Solving Munchkin Code Mysteries
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Munchkin Mysteries
So you are under a lot of pressure to launch a new campaign. You have created your landing pages on the corporate site and have your forms and emails ready, the media campaign is ready to roll and your management team is anxious to see the results of the investment. You know that the Munchkin code is a key component of the data collection plan. You see the code on the page...or maybe you don't because your web team is inserting it with a tag manager instead of inserting it directly into the pages. As a result, you may not see it in the page source. You ask your web team partner about it and they say it is there because the tag is firing in the tag manager. Ummm ... OK. (But to yourself you are thinking that they don't have as much riding on this to work as you do!)

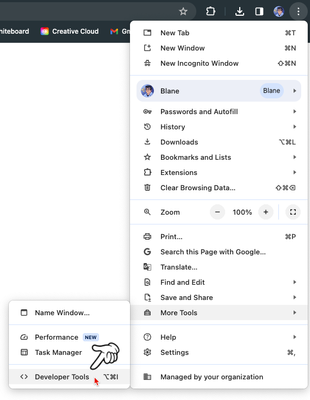
We can easily test that the code is working by opening our page in the a browser and open the developer tools. The what!? ... just press F12 on your keyboard. (This works in most browsers, but you may need to look for it in the menues.). I like to use Chrome, which is easier than drilling down like this.
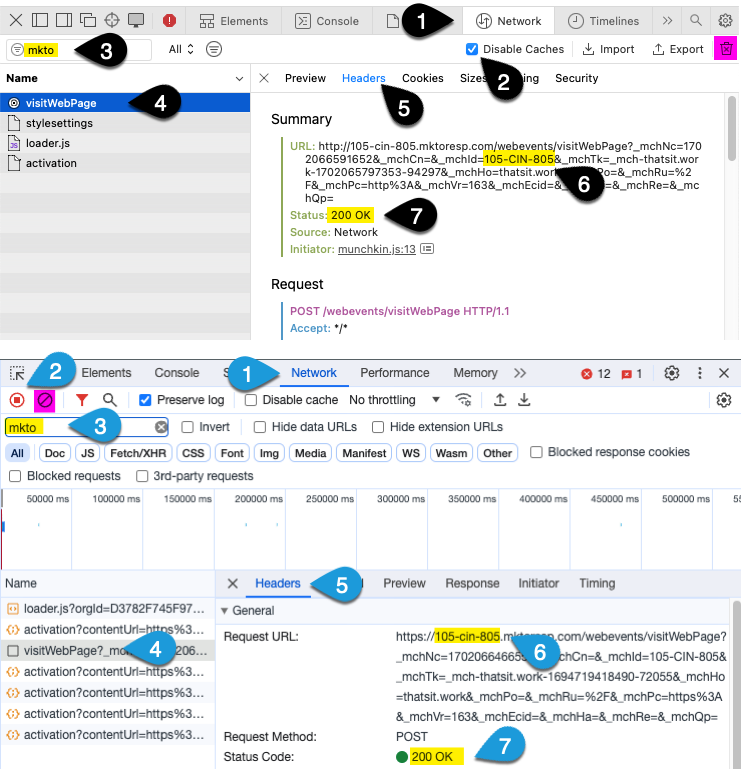
Once we are in the the tools we want to click on the "Network" tab. This may display nothing or a lot of junk that may mean nothing to you. This isn't a lesson the developer tools, but here is enough to find what you need. You will want to make sure the activity is saved long enough for you to read it. Also, you will want to filter the activity so you you can find what's important. Start by opening the page the at you wan to verify its having the Munchkin code loaded and running properly, and ope the developer tools. Here are screenshots of Safari (top) and Chrome (bottom) with a description of the numbered points below.
- Click the Network tab to get to the tools that we want to use.
- Click the cache/record button to save the activity.
- In the filter box enter "mkto" which is a string that is somewhat unique to Marketo/Munchkin.
- Look for the "visitWebPage" activity that is reported by the Munchkin code. (You may need to reload the page to see it.)
- Click the "Headers" sub-tab to view the details.
- Look for your munchkin ID in the header strings. (This is how yo know it is the right code for your instance.)
- Make sure it was successful by looking for status code 200 which indicates success/OK.
Tip: There are icons (highlighted in pink) that clear the results so you can start fresh by reloading the page.
Summary
If you you can find this network activity on your page, then the Munchkin code is installed properly and working on your page. If not you may need to make sure that it is installed properly. Here are a few things to check:
- Is the tag manager indicating it was inserted?
- Is the tag manager configured to execute the script?
- Is the code on the page?
- If coded is on the page, are the script tags formatted properly? <script> ... </script>
- Are the contents of the script tag correct?
- Is the Munchkin ID correct for your Marketo Engage instance?
Thanks for your time and for sharing with others.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices