Reduce Form Abandonment with Google MAP API
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Form abandonment is often viewed as a fact of life. Many would even say it's a good indicator of customers' readiness to "convert." In this blog post we’ll tackle one common reason for form abandonment--too many fields.
There are many reasons why users don't complete a form, one measurable truth is : the more fields you have, the more friction you add.
So, what’s the optimal number of fields a form should have? The simple answer is-- the must-haves.
Here’s a good example of a form requirement:
1. Email Address
2. Phone number
3. Street address
4. City
5. State
5. Country
7. Postal Code
As you can see, there are 7 fields to complete. So, how can we reduce the number of fields we present but still get the information we need?
One solution is to leverage Google Maps API.
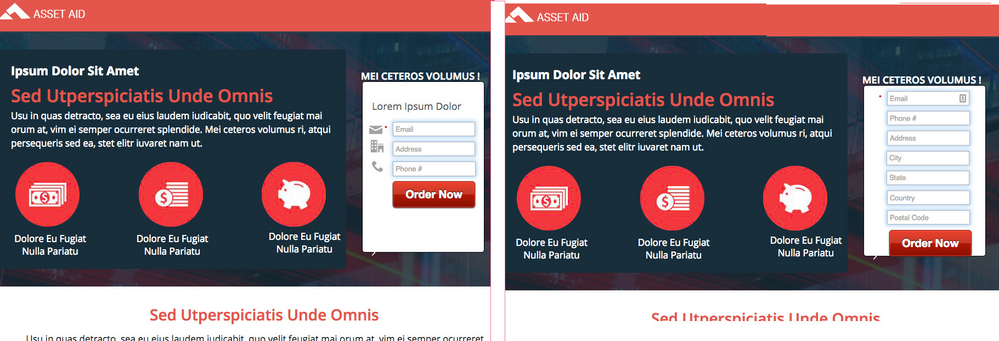
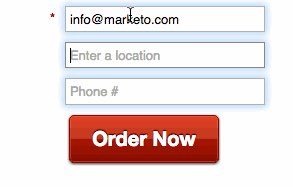
Evaluate the following examples side by side:
On both pages we have a call to action. However, the left form will result in a 3-10 percent higher conversion rate.
To achieve the above solution we are going to leverage Marketo form 2.0 with Google Maps API to create a single auto complete address field and then auto populate the data we need to Marketo.
So let's get started.
First, create a new form in Marketo, with 3 visible and 4 hidden fields. One of the visible fields will leverage Google address suggest API. After a user selects the address, all 4 hidden fields are populated with the required data.
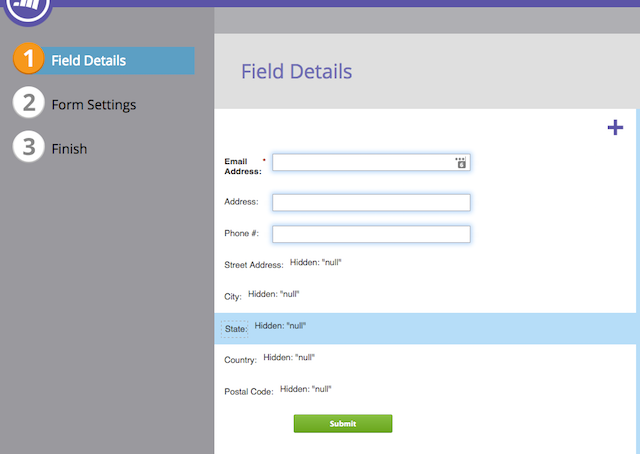
Step 1: Create a new form in Marketo:
Note that Google maps auto-complete only supports window.HTMLInputElement (INPUT tag). Therefore, text area is not supported.
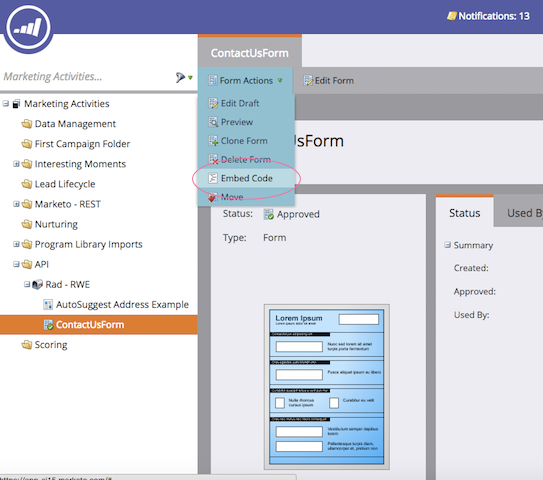
Step 2: Next, grab the form embed code
It looks similar to this:
<script src="//app-sj15.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1014"></form>
<script>MktoForms2.loadForm("//app-sj15.marketo.com", "343-RRE-559", 1014);</script>
Step 3: To get an API key from Google, follow these instructions . Once completed, you’ll have an API key like this:
AIZaSybF1RmsRtcYGDoRe2tITKNJ9NJEwGn3uhK
Step 4: Now, let's work on the Marketo form 2.0 JavaScript to add the new functionality.
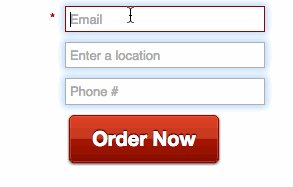
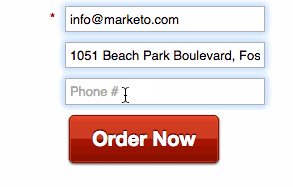
This is how the end result looks like on the landing page:
<script src="//app-sj15.marketo.com/js/forms2/js/forms2.min.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIZaSybF1RmsRtcYGDoRe2tITKNJ9NJEwGn3uhK&libraries=places"></script>
<form id="mktoForm_1014"></form>
<script>
MktoForms2.loadForm("//app-sj15.marketo.com", "343-RRE-559", 1014,function(form) {
//Locate the field to trigger the auto-compleat
var location = document.getElementById('Address');
//Pass Google the field
var autocomplete = new google.maps.places.Autocomplete(location);
//Trigger the callback function
autocomplete.addListener('place_changed', function() {
var place = autocomplete.getPlace();
//Populate Marketo hidden fields
form.vals({"streetAddress":place.address_components[0]['long_name']+' '+place.address_components[1]['long_name'],
"City":place.address_components[3]['long_name'],
"Country":place.address_components[5]['short_name'],
"State": place.address_components[4]['short_name'],
"postalCode":place.address_components[7]['long_name']});
});
});
</script>
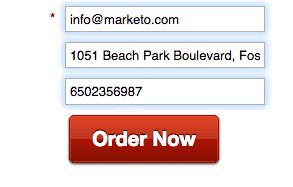
Here’s the final result. A visitor uses the address suggest to select his location, after selected, the information populates to the hidden fields and submitted to Marketo.
You get the accurate information with fewer fields = less friction for the visitor means more
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices