- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Adding hover text to a check box on FORM 2.0
Adding hover text to a check box on FORM 2.0
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Adding hover text to a check box on FORM 2.0
Is it possible to use the hover (Instruction field) text for check box fields. When testing, it does not show the instructions when hovering over the check box text.
Additional discussion around this topic
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on a form
Can you change the subject to explicitly include "Forms 1.0"? Otherwise you're going to get wrong answers (not from me of course ![]() ).
).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on a form
We are using form 2.0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on a form
That's frustrating because I prepared code for you based on the old Forms 1.0 and your initial question.
I'll post the Forms 2.0 version later.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on a form
My apologies Sanford on that. I did mis-type earlier on that. We do appreciate you providing us this information.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on a form
What element are you expecting to have hover text? The individual <label>s for the checkboxes, or the global label for the whole Checkboxes group?
Also note that not all browsers support displaying the title attribute as hover/hint text. So what you think is working already for other form widgets isn't really working cross-browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on FORM 2.0
Sanford Whiteman Hi Sanford. We would like the individual labels for the checkboxes to have hover text. Here is where the form lives on our site. Please note, we include the form within our CMS platform Kentico so it's not a Marketo landing page. Here it is below.
https://www.tsia.com/tsia-membership/strategic-services#sts-learn
https://www.tsia.com/tsia-membership/strategic-services#sts-learn
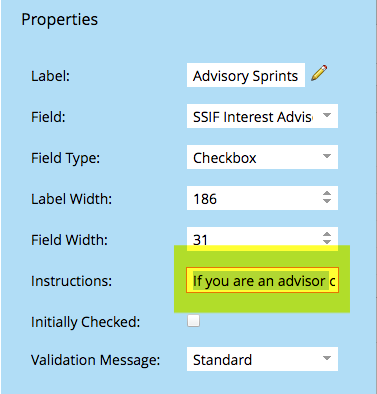
We tried putting the hover text in the "Instructions Field" in the form editor.
Here is a screenshot of where I put it within the form,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on FORM 2.0
/*
* Copy the `title` attribute (hover text) from the <input> or its parent
* to the global <label> element for the field
*/
MktoForms2.whenReady(function(form){
var arrayify = getSelection.call.bind([].slice),
formEl = form.getFormElem()[0],
labels = arrayify(formEl.querySelectorAll("label"));
labels
.forEach(function(label){
var htmlForByName = formEl.querySelector("[name='" + label.htmlFor + "']"),
computedTitle;
if (htmlForByName){
computedTitle = htmlForByName.title || htmlForByName.parentNode.title;
label.setAttribute("title", computedTitle);
}
});
});
This works for Checkbox and Checkboxes widget types. EDIT: Let's make it more generic and have it apply to all widget types, since actually this isn't specific to Checkbox//es. And no dependencies on externally added classes (.checklist-wrap isn't part of the standard form markup).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on FORM 2.0
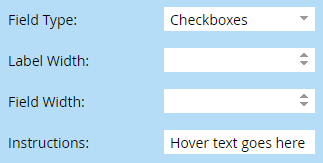
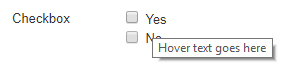
Hover text goes in the "instructions" field in the forms editor not the "hint text" field. Hint text is for placeholder text.
and it does work. tested in chrome, ff, edge, ie, safari
Question: how are you testing? what browser are you using?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Adding hover text to a check box on FORM 2.0
Depends on what they're trying to hover (thus my question).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices




.png)