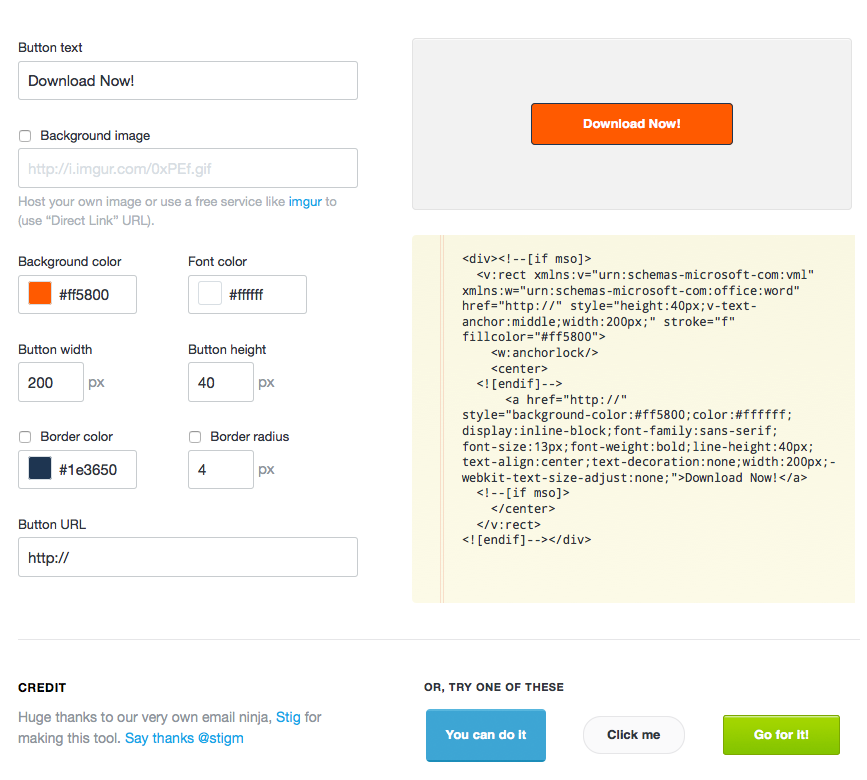
In another post on the community, this self-service tool was called out: Bulletproof email buttons (offered by Campaign Monitor). Having an integrated tool like this within Marketo would be so helpful and scalable, rather than having to create custom image-based buttons for our emails and landing pages. As a cheap, self-serve email service provider - that charges a penny per email - I have to admit, Campaign Monitor offers some really cool and innovative tools to its subscribers.