Inserting/Reordering Fields with the Marketo Engage REST API
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
While programmatically manipulating content (e.g. emails, landing pages, forms, etc.) via the Marketo REST API is one of the less-common use cases that we see in Consulting, it can be a life saver in some circumstances. I recently needed to add an additional field to every form in a customer’s instance and, given the volume of forms, this would have been a huge and labor-intensive task if done manually through the UI.
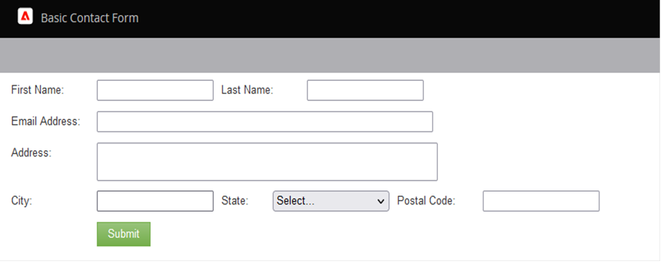
I'll start with this super-basic form:
Adding the field itself via the API is fairly straightforward, though it does, of course, vary based on the type of field and other specific parameters like visibility rules and such. Posting the following adds a Mobile Phone to the form:
fieldId=MobilePhone&fieldWidth=432&label=Mobile Phone
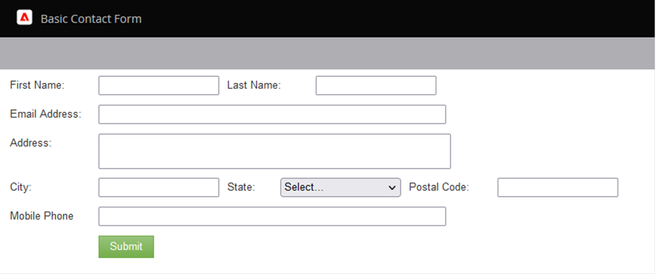
This adds the field just fine, as seen below:
While this might be fine on its own, you'll notice that the new field has been added to the end of the form. There's currently no way, when creating the field, to specify where on the form it should go. We can see the current field locations by using the Get Available Form Fields endpoint:
{
"success": true,
"errors": [],
"requestId": "ac69#189ad72bf75",
"warnings": [],
"result": [
{
"id": "FirstName",
"label": "First Name:",
"dataType": "text",
"validationMessage": "This field is required.",
"rowNumber": 0,
"columnNumber": 0,
"maxLength": 255,
"required": false,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "LastName",
"label": "Last Name:",
"dataType": "text",
"validationMessage": "This field is required.",
"rowNumber": 0,
"columnNumber": 1,
"maxLength": 255,
"required": false,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "Email",
"label": "Email Address:",
"fieldWidth": 432,
"dataType": "email",
"validationMessage": "Must be valid email. <span class='mktoErrorDetail'>example@yourdomain.com</span>",
"rowNumber": 1,
"columnNumber": 0,
"required": false,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "Address",
"label": "Address:",
"fieldWidth": 438,
"dataType": "textArea",
"validationMessage": "This field is required.",
"rowNumber": 2,
"columnNumber": 0,
"maxLength": 2000,
"required": false,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "City",
"label": "City:",
"dataType": "text",
"validationMessage": "This field is required.",
"rowNumber": 3,
"columnNumber": 0,
"maxLength": 255,
"required": false,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "State",
"label": "State:",
"labelWidth": 56,
"dataType": "select",
"validationMessage": "This field is required.",
"rowNumber": 3,
"columnNumber": 1,
"required": false,
"formPrefill": true,
"fieldMetaData": {
"visibleLines": 4,
"values": [
{
"label": "Select...",
"value": "",
"isDefault": true,
"selected": true
},
{
"label": "AK",
"value": "AK"
},
],
"multiSelect": false
},
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "PostalCode",
"label": "Postal Code:",
"dataType": "text",
"validationMessage": "This field is required.",
"rowNumber": 3,
"columnNumber": 2,
"maxLength": 255,
"required": false,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
},
{
"id": "MobilePhone",
"label": "Mobile Phone",
"fieldWidth": 432,
"dataType": "telephone",
"validationMessage": "Must be a phone number. <span class='mktoErrorDetail'>503-555-1212</span>",
"rowNumber": 4,
"columnNumber": 0,
"required": false,
"formPrefill": true,
"visibilityRules": {
"ruleType": "alwaysShow"
}
}
]
}
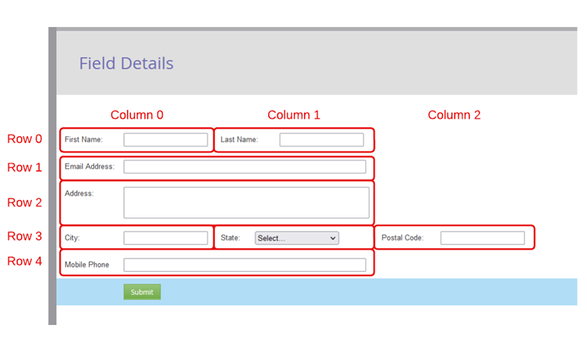
You'll notice that each field has a Row Number and a Column Number that indicate where it's currently located on a zero-indexed grid of the form. Compare the fields and their locations above to the form layout here:
To reorder the fields on the form, you can use the Update Field Positions endpoint which takes an array of all of the fields (not just the one that you want moved) with the correct Row and Column Numbers. You can see here that I've set the Mobile Phone to be on Row 2, and moved everything else after it down a row.
[
{"fieldName": "FirstName","rowNumber": 0,"columnNumber": 0},
{"fieldName": "LastName","rowNumber": 0,"columnNumber": 1},
{"fieldName": "Email","rowNumber": 1,"columnNumber": 0},
{"fieldName": "MobilePhone","rowNumber": 2,"columnNumber": 0},
{"fieldName": "Address","rowNumber": 3,"columnNumber": 0},
{"fieldName": "City","rowNumber": 4,"columnNumber": 0},
{"fieldName": "State","rowNumber": 4,"columnNumber": 1},
{"fieldName": "PostalCode","rowNumber": 4,"columnNumber": 2}
]
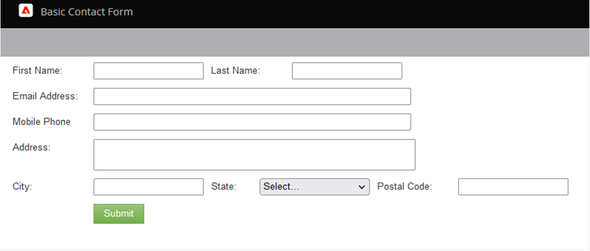
Note on this the use of "fieldName" as opposed to "id" which appears in many other payloads. Also ensure that there are no gaps or fields with the same row and column numbers as the API will return an error. After passing the above, though, into the Reorder endpoint, the form now looks like this:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices