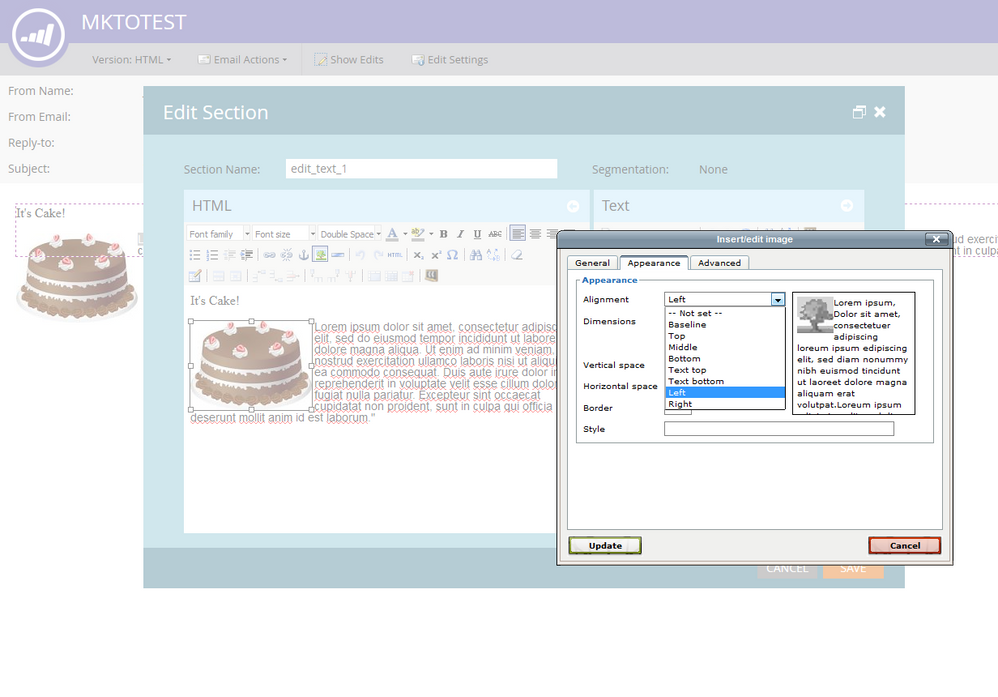
You may have already tried this, or I could be misunderstanding your question, but if you click the image in the editor, then click the Tree icon at the top and go to the Appearance tab you can change the way the image and text interact. Does that help?
John
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is actually exactly what I'm looking for, except I don't have that option on my editor. Do you know why?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do the same thing by changing the alignments of your picture and text in this editor, or I could revert your instance back to the old editor, which would give you the options you see in my screenshot. Keep in mind this would be a global change for your instance.
To do this with the editor you have now, select the picture and set its alignment Left(the alignment is the icon next to Underscore), then select your block of text and set it's alignment Right. I created a test email in your instance and was able to get the text to wrap by changing the alignments around. Everything ended up being left aligned in the screenshot, but you can experiment with it if you like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaah, yes. That's very helpful, John! Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This functionality has been added back into the new editor. Please try it out.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices