- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Product Blogs
- :
Yes, ˂td width="100px"˃ is valid HTML (still looks wrong, though)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Email developers, as you know, are forcibly trapped in the 90s when it comes to HTML. (Or maybe trapped in a dystopia where Web-0.9-era HTML4 mixes with some time-jumping CSS3.)
So they’re used to setting the ancient width and height HTML attributeson an element (not to be confused with width and height CSS properties). For example, to give a table cell a certain pixel width:
<td width="10">
The rule being a unit-less numeric string represents a length in pixels. A numeric string followed by % means a percentage.
For the longest time, I thought those were the only 2 options, either 10 or 10%, and it was invalid HTML to even attempt to use 10px (let alone other units not supported in HTML4, like 10rem).
Turns out it’s not invalid. So many apps were forgiving and assumed you meant just 10 that the forgiveness made its way into the current HTML standard. Yes, in the standard, width and height are marked obsolete in favor of CSS. But if you do use them, the parser looks for a sequence of one or more numeric characters, and any non-numeric characters after that are simply ignored.
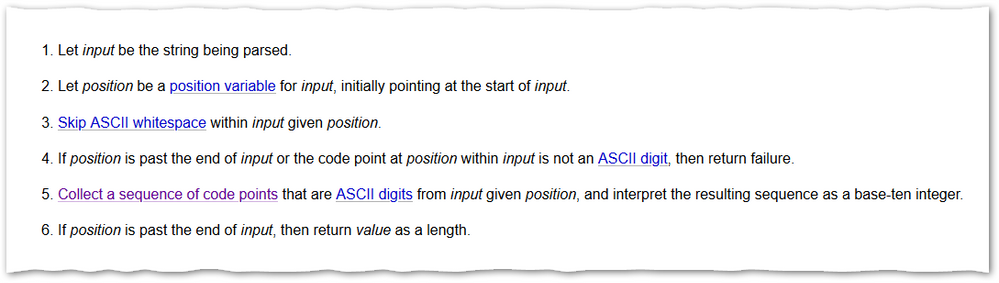
The path through the spec goes like this:
- the table rendering rules say that
widthandheightmap to dimensions - the dimension property definition points to the rules for parsing lengths or percentages from string values
- the parsing rules dictate that a sequence of contiguous digits
0through9at the start, after stripping whitespace, is the effective value — regardless of what follows:
This means the following values are all valid and interpreted as 10 pixels:
<td width="10"><td width="10px"><td width="10abcdef">
Doesn’t mean you should push your luck, as people reading your code may think you’re wrong (I certainly used to). But teeeeechnically it’s allowed. Interesting, I thought.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices