Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Any way to change the link color in a landing page token?
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
07-24-2014
05:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-24-2014
05:27 PM
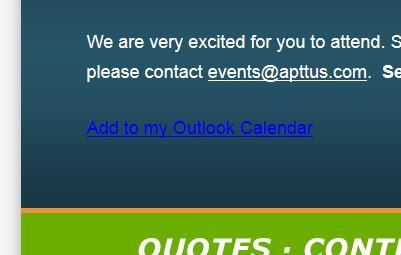
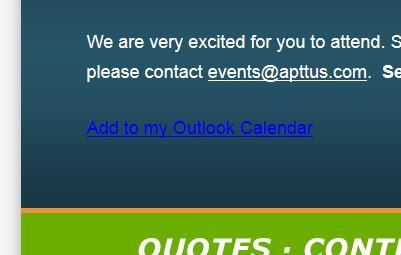
We have an event landing page and added a token for "Add to My Outlook Calednar" on the Confirmation page. However, the background of our laning page is blue - and the link color of the token is blue. Any way to change this? 

Labels:
- Labels:
-
Lead Management
3 REPLIES 3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-27-2014
11:35 PM
Hi Jessica,
Try to use the following CSS;
a{ color:#ffffff !important; }
This would help.
This would help.
Anonymous
Not applicable
07-27-2014
06:34 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-27-2014
06:34 PM
Hi Jessica,
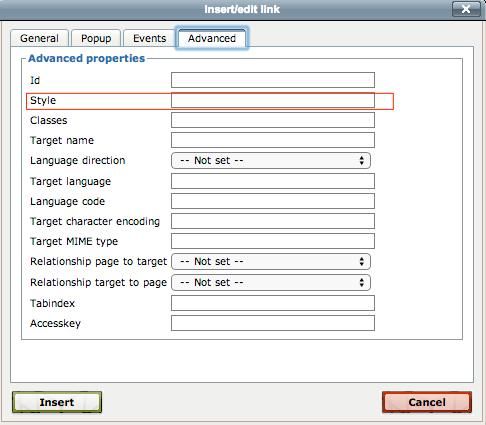
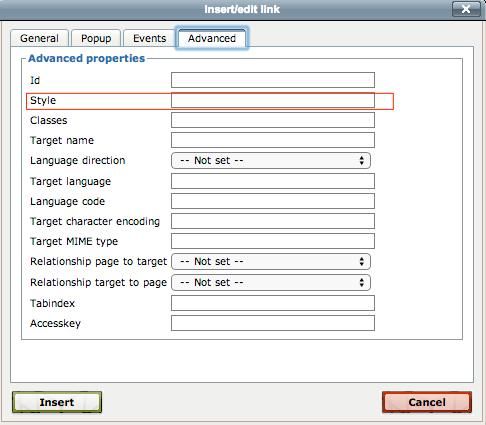
Any link by default will change to a blue that is shown in your image after being clicked, however you can colour the style of the link in the WISYWIG Editor for the Token, but that is if you have used a rich text token and not a basic text one. For the coding needed it would look something like this: text-decoration: none; color: #fff; this would be placed in the section called "ADVANCED" in the link section. I've added an image below for you to reference. The alternative method is to add this to the token if editable within the landing page or the XHTML used for the Landing Page.

Hope this helps you out!
Any link by default will change to a blue that is shown in your image after being clicked, however you can colour the style of the link in the WISYWIG Editor for the Token, but that is if you have used a rich text token and not a basic text one. For the coding needed it would look something like this: text-decoration: none; color: #fff; this would be placed in the section called "ADVANCED" in the link section. I've added an image below for you to reference. The alternative method is to add this to the token if editable within the landing page or the XHTML used for the Landing Page.

Hope this helps you out!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-24-2014
10:47 PM
You can change that like any link, by using CSS. Even if you can't apply inline style or a class, just control the color from your <head> section.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices