Align checkbox on a form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
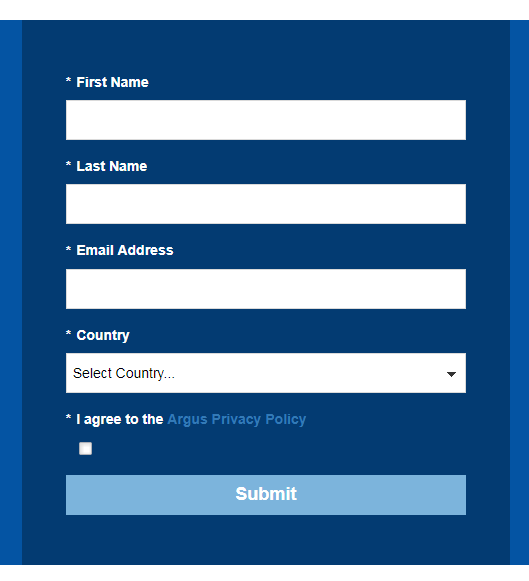
Trying to align this checkbox but having difficulties. I am using a label as I need to be able to link out to the privacy policy. I try different label widths but nothing seems to be working. Here is a preview: Argus Media > looks like the below.
The code within the landing page for a checkbox is:
.mktoForm .mktoCheckboxList {
float: left !important;
display: block;
padding-left: 15px;
text-indent: -15px;
width: 13px;
height: 13px;
line-height: 13px;
padding: 0;
margin:0;
vertical-align: bottom;
position: relative;
top: -1px;
*overflow: hidden;
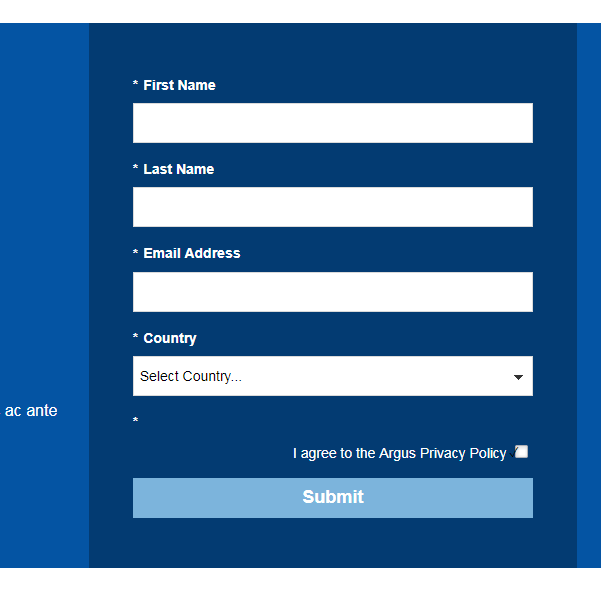
I tried removing the label and putting into the display value (albeit that I couldn't include a link this way), this looked better but the tickbox was misaligned. Only change I made to the above was to float right, not left.
Help would be appreciated! Sanford Whiteman - are you able to see what's going on here? If option 2 is easier to figure out then perhaps we could explore this route - option 1 would be preferable though.
Thanks,
Carly
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Carly,
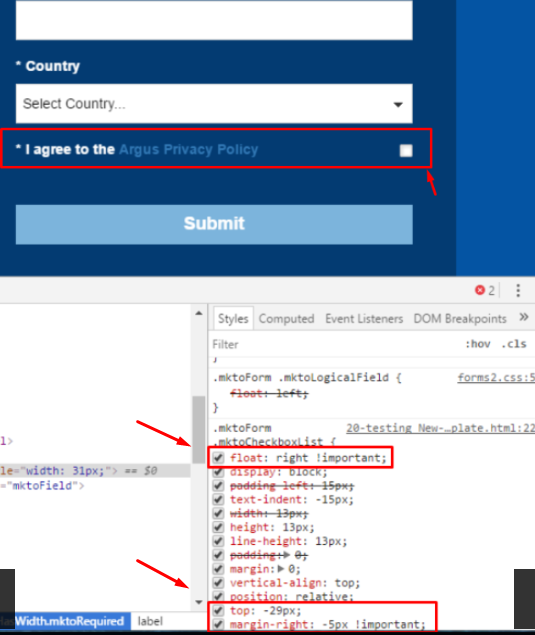
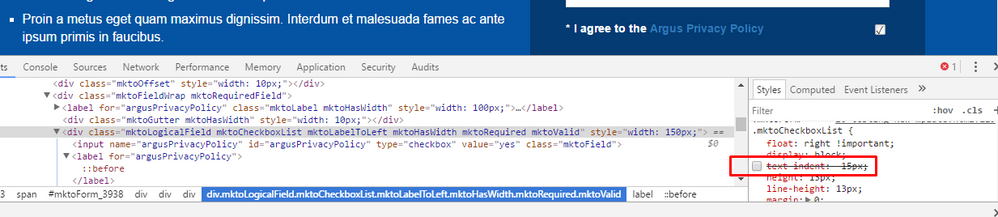
Please update your code with the changes highlighted in the red.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Carly,
Please update your code with the changes highlighted in the red.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
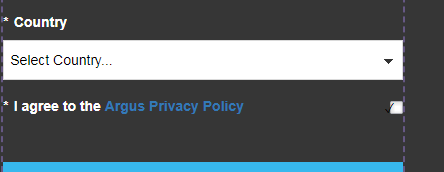
Akshi Chadha - although the tick inside the checkbox is still a bit off?!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Carly,
Please remove text-indent element from the code.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gotcha!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow you are amazing Akshi Chadha - thanks so much
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices