Re: Visibility Rules limitations when using Checkboxes field type
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
We have a registration form that contains a field with 'Checkboxes' field type listing 30+ product categories (screenshot is below). However, each product category contains 4+ specific product modules that the user might choose from. It would be nice if a subset of checkboxes appeared underneath each product category checkbox when checked off, but I'm not sure if this is possible without using custom code? Another option would be to add visibility rules to field underneath and define the logic, but with 30+ product categories and multiple checkboxes to select from, I'm finding that visibility rules was not designed to handle this level of complexity.
If you have any suggestions on how to build or any feedback please share.
Thanks,
Tom
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tom, that's gotta be the most redacted screenshot I've ever seen! Did it come via a FOIA request? ![]()
Anyway, what you seem to be talking about is a "checkbox tree," "checkbox subgroup" or some other kind of combo widget, which in fairness isn't a standard HTML input type. You can get amazingly close to the behavior with just CSS, though, then add a little JS to fill in the gaps, like so: MktoForms2 :: Boxgroups
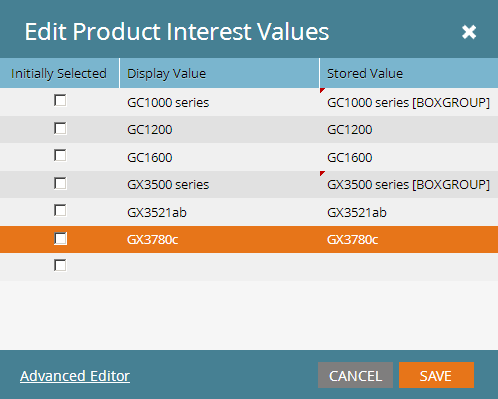
Prepare the form like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tom, that's gotta be the most redacted screenshot I've ever seen! Did it come via a FOIA request? ![]()
Anyway, what you seem to be talking about is a "checkbox tree," "checkbox subgroup" or some other kind of combo widget, which in fairness isn't a standard HTML input type. You can get amazingly close to the behavior with just CSS, though, then add a little JS to fill in the gaps, like so: MktoForms2 :: Boxgroups
Prepare the form like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is great - Thanks Sanford! (I was trying to be discreet with this form since I already requested help on it in another thread. ![]() )
)
Below is a summary of steps I took, can you review and let me know if I missed something?
I added all CSS (starting with .mktoForm INPUT...) and created a snippet for the JS (swapping out the instanceURL, munchkinId and formId values), and then I dropped the snippet onto the landing page.
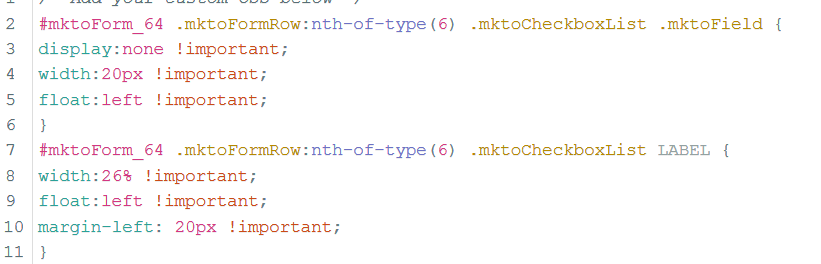
Also, I was using the following code (screenshot below) to break this long list of checkboxes into (3) columns, but when I added the subgroups and tested I noticed that the subgroups were each being pushed to the next column (to the right) instead of directly underneath product category in same column. Is there a quick way to fix without losing additional columns?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd need to see your full CSS to see how to integrate the two. It surely is float-related.
Also, that way of column-izing seems kind of fragile. I would tend toward something like nth-of-type(3n+1).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's my full CSS:
#mktoForm_715 .mktoFormRow:nth-of-type(7) .mktoCheckboxList .mktoField {
display:none !important;
width:100px !important;
float:left !important;
}
#mktoForm_715 .mktoFormRow:nth-of-type(7) .mktoCheckboxList LABEL {
width:100% !important;
float:left !important;
margin-left: 10px !important;
}
.mktoForm INPUT[type="checkbox"][value$="[BOXGROUP]"]:not(:checked)
~ INPUT,
.mktoForm INPUT[type="checkbox"][value$="[BOXGROUP]"]:not(:checked)
~ LABEL,
.mktoForm INPUT[type="checkbox"][value$="[BOXGROUP]"]:checked
~ INPUT[type="checkbox"][value$="[BOXGROUP]"]:not(:checked)
~ INPUT,
.mktoForm INPUT[type="checkbox"][value$="[BOXGROUP]"]:checked
~ INPUT[type="checkbox"][value$="[BOXGROUP]"]:not(:checked)
~ LABEL
{
display: none;
}
.mktoForm INPUT[type="checkbox"][value$="[BOXGROUP]"]:checked
~ INPUT,
.mktoForm INPUT[type="checkbox"][value$="[BOXGROUP]"]:checked
~ LABEL
{
display: block;
}
.mktoForm INPUT[type="checkbox"][value$="[BOXGROUP]"],
.mktoForm INPUT[type="checkbox"][value$="[BOXGROUP]"]
+ LABEL {
display: block !important;
}
.mktoForm INPUT[type="checkbox"]:not([value$="[BOXGROUP]"]) {
margin-left: 1em;
}
.mktoForm INPUT[type="checkbox"]:checked
+ LABEL {
font-weight: bold;
}
.mktoForm INPUT[type="checkbox"] {
height: 1.2em;
clear: both;
}
Here is link to test page with form: info.dh.com/Game-Changers-Alert-Emails_LP-Game-Changer-TEST.html
I'd like to find way to create (3) columns out of long list of checkboxes so that subsets expand underneath initial checkbox solution category and not directly across to other columns.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you need to float the boxgroups as actual groups, then they need to be moved into wrapper containers. The code is not difficult, but I hope you understand it's a bit far afield for a Community post.
I did make a small change to the code in my Pen, so you should get the latest copy of that. It'll now pick up more cases, like when there are boxgroups without any sub-checkboxes. (You're doing it the right way by tagging those single-member groups as [BOXGROUPS], rather than as simple checkboxes -- the code just needed to pick them up.)
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices