Create Pretty Social Share Buttons
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After a while, looking at Marketo's Social Share button gets old:
Neon green, *with* a gradient? Could be a button from the 90's.
Here's how you can make social sharing buttons that are in line with your website branding, while still utilizing Marketo's social sharing feature.
In this example, we'll create a social sharing button for Facebook.
Pre-work
First, upload your social image you want, then create a Social sharing button. Call it "FB Social Button"
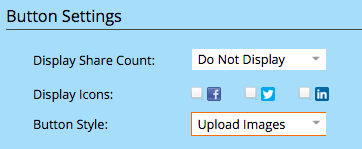
App Settings: Button Styling
Button Styling: Deselect Display Icons, and for Button Style, select "Upload Images"
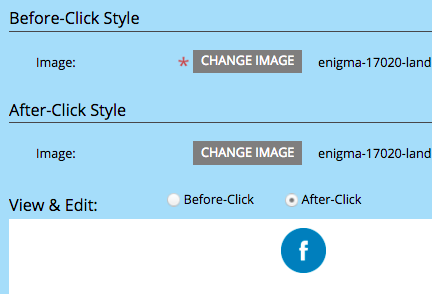
Before-Click Style: Change image to the new file you uploaded
After-Click Style: Change image to the new file you uploaded
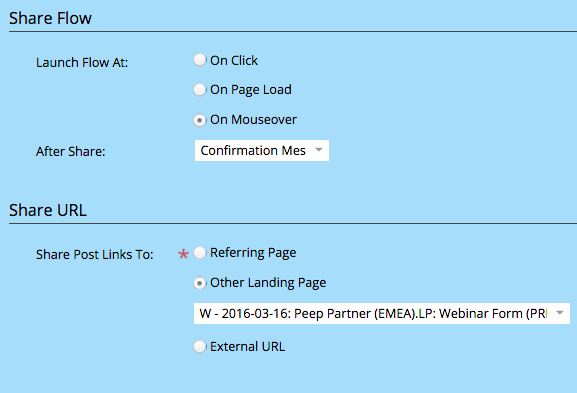
App Settings: Advanced Options
Share Flow: I like to use On Mouseover, but choose whichever option you'd like
Share URL: I place share buttons on confirmation pages, but I like for users to promote the gated form
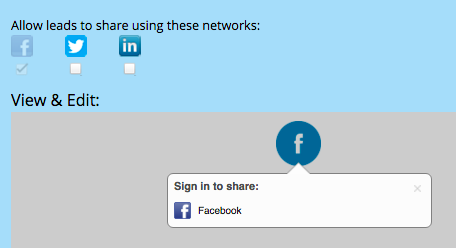
Share Flow: Social Networks
Only select one network for this button. In this example, it's going to be FB.
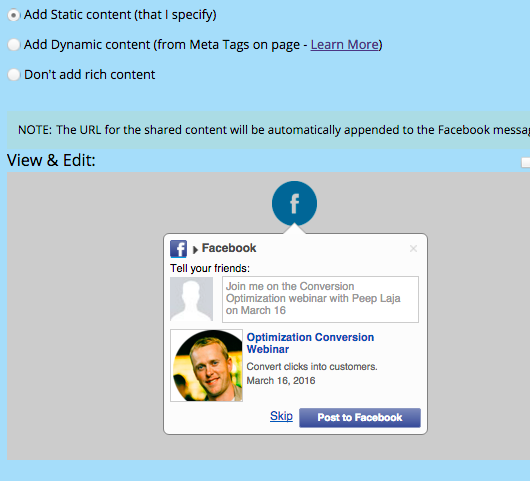
Share Flow: Facebook Message
Fill out the text you're looking to complete
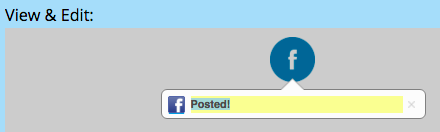
Share Flow: Confirmation Message
Update the confirmation text
Finish
Approve & Close
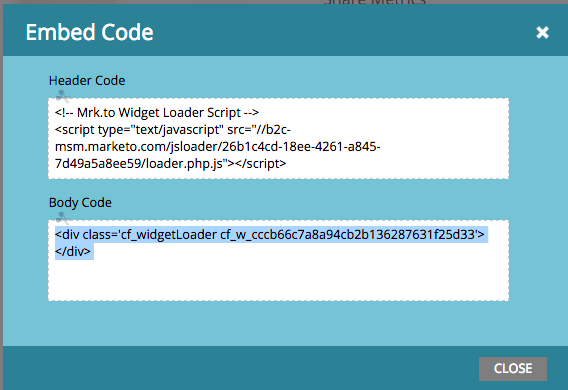
Finally, embed the social button into your LP. I create a Program token and add it in there to make things easier.
Now you'll be able to have a nice FB button that looks like this!
Let me know if you are having trouble embedding your social button onto your responsive or guided landing page, I would be happy to walk you through how we tokenize it!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices