Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Munchkin + jQuery + Prototype aren't playing nice together
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
08-13-2013
02:36 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2013
02:36 PM
Hey JS Gurus,
I am trying to implement the munchkin associateLead function on a third-party SaaS's login page (Blackboard's LMS if you cared to know). I am only allowed to put any JS code at the bottom of the page where normally just the Google Analytics JS would go.
So I have a code block that will load jQuery and then dynamically load munchkin and once all of that is done, I clear the _mkto_trk and fire the init. All this is working well.
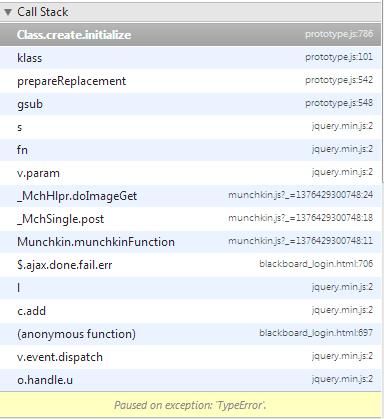
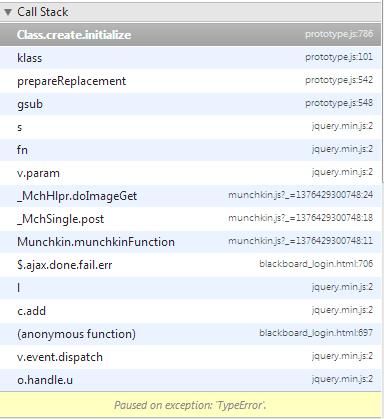
The problem is when I want to use the Munchkin associateLead bound to the login page's submit event. So all that works EXECPT the mktoMunchkinFunction('associateLead', json , hash); function that throws an "Caught Exception TypeError undefined" inside the Prototype JS library as the top of the stacktrace which looks a lot like a Prototype/Munchkin conflict
Here is the data
{ Email: 'hollebe1@algonquincollege.com' }
and the exception Cannot call method 'toString' of undefined somewhere deep inside the Prototype library,

After having a look in the community I found this article which seems to be the same issue
The article suggests moving Munchkin to the head but in this case it is a third-party product and my admin is not particularly comfortable, nor does he have access, in changing the vendor's login page.
I also followed this one
So I tried Erik Rehn's version of the munchkin beta that removed the dependency on jQuery. That might work but now I am running into a Marketo server restriction on the Same Origin policy. See the following article:
Munchkin support for jquery > 1.8.3
And now I get the error below on munchkin execute, which I think this means that Marketo's receiving server does not have the header set for Access-Control-Allow-Origin: *
XMLHttpRequest cannot load http://400-dky-698.mktoresp.com/webevents/visitWebPage?_mchNc=1376426539678…http%3A%2F%2Fbbehtest.al.... Origin bbehtest.algonquincollege.com is not allowed by Access-Control-Allow-Origin
The munchkin beta might be causing this and it could be a red herring, but I don't think so as the browser is trying to make the call but is blocked.
It could be that I would have receive this error using the standard munchkin anyways and the Prototype error is masking this one but have I no way to tell.
BTW: bbehtest.algonquincollege.com is just my test server on my laptop but I am on the corporate network
So I am a bit stuck. Anyone have any insights?
Cheers,
Eric
I am trying to implement the munchkin associateLead function on a third-party SaaS's login page (Blackboard's LMS if you cared to know). I am only allowed to put any JS code at the bottom of the page where normally just the Google Analytics JS would go.
So I have a code block that will load jQuery and then dynamically load munchkin and once all of that is done, I clear the _mkto_trk and fire the init. All this is working well.
The problem is when I want to use the Munchkin associateLead bound to the login page's submit event. So all that works EXECPT the mktoMunchkinFunction('associateLead', json , hash); function that throws an "Caught Exception TypeError undefined" inside the Prototype JS library as the top of the stacktrace which looks a lot like a Prototype/Munchkin conflict
Here is the data
{ Email: 'hollebe1@algonquincollege.com' }
and the exception Cannot call method 'toString' of undefined somewhere deep inside the Prototype library,

After having a look in the community I found this article which seems to be the same issue
JavaScript Errors - Munchkin Conflict
The article suggests moving Munchkin to the head but in this case it is a third-party product and my admin is not particularly comfortable, nor does he have access, in changing the vendor's login page.
I also followed this one
associateLead is not creating leads. How can I debug it?
So I tried Erik Rehn's version of the munchkin beta that removed the dependency on jQuery. That might work but now I am running into a Marketo server restriction on the Same Origin policy. See the following article:
Munchkin support for jquery > 1.8.3
And now I get the error below on munchkin execute, which I think this means that Marketo's receiving server does not have the header set for Access-Control-Allow-Origin: *
XMLHttpRequest cannot load http://400-dky-698.mktoresp.com/webevents/visitWebPage?_mchNc=1376426539678…http%3A%2F%2Fbbehtest.al.... Origin bbehtest.algonquincollege.com is not allowed by Access-Control-Allow-Origin
The munchkin beta might be causing this and it could be a red herring, but I don't think so as the browser is trying to make the call but is blocked.
It could be that I would have receive this error using the standard munchkin anyways and the Prototype error is masking this one but have I no way to tell.
BTW: bbehtest.algonquincollege.com is just my test server on my laptop but I am on the corporate network
So I am a bit stuck. Anyone have any insights?
Cheers,
Eric
1 REPLY 1
Anonymous
Not applicable
08-13-2013
05:15 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2013
05:15 PM
I've seen this before myself with other libraries. There are some (including Prototype it seems) which don't always play nice with what is on the page. Now, the beta is more isolated and less likely to have this issue.
How about this, just to isolate, can you copy Munchkin.JS locally to the same server as your system? That should still work fine and would get around any issues caused by our server settings.
How about this, just to isolate, can you copy Munchkin.JS locally to the same server as your system? That should still work fine and would get around any issues caused by our server settings.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices